共计 1312 个字符,预计需要花费 4 分钟才能阅读完成。
如何设置响应式字体 rem
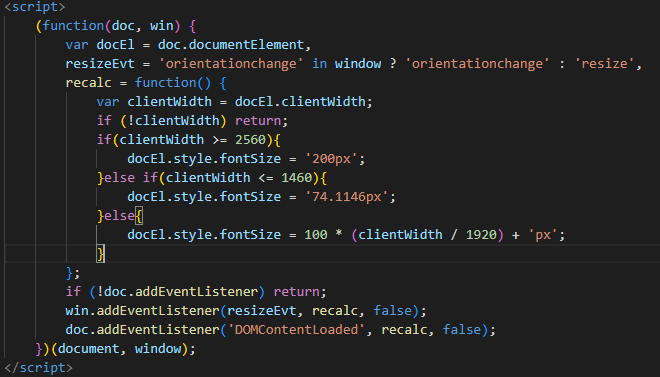
1、如图所示,通过以下 javascript 控制不用设备所需的 px

文章来源地址 https://www.toymoban.com/diary/web/173.html
2、如上图所示代码,进行解析

第一行:表示当屏幕尺寸大于 2560 的时候,使用固定的 200px,这个 200px 可以根据实际情况 自行定义,【表示 1rem = 200px】
第二行:表示当尺寸小于 1460 的时候,使用固定 px,同第一行一样的功能,【标题是 1rem=74.1146px】,
注意:74.1146 的计算是自行计算了,例子是因为 使用的 1920 尺寸计算。
第三行:宽度为 1920px 的时候,1rem = 100px;向下就是按照计算自行相应的,即:【font-size:1rem】,在 1920 尺寸的时候为 100px,在 1000 尺寸的时候为 52px,就实现了响应式字体了
如直接使用,复制以下 javascript 代码到页面即可,另外还可以使用 @media 进行处置。
Css 代码如下:
@media screen and (min-width: 1024px) and (max-width:1100px){body{font-size: 18px}
}
@media screen and (min-width: 1100px) {body{font-size: 20px}
}
@media screen and (min-width: 1280px) {body{font-size: 22px;}
}
@media screen and (min-width: 1366px) {body{font-size: 24px;}
}
@media screen and (min-width: 1440px) {body{font-size: 25px !important;}
}
@media screen and (min-width: 1680px) {body{font-size: 28px;}
}
@media screen and (min-width: 1920px) {body{font-size: 33px;}
}
javascript 代码如下:
文章来源:https://www.toymoban.com/diary/web/173.html
到此这篇关于前端如何设置并使用响应式, 自适应字体 rem?的文章就介绍到这了, 更多相关内容可以在右上角搜索或继续浏览下面的相关文章,希望大家以后多多支持 TOY 模板网!
原文地址:https://www.toymoban.com/diary/web/173.html
如若转载,请注明出处:如若内容造成侵权 / 违法违规 / 事实不符,请联系站长进行投诉反馈,一经查实,立即删除!
正文完








