共计 4215 个字符,预计需要花费 11 分钟才能阅读完成。
👨🎓静态网站的编写主要是用 HTML DIV+CSS JS 等来完成页面的排版设计👩🎓, 常用的网页设计软件有 Dreamweaver、EditPlus、HBuilderX、VScode、Webstorm、Animate 等等,用的最多的还是 DW,当然不同软件写出的前端 Html5 代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
🎀 精彩专栏推荐👇🏻👇🏻👇🏻
🧡【作者主页——🔥获取更多优质源码】
🧡【web 前端期末大作业——🔥🔥毕设项目精品实战案例(1000 套)】
文章目录📂
- 一、网站题目👨🎓
- 二、网站描述✍️
- 三、网站介绍📚
- 四、网站效果🌐
- 五、代码实现 🪓
-
- HTML 结构代码🧱
- CSS 样式代码💒
- 八、更多干货🎁
一、网站题目👨🎓
🥧 美食网页介绍、🍰甜品蛋糕、🦐地方美食小吃文化、🍺餐饮文化、等网站的设计与制作。
二、网站描述✍️
🍧美食主题网站 主要对各种美食进行展示,让浏览者清晰地了解到各种美食的详细信息,便于浏览者进行选择。该模块的左侧有个美食分类,用户可以选择自己喜欢的种类,当点击种类后,就会在右侧出现该分类下的各种美食,用户可以点击自己感兴趣的食品,从而看到它的具体信息。它的具体信息包括配料、产地及它的一些功能,使用户对该食品有着全面的认识。
三、网站介绍📚
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言 HTML5+CSS3+JS 程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用 PS 做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html 网页结构文件、css 网页样式文件、js 网页特效文件、images 网页图片文件;
📙网页编辑方面 :网页作品代码简单,可使用任意 HTML 编辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++ 等任意 html 编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html 文件包含:其中 index.html 是首页、其他 html 为二级页面;
(2)📑 css 文件包含:css 全部页面样式, 文字滚动, 图片放大等;
(3)📄 js 文件包含:js 实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到 js 代码)。
四、网站效果🌐





五、代码实现 🪓
HTML 结构代码🧱
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml">
head>
meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
title>中华文化title>
link href="css/css.css" rel="stylesheet" type="text/css" />
embed src="music/ge.mp3" hidden="true" autostart="true" loop="true">
head>
body>
div>
div class="mw">---- 弘扬中华传统美德 ----div>
div id="main">
div id="main_im">
div class="nav">a href="index.html">首页 a>a href="page/page1.html"> 设计理念 a>a href="page/page2.html"> 起源 a>a href="page/page3.html"> 形成与发展 a>a href="page/page4.html"> 表现方面 a>a href="page/page5.html"> 格言 a>a href="page/#"> 历史文化 a>a href="page/#"> 诸子百家a>
a
href="page/#">核心内涵a>
div>
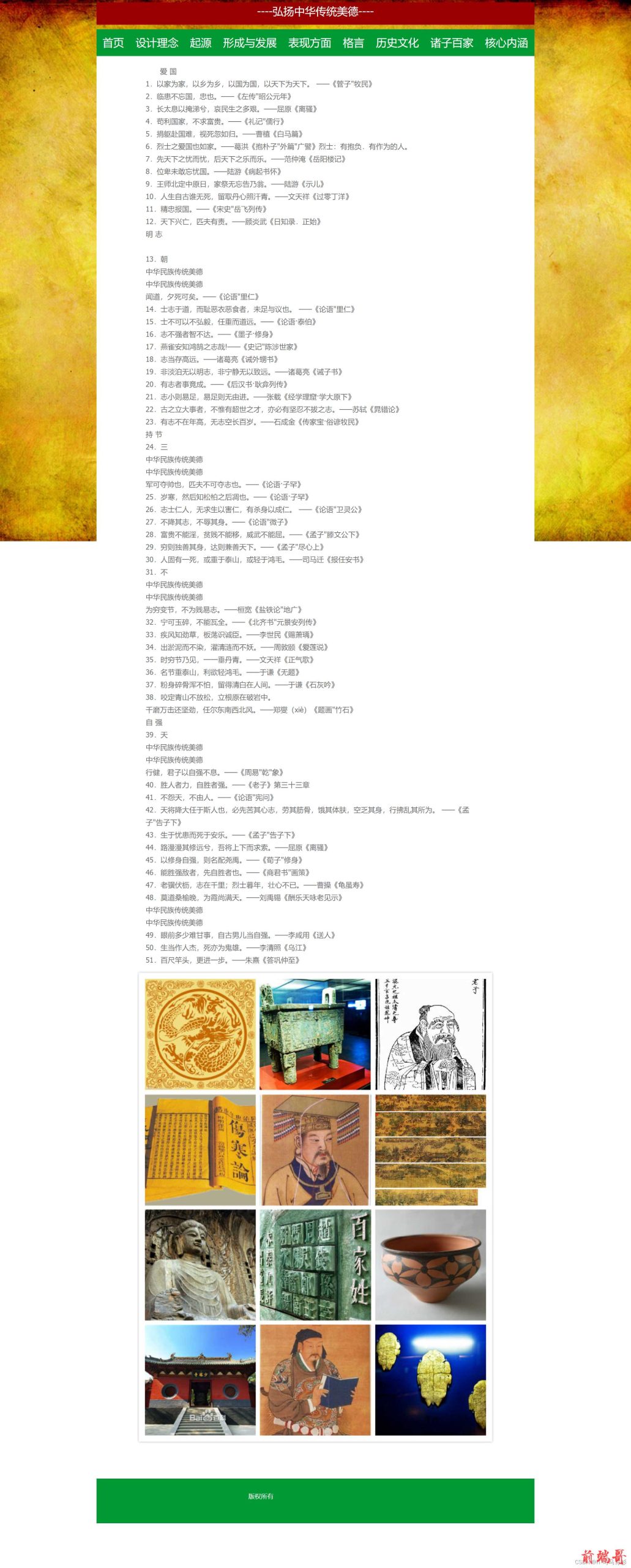
p class="i_p">中华文化,亦称华夏文明,是世界上最古老的文明之一,也是世界上持续时间最长的文明。p>
div class="center "> a href="#">img src="images/wh2.jpg" width="800" />a>div>
p class="i_p">中华民族传统美德,是指中国五千年历史流传下来,具有影响,可以继承,并得到不断创新发展,有益于下代的优秀道德遗产。概括起来就是:中华民族优秀的道德品质、优良的民族精神、崇高的民族气节、高尚的民族情感以及良好的民族习惯的总和。它标志着中华民族的“形”与“魂”。它也是我国人民两千多年来处理人际关系、人与社会关系和人与自然关系的实践的结晶p>
div class="center "> a href="#">img src="images/gg.jpg" width="800" />a>div>
p class="i_p">p>
div id="foot">
p>版权所有p>
div>
div>
div>
div>
body>
html>
CSS 样式代码💒
@charset "utf-8";
body {
color: #6e6e6e;
font-size: 13px;
line-height: 1.4em;
background: url(../images/bj.jpg) top no-repeat fixed;
}
* {
margin: 0;
padding: 0;
font-family: Tahoma, Geneva, sans-serif;
}
.m10 {
margin-top: 10px;
padding-bottom: 100px;
width: 500px;
}
.center {
text-align: center;
}
a,
a:link,
a:visited {
color: #7f0d0d;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
img {
border: none;
}
#cont {
width: 980px;
height: 1000px;
margin: auto;
}
#head {
width: 980px;
height: 350px;
margin: auto;
}
#main {
width: 980px;
height: auto;
background: #ffffff;
margin: auto;
margin-bottom: 100px;
}
.main_im {
width: 400px;
height: 250px;
float: left;
margin: 20px 60px 20px 30px;
}
.detail {
font-size: 18px;
color: #333333;
text-align: center;
}
#D_main {
width: 980px;
height: auto;
background: #ffffff;
margin: 50px auto;
}
#D_main_im {
width: 400px;
height: auto;
margin: 30px auto;
}
#D_main_im_title {
font-size: 18px;
padding-top: 50px;
font-weight: bold;
color: #000000;
}
.nav {
width: 980px;
height: 40px;
background-color: #093;
margin: 10px auto;
padding-top: 20px;
}
.nav a {
color: #fff;
font-size: 24px;
margin: 13px;
}
.nav a:hover {
color: #F30;
text-decoration: none;
}
.nav2 {
width: 980px;
height: 30px;
background-color: #663300;
margin: 5px auto;
padding-top: 10px;
text-align: center;
}
.nav2 a {
font-size: 18px;
margin: 10px;
color: #fff;
font-weight: bold;
}
.nav2 a:hover {
color: #00ff00;
text-decoration: none;
}
.mw {
width: 960px;
height: 30px;
background: #900;
margin: 5px auto;
margin-bottom: 10px;
text-align: center;
font-size: 24px;
color: #FFFFFF;
padding: 10px;
}
.i_p {
width: 760px;
height: auto;
padding: 10px;
margin: auto;
font-size: 16px;
color: 333;
text-indent: 2em;
line-height: 28px;
}
#foot {
height: 100px;
width: 980px;
margin-right: auto;
margin-left: auto;
color: #FFF;
margin-top: 0px;
background-color: #093;
}
#foot p {
margin-top: 10px;
margin-right: auto;
margin-left: auto;
width: 300px;
display: block;
height: 50px;
padding-top: 30px;
font-size: 14px;
}
八、更多干货🎁
1. 如果我的博客对你有帮助、如果你喜欢我的博客内容,请“👍点赞”“✍️评论”“💙收藏”一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我 | 获取更多源码 | 优质文章】带您学习各种前端插件、3D 炫酷效果、图片展示、文字效果、以及整站模板、大学生毕业 HTML 模板、期末大作业模板、等!「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3. 以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻🔥
原文地址: HTML5 期末考核大作业——学生网页设计作业源码 HTML CSS JavaScript 中华美德 6 页面带音乐文化








