共计 631 个字符,预计需要花费 2 分钟才能阅读完成。
针对网页 html 中插入动图 gif 不能循环播放只播放一次的解决方案
原因分析
使用图片编辑软件制作的过程中未启用“循环播放”功能,这里以 Photoshop 为例,演示设置 GIF 图片循环播放的操作流程:所需材料:PS。第一步,打开 PS 软件,把已经制作好的 GIF 图片给拖入 PS 软件内打开。
有两种情况,一种是设置 gif 图片为无限循环播放,另外一种就是输入相关的数值来控制播放的次数,。在下图所示的位置输入相关的数值,这个数字就是 gif 图片播放的次数,然后点击确定按钮。
你制作的时候,在下方有一个设置,可以设置成播放一单,或三次,或无限循环等,设置一下就好了。
原因是你做的 gif,其实是只动一次的,动完了,没有重头开始循环。然而,有许多开图软件,包括 windowsXP 自带的,会自动循环播放。于是你在自己电脑上双击图片,看到是不断的动画,而用浏览器看,就是动一次的。
这样导入的就是帧动画,而不是视频组。在时间轴上面和导出 web 格式的时候,都选择播放一次。这样导出后,把 gif 放到浏览器里看,就可以了。不要用看图软件看,你就算导出 1 次,看图软件也会给你自动无限循环。
解决方案
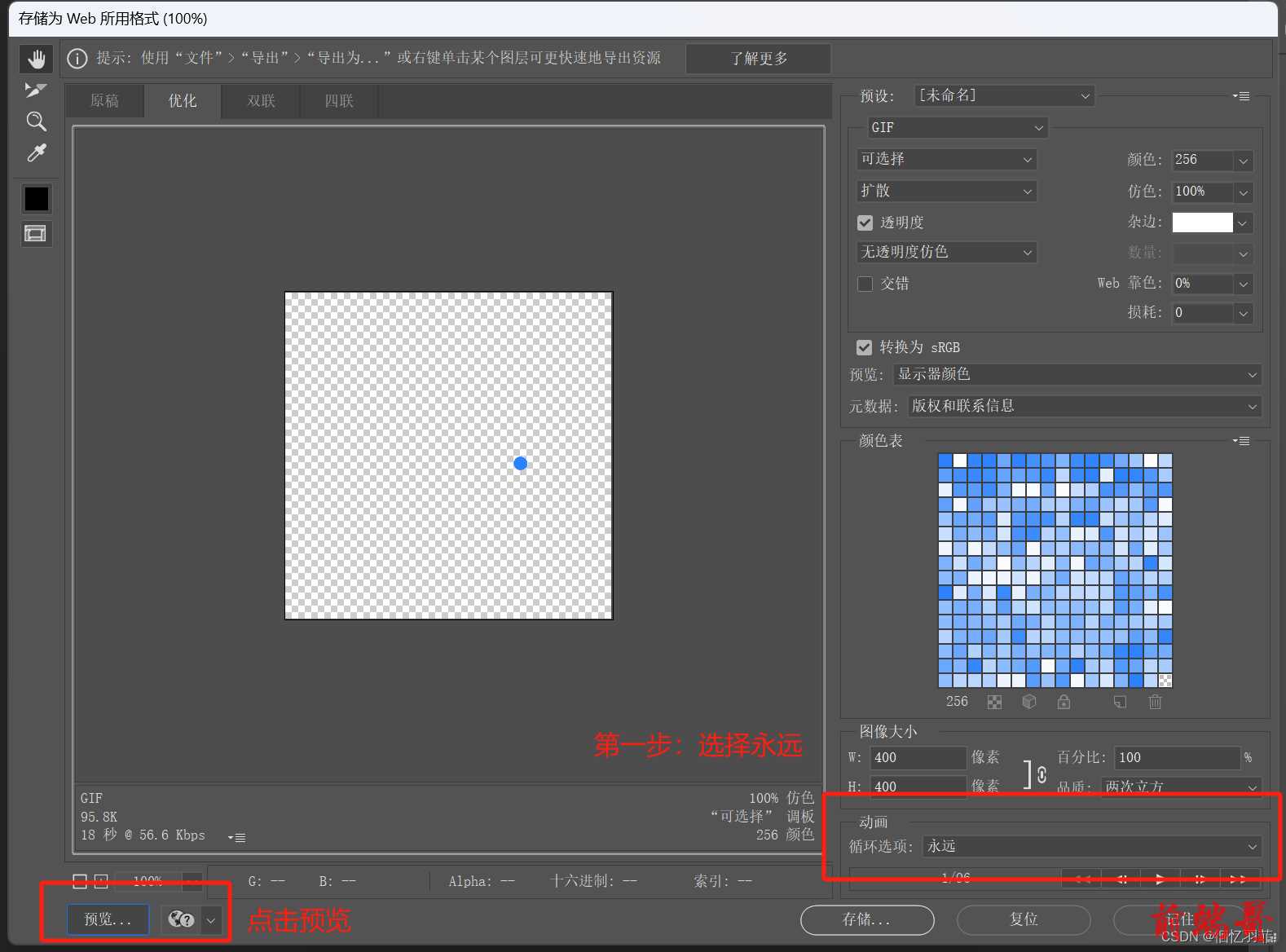
将 gif 重复次数设置为 1 次:打开 photoshop,并加载 (打开)gif 图片,直接按快捷键:Ctrl+Shift+Alt+S,在弹出窗口中,选择 GIF,循环次数选择一次即可。再插入 PPT,就只会循环一次了。
 就能看到图片已经循环播放了
就能看到图片已经循环播放了 
原文地址: 针对网页 html 中插入动图 gif 不能循环播放只播放一次的解决方案
正文完








