共计 1048 个字符,预计需要花费 3 分钟才能阅读完成。
grafana 配置 echarts 样例
grafana 版本为:v9.4.7
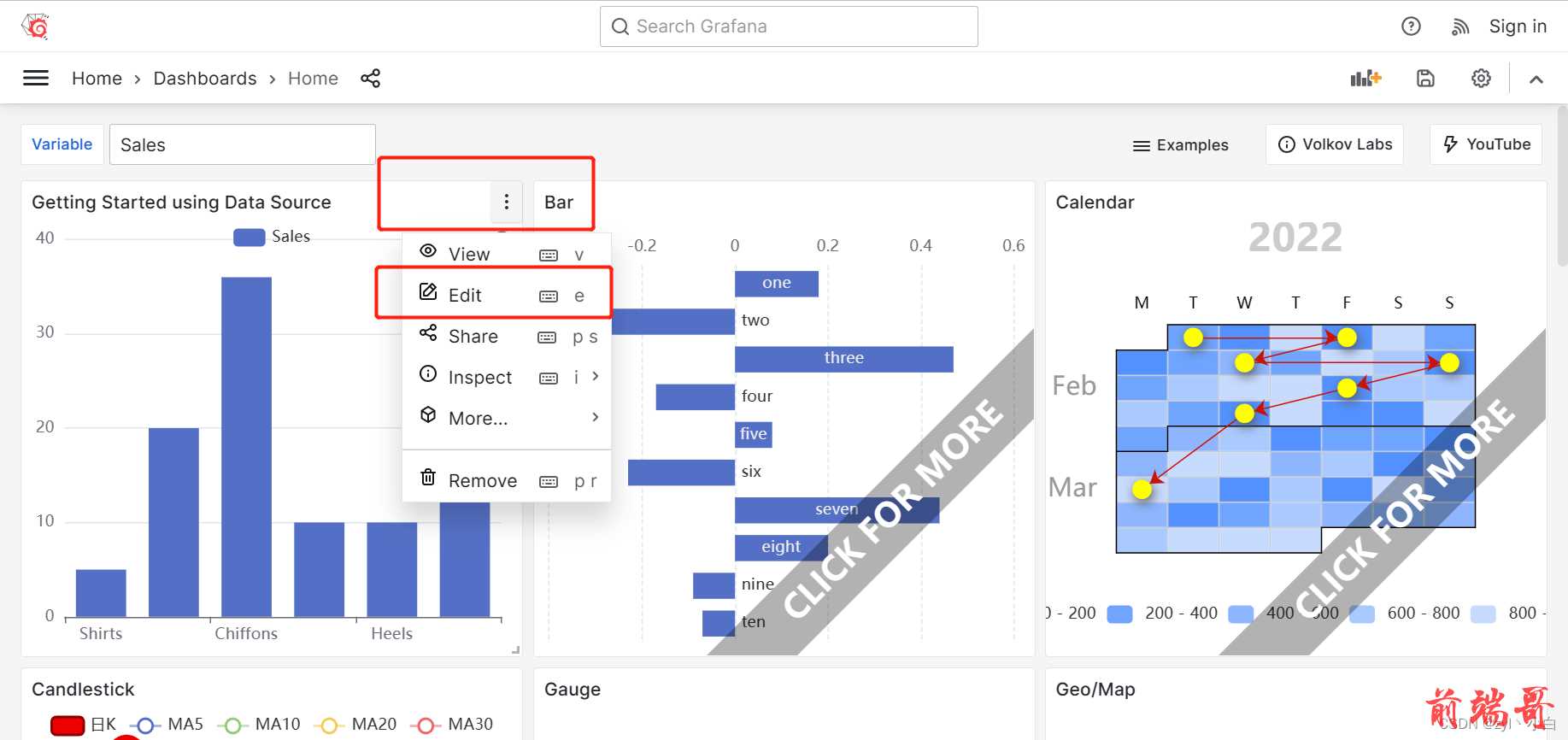
1. 添加一个 panel

2. 配置页面后,选择对应的 Apache Echarts

3. 选择完成后后续在 Function 出进行编码修改

4. 登录 https://echarts.volkovlabs.io/ 在 Examples 处选择需求的 echarts 图形

5. 进入详情页面获取相应代码,替换第三步中 function 下的代码


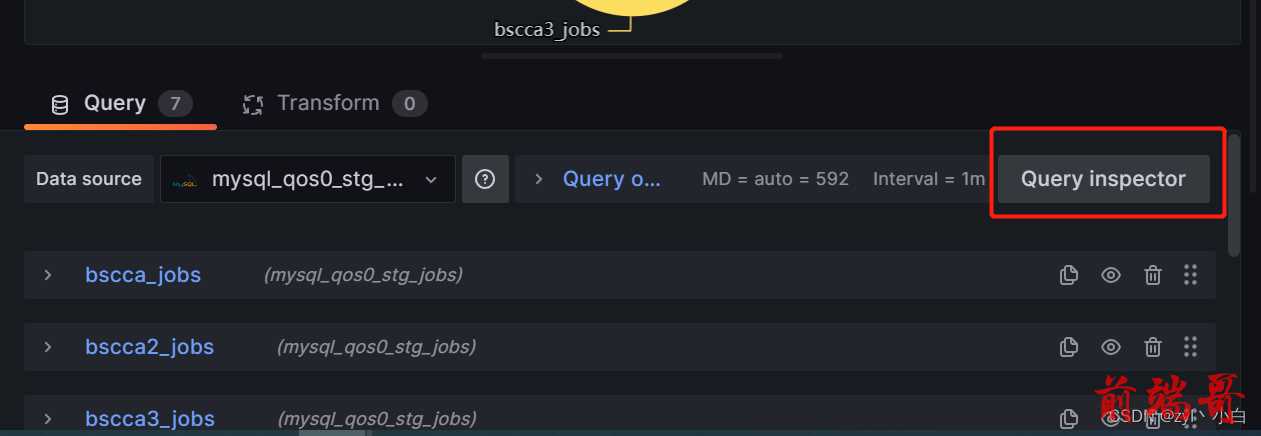
6.grafana 配置查询语句
- 选择数据源
- 选择查询方式
- 配置查询语句

7. 查看数据集,获取数据格式


8. 数据集关键字段说明及使用方法(具体数据结构详情可参考样例中对应的附件)
1. 关键元素说明
{
"series": [
{
"refId": ""
"meta": {}
"fields":[{
"name":""
"values":[]
"state":{
"calcs":{}
}
"length":1
}]
}
]
}
2. 数据使用
data.series.map((s) => {
value = s.fields.find((f) => f.name === 'value').values.buffer;
})
9. 修改 function 下代码,编写相关程序获取对应数据,进行页面渲染
配置样例:
1. 统计各个分区前一天处理任务总数
**datasource:**mysql
**echarts:** 饼状图
grafana 配置
1. 选择 mysql 数据源,配置对应查询语句以及查询列表。
注意事项
1. 饼状图显示的名称取自队列名称
2. 查询别名尽量一样,多条查询语句方便获取对应数据,亦可根据实际场景自行定义 
3. 获取对应字段数据,获取模板代码,进行编码、渲染,替换 function 下代码。
let values_list = []
data.series.map((s) => {
jobnum = s.fields.find((f) => f.name === 'jobnum').values.buffer;
jobs = s.refId;
values_list.push({ value: jobnum[0], name: jobs })
});
return {
tooltip: {
trigger: 'item'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: '80%',
data: values_list,
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
效果展示:

正文完








