共计 3276 个字符,预计需要花费 9 分钟才能阅读完成。
📂文章目录
- 二、✍️网站描述
- 三、📚网站介绍
- 四、🌐网站演示
- 五、⚙️ 网站代码
-
- 🧱HTML 结构代码
- 💒CSS 样式代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
❤【作者主页——🔥获取更多优质源码】
❤【学习资料 / 简历模板 / 面试资料 / 网站设计与制作】
❤【web 前端期末大作业——🔥🔥毕设项目精品实战案例】
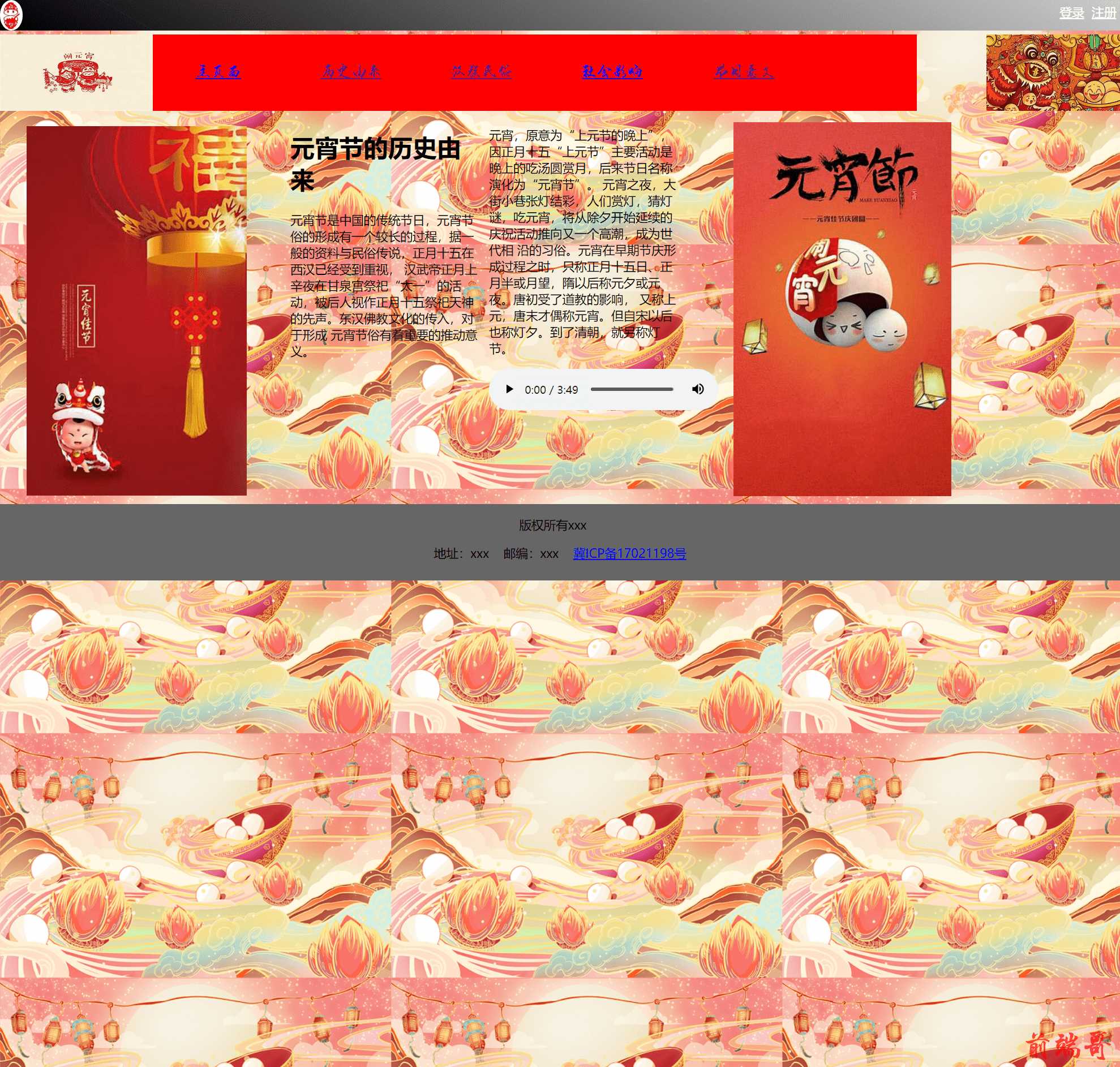
# 一、👨🎓网站题目 🏮传统春节网页设计、🎅圣诞节节日发展、🥮中秋、端午传统节日习俗庆祝、🎏地区特色,网站模板、等网站的设计与制作。
二、✍️网站描述
🏷️ 大学生传统节日网页作业成品采用 DIV CSS 布局制作,主要内容包括 节日介绍、节日发展、习俗庆祝、地区特色 等内容,作品共多个页面,学生 HTML 静态网页基础水平制作,页面排版干净简洁。网页技术方面应用包括网页背景颜色、字号字体设置、超链接、图文页面、菜单栏、顶部大图等网页基础知识点
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有 5 -10 个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用 Div+Css 技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有 JS 特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如 gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言 HTML5+CSS3+JS 程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用 PS 做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html 网页结构文件、css 网页样式文件、js 网页特效文件、images 网页图片文件;
📙网页编辑方面 :网页作品代码简单,可使用任意 HTML 编辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++ 等任意 html 编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html 文件包含:其中 index.html 是首页、其他 html 为二级页面;
(2)📑 css 文件包含:css 全部页面样式, 文字滚动, 图片放大等;
(3)📄 js 文件包含:js 实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到 js 代码)。
四、🌐网站演示







五、⚙️ 网站代码
🧱HTML 结构代码
doctype html>
html>
head>
meta charset="utf-8">
title>注册下吧title>
link rel="stylesheet" href="../css/zhuce.css">
head>
body>
div id="box">
h2 class="header">注册下吧span>(以下信息是注册的重要依据,请认真填写)span>h2>
form action="zym.html" mothed="post">
table class="content">
tr>
td class="left">strong>姓名strong>span class="red">*span>td>
td>input type="text" value="" class="txt01">td>
tr>
tr>
td class="left">strong>手机号strong>span class="red">*span>td>
td>input type="text" value="" class="txt02">td>
tr>table>
tr>
strong>性别strong>span class="red">*span>td>
td>
label for="boy">input type="radio" name="sex" id="boy"/>strong>男strong>label>
label for="gril">input type="radio" name="sex" id="boy"/>strong>女strong>label>
td>
tr> br>
tr>
td class="left">strong>邮箱strong>span class="red">*span>td>
td>input type="text" class="txt03"/>td>
tr>br>
tr>
td> td>
td>input type="submit" value="提交"/>td>
tr>
table>
form>
div>
body>
html>
💒CSS 样式代码
body{
font-size:12px;
font-family:"宋体";
color:#515151;
}
body,h2,form,table{padding:0;margin:0;}
#box{
width:400px;
height:250px;
border:1px solid #ccc;
padding:20px;
margin:50px auto;
background-image:url(../images/320.jpg);
}
.header{
font-size:22px;
color:#0b0b0b;
}
.header span{
font-size:12px;
font-weight:normal;
}
td{padding-bottom:26px;
margin:5px;}
td.left{
width:78px;
text-align:rigth;
padding-right:20px;
margin:5px;
}
.red{color:#F00;}
.txt01,.txt02{
width:264px;
height:12px;
border:1px solid #ccc;
padding:3px 3px 3px 26px;
font-size:12px;
color:#F00;
}
.txt01{
background:url(img/name.png) no-repeat 2px center;
}
.txt02{
background:url(img/phone.png) no-repeat 2px center;
}
.txt03{
width:122px;
height:12px;
padding:3px 3px 3px 26px;
font-size:12px;
background:url(img/email.png) no-repeat 2px center;
margin:5px;
}
.course{width:184px}
.message{
width:432px;
height:164px;
font-size:12px;
color:#949494;
padding:3px;
}
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习。
七、🎁更多干货
1. 如果我的博客对你有帮助、如果你喜欢我的博客内容,请“👍点赞”“✍️评论”“💙收藏”一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我 | 💬获取更多源码 | 优质文章】带您学习各种前端插件、3D 炫酷效果、图片展示、文字效果、以及整站模板、大学生毕业 HTML 模板、期末大作业模板、等!「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻💬
原文地址: html 简单网页代码:使用 HTML 做一个简单漂亮的页面(纯 html 代码)








