共计 596 个字符,预计需要花费 2 分钟才能阅读完成。
1.vue-devtools 下载
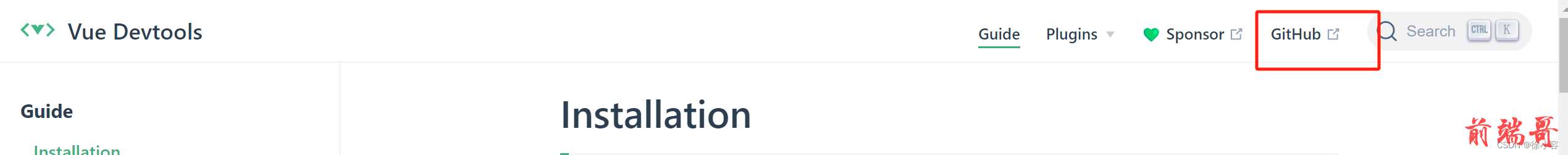
官网:https://devtools.vuejs.org/guide/installation.html
大部分开发人员的首选都是 Chrome 浏览器,但是由于是国外服务器,因此在一些操作上都会是响应时间过长,比如我们下载 vue-devtools;因此在官网上,我们选择 GitHub 下载 Zip,就会非常快速与简单;
1. 第一步:点击 GitHub
2. 第二步:点击 code,选择 Zip
2. 构建 vue-devtools 工具插件
3. 第三步:解压安装包 
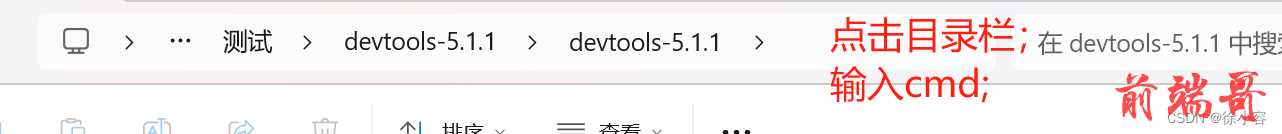
4. 第四步:点击进入当前文件夹,然后进入当前目录的 cmd 窗口(点击目录栏 -> 输入 cmd-> 点击回车);
点击回车进入命令窗口 
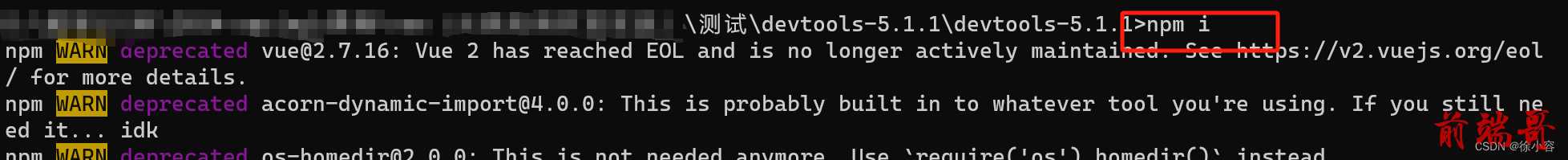
5. 第五步:依赖安装,命令:npm i
如果这部报错了,请参考文章:vue-devtools 安装失败
6. 第六步:构建 vue-devtools 工具插件;命令:npm run build;执行完成后会在 shells 下生成 chrome 文件夹。此文件夹就是用来放入 chrome 的扩展程序。
3.vue-devtools 扩展配置
7. 第七步:在 Chrome 中安装插件;
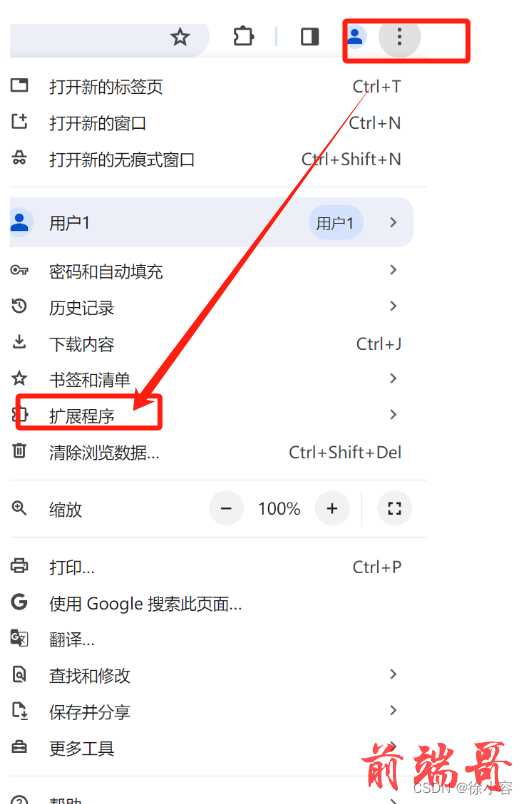
①打开浏览器,选择扩展程序;
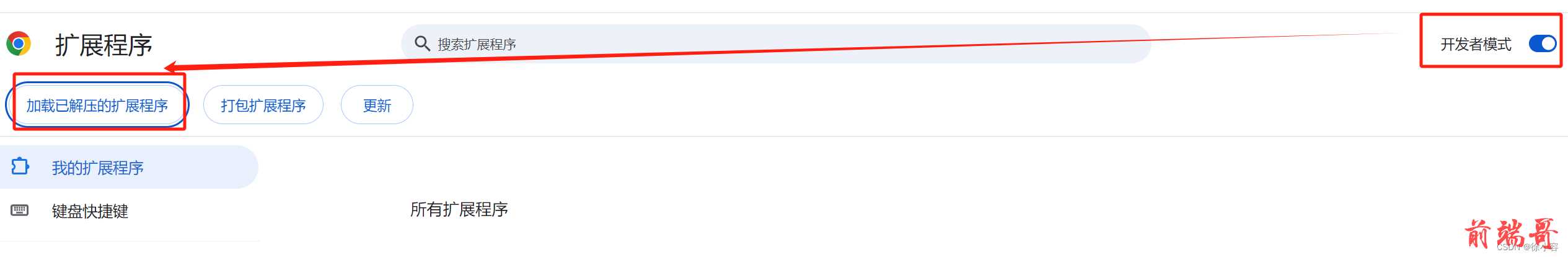
②打开开发者模式,选择加载已解压的扩展程序;
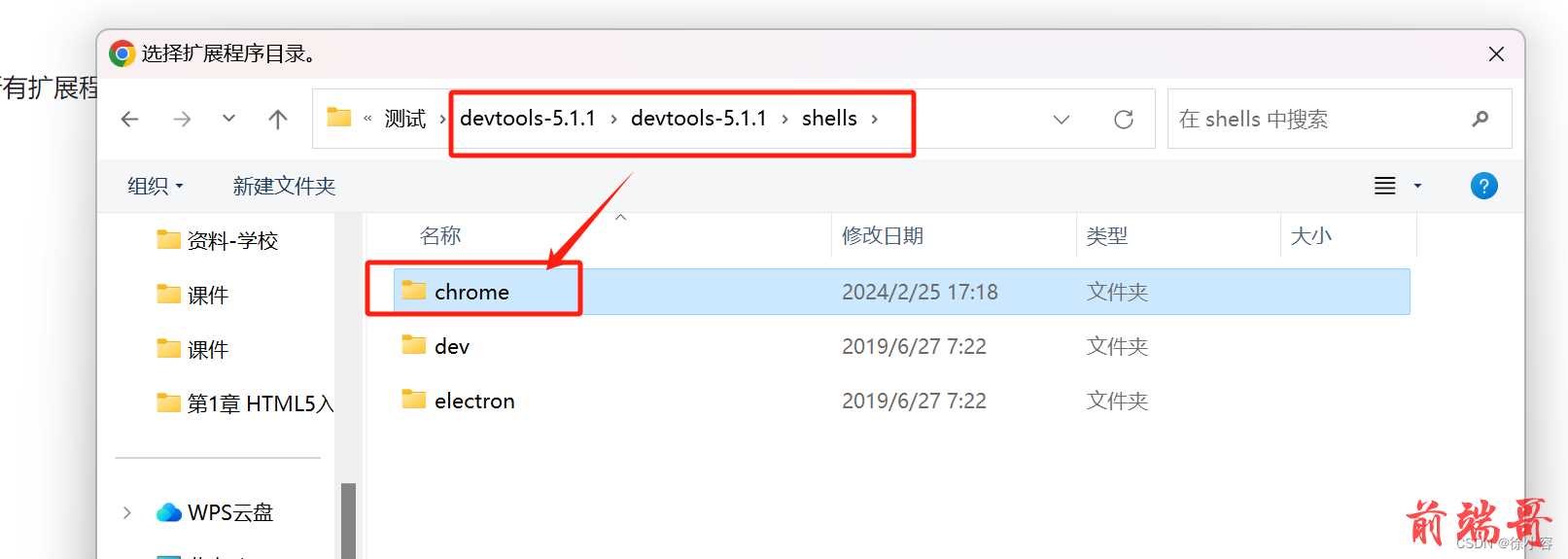
③选择我们 shells 文件夹下的 Chrome 文件夹 
然后就可以看到在扩展程序中有插件了;这样也就安装成功了!
原文地址: Vue 调式工具——vue-devtools 插件下载安装 手把手教程!
正文完








