共计 12612 个字符,预计需要花费 32 分钟才能阅读完成。
由于第二章文件过大 编辑起来会时不时卡顿;所以 新建一章继续进行整理笔记
一、补充的元素
1.1 HTML5 语义化元素
1.2 HTML5 其他新增元素
HTML5 增加了对媒体类型的支持:
音频:
video 媒体播放
| 常见属性 | 值的方式 | 属性作用 |
|---|---|---|
| src | URL 地址 | 视频播放的 URL 地址 |
| width | pixels(像素) | 设置 video 宽度 |
| height | pixels(像素) | 设置 video 高度 |
| controls | Boolean | 类型是否显示控制栏, 包括音量,跨帧,暂停 / 恢复播放 |
| autoplay | Boolean | 类型是否视频自动播放(某些浏览器需要添加 muted, 比如 Chrome) |
| muted | Boolean | 类型是否静音播放 |
| preload | none/metadata/auto | 是否需要预加载视频. metadata 表示预加载元数据 (比如视频 时长等) |
| poster | URL 地址 | 一海报帧的 URL |

video 的兼容性写法
在
audio 嵌入音频内容
| 常见属性 | 值的方式 | 属性作用 |
|---|---|---|
| src | URL 地址 | 音频播放的 URL 地址 |
| controls | Boolean 类型 | 是否显示控制栏, 包括音量,进度,暂停 / 恢复播放 |
| autoplay | Boolean 类型 | 是否视频自动播放(某些浏览器需要添加 muted, 比如 Chrome) |
| muted | Boolean 类型 | 是否静音播放 |
| preload | none/metadata/auto |
是否需要预加载视频. metadata 表示预加载元数据(比如视频时长等) |
每个音频都会有自己的格式, 浏览器的 audio 并非支持所有的视频格式
具体的支持的格式可以通过下面的链接查看:
Web audio codec guide – Web media technologies | MDNEven modest quality, high-fidelity stereo sound can use a substantial amount of disk space. For web developers, an even bigger concern is the network bandwidth needed in order to transfer audio, whether for streaming or to download it for use during gameplay. The processing of audio data to encode and decode it is handled by an audio codec (COder/DECoder). In this article, we look at audio codecs used on the web to compress and decompress audio, what their capabilities and use cases are, and offer guidance when choosing audio codecs to use for your content. https://developer.mozilla.org/en-US/docs/Web/Media/Formats/Audio_codecs
https://developer.mozilla.org/en-US/docs/Web/Media/Formats/Audio_codecs
audio 的兼容性写法
在
1.3 input 元素的扩展内容
① HTML5 对 input 元素也进行了扩展,在之前我们已经学习过的其中几个属性也是 HTML5 的特性:
placeholder:输入框的占位文字
multiple:多个值
autofocus:最多输入的内容
② 另外对于 input 的 type 值也有很多扩展:
date
time
number
tel
color
email
等等…
③ 查看 MDN 文档:
:输入(表单输入)元素 – HTML(超文本标记语言)| MDNHTML 元素用于为基于 Web 的表单创建交互式控件,以便接受来自用户的数据。取决于设备和用户代理不同,表单可以使用各种类型的输入数据和控件。元素是目前是 HTML 中最强大、最复杂的元素之一,因为它有大量的输入类型和属性组合。 https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/Input
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/Input
1.4 全局属性 data-*(待补充)
在 HTML5 中, 新增一种全局属性的格式 data-*, 用于自定义数据属性:
data 设置的属性可以在 JavaScript 的 DOM 操作中通过 dataset 轻松获取到;
通常用于 HTML 和 JavaScript 数据之间的传递;
在小程序中, 就是通过 data- 来传递数据的, 所以该全局属性必须要掌握.
1.5 CSS 属性
white-space 空白处理和换行规则
white-space 用于设置空白处理和换行规则
normal:合并所有连续的空白,允许单词超屏时自动换行
nowrap:合并所有连续的空白,不允许单词超屏时自动换行
pre:阻止合并所有连续的空白,不允许单词超屏时自动换行
pre-wrap:阻止合并所有连续的空白,允许单词超屏时自动换行
pre-line:合并所有连续的空白(但保留换行),允许单词超屏时自动换行
white-space: nowrap;text-overflow 文字溢出
text-overflow 通常用来设置文字溢出时的行为
clip:溢出的内容直接裁剪掉(字符可能会显示不完整)
ellipsis:溢出那行的结尾处用省略号表示
text-overflow 生效的前提是 overflow 不为 visible
常见的是将 white-space、text-overflow、overflow 一起使用:
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;var 定义的变量
① CSS 中可以自定义属性
属性名需要以两个减号(–)开始;
属性值则可以是任何有效的 CSS 值;
② 规则集定义的选择器, 是自定义属性的可见作用域(只在选择器内部有效)
所以推荐将自定义属性定义在 html 中,也可以使用 :root 选择器;
我是 box
calc 计算 css 值
calc() 函数允许在声明 CSS 属性值时执行一些计算。
计算支持加减乘除的运算;
✓ + 和 – 运算符的两边必须要有空白字符。
通常用来设置一些元素的尺寸或者位置;
width: calc(100% - 60%);blur 毛玻璃(高斯模糊)
blur() 函数将高斯模糊应用于输出图片或者元素;
blur(radius)
radius, 模糊的半径, 用于定义高斯函数的偏差值, 偏差值越大, 图片越模糊;
通常会和两个属性一起使用:
filter: 将模糊或颜色偏移等图形效果应用于元素;
backdrop-filter: 为元素后面的区域添加模糊或者其他效果;
filter: blur(4px);gradient 颜色渐变函数
① 是一种
CSS 的
比如 background-image、list-style-image、border-image、content 等;
它也可以通过 CSS 的
② 常见的函数实现有下面几种:
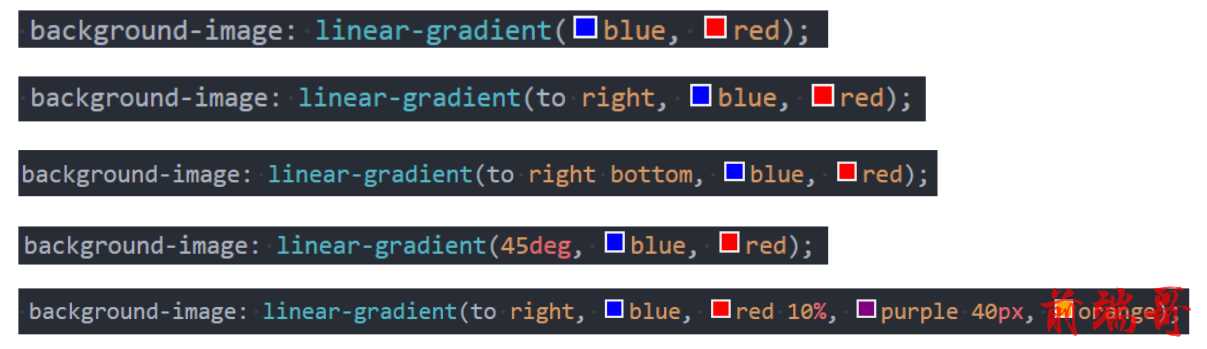
linear-gradient():创建一个表示两种或多种颜色线性渐变的图片;
radial-gradient():创建了一个图像,该图像是由从原点发出的两种或者多种颜色之间的逐步过渡组成;
repeating-linear-gradient():创建一个由重复线性渐变组成的
repeating-radial-gradient():创建一个重复的原点触发渐变组成的
等等;
linear-gradient 线性渐变
linear-gradient:创建一个表示两种或多种颜色线性渐变的图片;
radial-gradient:创建了一个图像,该图像是由从原点发出的两种或者多种颜色之间的逐步过渡组成;
二、补充
2.1 浏览器前缀
有时候可能会看到有些 CSS 属性名前面带有:-o-、-xv-、-ms-、mso-、-moz-、-webkit-
官方文档专业术语叫做:vendor-specific extensions(供应商特定扩展)
CSS 属性刚开始并没有成为标准,浏览器为了防止后续会修改名字给新的属性添加了浏览器前缀;
上述前缀叫做浏览器私有前缀,只有对应的浏览器才能解析使用
-o-、-xv-:Opera 等
-ms-、mso-:IE 等
-moz-:Firefox 等
-webkit-:Safari、Chrome 等
注意:不需要手动添加,后面学习了模块化打包工具会自动添加浏览器前缀
2.2 FC – Formatting Context
块级元素的布局属于 Block Formatting Context(BFC)
也就是 block level box 都是在 BFC 中布局的;
行内级元素的布局属于 Inline Formatting Context(IFC)
而 inline level box 都是在 IFC 中布局的;
BFC 有什么作用呢?
在 BFC 中,box 会在垂直方向上一个挨着一个的排布;
垂直方向的间距由 margin 属性决定;
在同一个 BFC 中,相邻两个 box 之间的 margin 会折叠(collapse);
在 BFC 中,每个元素的左边缘是紧挨着包含块的左边缘的;
解决 margin 的折叠问题;
解决浮动高度塌陷问题;
2.3 CSS 中的单位
绝对单位(Absolute length units)
它们与其他任何东西都没有关系,通常被认为总是相同的大小。
惟一经常使用的值,就是 px(像素)。
相对单位(Relative length units)
相对长度单位相对于其他一些东西;
比如 父元素 的字体大小,或者 视图端口 的大小;
2.4 Pixel、DPR、PPI
pixel 像素
px 是 pixel 单词的缩写,翻译为像素。
像素是影响显示的基本单位。(比如屏幕上看到的画面、一幅图片);
pix 是英语单词 picture 的常用简写,加上英语单词“元素”element,就得到 pixel;
“像素”表示“画像元素”之意,有时亦被称为 pel(picture element);
像素单位常见的有三种像素名称:
设备像素(也称之为物理像素);
设备独立像素(也称之为逻辑像素);
CSS 像素;
CSS 像素 我们经常使用的单位也是 pixel,它在默认情况下 等同于设备独立像素
DPR、PPI
① DPR:device pixel ratio
2010 年,iPhone4 问世,不仅仅带来了移动互联网,还带来了 Retina 屏幕;
Retina 屏幕翻译为视网膜显示屏,可以为用户带来更好的显示;
在 Retina 屏幕中,一个逻辑像素在长度上对应两个物理像素,这个比例称之为设备像素比(device pixel ratio);
我们可以通过 window.devicePixelRatio 获取到当前屏幕上的 DPR 值;
② PPI(了解):每英寸像素(英语:Pixels Per Inch,缩写:PPI)
通常用来表示一个打印图像或者显示器上像素的密度;
前面我们提过 1 英寸 =2.54 厘米,在工业领域被广泛应用;
2.5 CSS 预处理器
CSS 作为一种样式语言, 本身用来给 HTML 元素添加样式是没有问题的.
但是目前前端项目已经越来越复杂, 不再是简简单单的几行 CSS 就可以搞定的, 我们需要几千行甚至上万行的 CSS 来完成页面的美化工作.
随着代码量的增加, 必然会造成很多的编写不便:
比如大量的重复代码, 虽然可以用类来勉强管理和抽取, 但是使用起来依然不方便;
比如无法定义变量(当然目前已经支持), 如果一个值被修改, 那么需要修改大量代码, 可维护性很差; (比如主题颜色)
比如没有专门的作用域和嵌套, 需要定义大量的 id/class 来保证选择器的准确性, 避免样式混淆;
所以有一种对 CSS 称呼是 “面向命名编程”;
社区为了解决 CSS 面临的大量问题, 出现了一系列的CSS 预处理器(CSS_preprocessor)
常见的 CSS 预处理器
Sass/Scss:
2007 年诞生,最早也是最成熟的 CSS 预处理器,拥有 ruby 社区的支持,是属于 Haml(一种模板系统)的一部分;
目前受 LESS 影响,已经进化到了全面兼容 CSS 的 SCSS;
Less:
2009 年出现,受 SASS 的影响较大,但又使用 CSS 的语法,让大部分开发者更容易上手;
比起 SASS 来,可编程功能不够,不过优点是使用方式简单、便捷,兼容 CSS,并且已经足够使用;
另外反过来也影响了 SASS 演变到了 SCSS 的时代;
著名的 Twitter Bootstrap 就是采用 LESS 做底层语言的,也包括 React 的 UI 框架 AntDesign。
Stylus:
2010 年产生,来自 Node.js 社区,主要用来给 Node 项目进行 CSS 预处理支持;
语法偏向于 Python, 使用率相对于 Sass/Less 少很多
Sass
事实上,最初 Sass 是 Haml 的一部分,Haml 是一种模板系统,由 Ruby 开发者设计和开发。
所以,Sass 的语法使用的是类似于 Ruby 的语法,没有花括号,没有分号,具有严格的缩进;
我们会发现它的语法和 CSS 区别很大,后来官方推出了全新的语法 SCSS,意思是 Sassy CSS,他是完全兼容 CSS 的。
目前在前端学习 SCSS 直接学习 SCSS 即可:
SCSS 的语法也包括变量、嵌套、混入、函数、操作符、作用域等;
通常也包括更为强大的控制语句、更灵活的函数、插值语法等;
大家可以根据之前学习的 less 语法来学习一些 SCS 语法;
Sass: Sass BasicsSyntactically Awesome Style Sheets https://sass-lang.com/guide
https://sass-lang.com/guide
Less
It’s CSS, with just a little more.
Less(Leaner Style Sheets 的缩写)是一门 CSS 扩展语言, 并且兼容 CSS。
Less 增加了很多相比于 CSS 更好用的特性;
比如 定义变量、混入、嵌套、计算 等等;
Less最终需要被编译成 CSS运行于浏览器中(包括部署到服务器中)
less 代码的编译
这段代码如何被编译成 CSS 代码运行呢?
方式一:下载 Node 环境,通过 npm 包管理下载 less 工具,使用 less 工具对代码进行编译;
因为目前我们还没有学习过 Node,更没有学习过
npm 工具;
所以先阶段不推荐大家使用 less 本地工具来管理;
后续我们学习了 webpack 其实可以自动完成这些操作的;
![]()
方法二:通过 VSCode 插件来编译成 CSS 或者在线编译
Less Preview (online playground) https://lesscss.org/less-preview/ 方式三:引入 CDN 的 less 编译代码,对 less 进行实时的处理;(JS 代码)
https://lesscss.org/less-preview/ 方式三:引入 CDN 的 less 编译代码,对 less 进行实时的处理;(JS 代码)
方式四:将 less 编译的 js 代码下载到本地,执行 js 代码对 less 进行编译;(JS 代码)

or: — —去网站复制下来
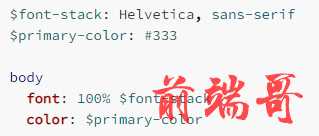
变量(Variables)
在一个大型的网页项目中,我们 CSS 使用到的某几种属性值往往是特定的
比如我们使用到的主题颜色值,那么每次编写类似于 #f3c258 格式的语法;
一方面是记忆不太方便,需要重新编写或者拷贝样式;
另一方面如果有一天主题颜色改变,我们需要修改大量的代码;
所以,我们可以将常见的颜色或者字体等定义为变量来使用;
在 Less 中使用如下的格式来定义变量;
@变量名: 变量值;
@themeColor: #00fff0;
@mainFontSize: 12px;
.box p .link {
color: @themeColor;
font-size: @mainFontSize;
}嵌套(Nesting)
特殊符号:& 表示当前选择器的父级
.list {
.item {
font-size: 20px;
&:hover {color: @mainFontSize;}
&:nth-child(1) {color: #00AEEC;}
}
}运算(Operations)
算术运算符 +、-、*、/ 可以对任何数字、颜色或变量进行运算。
计算的结果以 最左侧操作数的单位 类型为准;
.box {
height: 100px + 10%;
background-color: #ff0000 + #00ff00;
}混合(Mixins)
.nowrap_ellipsis {
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.box1 {
width: 100px;
background-color: #00fff0;
.nowrap_ellipsis();}混入也可以传入变量
映射(Maps)
.box_border(@borderWidth: 5px, @borderColor: #00fff0) {border: @borderWidth solid @borderColor; // 给个默认值 5px 和蛋蛋色}
.box1 {width: .box_size()[width]; // 映射
background-color: #00fff0;
.nowrap_ellipsis(); // 混合
.box_border(); // 映射也能传参}less 其他语法补充(了解)
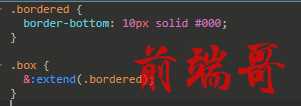
① extend 继承(不推荐,不如嵌套)
和 mixins 作用类似,用于复用代码;
和 mixins 相比,继承代码最终会转化成并集选择器;

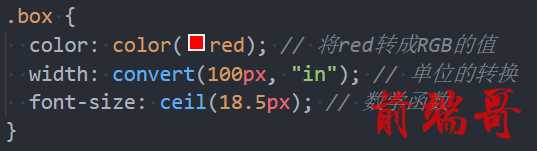
② Less 内置函数
Less 内置了多种函数用于转换颜色、处理字符串、算术运算等。
内置函数手册:Less 函数 | Less.js 中文文档 – Less 中文网Less 扩充了 CSS 语言,增加了诸如变量、混合(mixin)、运算、函数等功能。Less 既可以运行在服务器端(Node.js 和 Rhino 平台)也可以运行在客户端(浏览器)。 https://less.bootcss.com/functions/
https://less.bootcss.com/functions/ 
③ 作用域(Scope)
在查找一个变量时,首先在本地查找变量和混合(mixins);
如果找不到,则从“父”级作用域继承;

④ 注释(Comments)
在 Less 中,块注释和行注释都可以使用;
⑤ 导入(Importing)
导入的方式和 CSS 的用法是一致的;
导入一个 .less 文件,此文件中的所有变量就可以全部使用了;
如果导入的文件是 .less 扩展名,则可以将扩展名省略掉;
2.6 viewport
在一个浏览器中,我们可以看到的区域就是视口(viewport);
我们说过 fixed 就是相对于视口来进行定位的;
在 PC 端的页面中,我们是不需要对视口进行区分,因为我们的布局视口和视觉视口是同一个;
但是在移动端,不太一样,你布局的视口和你可见的视口是不太一样的。
所以在默认情况下,移动端的布局视口是大于视觉视口的;
所以在移动端,我们可以将视口划分为三种情况:
布局视口(layout viewport)
视觉视口(visual layout)
理想视口(ideal layout)
这些概念的区分,事实上来自 ppk,他也是对前端贡献比较大的一个人(特别是在移动端浏览器)
A tale of two viewports — part two https://www.quirksmode.org/mobile/viewports2.html
https://www.quirksmode.org/mobile/viewports2.html
布局视口和视觉视口
布局视口(layout viewport)
会按照宽度为 980px 来布局一个页面的盒子和内容;
为了显示可以完整的显示在页面中,对整个页面进行缩小;
我们相对于 980px 布局的这个视口,称之为布局视口(layoutviewport);
布局视口的默认宽度是 980px;
视觉视口(visual viewport)
如果默认情况下,我们按照 980px 显示内容,那么右侧有一部分区域
就会无法显示,所以手机端浏览器会默认对页面进行 缩放 以显示到用
户的可见区域中;
那么显示在可见区域的这个视口,就是视觉视口(visual viewport)
在 Chrome 上按 shift+ 鼠标左键可以进行缩放。
理想视口(ideal viewport)
如果所有的网页都按照 980px 在移动端布局,那么最终页面都会被缩放显示。
事实上这种方式是不利于我们进行移动的开发的,我们希望的是设置 100px,那么显示的就是 100px;如何做到这一点呢?通过设置理想视口(ideal viewport);
理想视口(ideal viewport):
默认情况下的 layout viewport 并不适合我们进行布局;
我们可以对 layout viewport 进行宽度和缩放的设置,以满足正常在一个移动端窗口的布局;
三、移动端适配
3.1 媒体查询
媒体查询是一种提供给开发者针对不同设备需求进行定制化开发的一个接口。
你可以根据设备的类型(比如屏幕设备、打印机设备)或者特定的特性(比如屏幕的宽度)来修改你的页面。
媒体查询的使用方式主要有三种:
方式一:通过 @media 和 @import 使用不同的 CSS 规则(常用);
方式二:使用 media 属性为
方式三:使用 Window.matchMedia() 和 MediaQueryList.addListener() 方法来测试和监控媒体状态;
比较常用的是通过 @media 来使用不同的 CSS 规则,目前掌握这个即可;
媒体查询 – 媒体类型(Media types)
在使用媒体查询时,你必须指定要使用的媒体类型。
媒体类型是可选的,并且会(隐式地)应用 all 类型。
常见的媒体类型值如下:
all:适用于所有设备。
print:适用于在打印预览模式下在屏幕上查看的分页材料和文档。
screen(掌握):主要用于屏幕。
speech:主要用于语音合成器。
被废弃的媒体类型:
CSS2.1 和 Media Queries 3 定义了一些额外的媒体类型(tty, tv, projection, handheld, braille, embossed, 以及 aural);
但是他们在 Media Queries 4 中已经被废弃,并且不应该被使用;
aural 类型被替换为具有相似效果的 speech。
媒体查询 – 媒体特性(Media features)
媒体特性(Media features)描述了 浏览器、输出设备,或是预览环境的具体特征;
通常会将媒体特性描述为一个表达式;
每条媒体特性表达式都必须用括号括起来;
媒体查询 – 逻辑操作符(logical operators)
媒体查询的表达式最终会获得一个 Boolean 值,也就是真(true)或者假(false)。
如果结果为真(true),那么就会生效;
如果结果为假(false),那么就不会生效;
如果有多个条件,我们可以通过逻辑操作符联合复杂的媒体查询:
and:and 操作符用于将多个媒体查询规则组合成单条媒体查询
not:not 运算符用于否定媒体查询,如果不满足这个条件则返回 true,否则返回 false。
only:only 运算符仅在整个查询匹配时才用于应用样式。
, (逗号):逗号用于将多个媒体查询合并为一个规则。
比如下面的媒体查询,表示:屏幕宽度大于 500,小于 700 的时候,body 背景颜色为红色;
常见的移动端设备适配
这是个盒子
移动端开发目前主要包括三类:
原生 App 开发(iOS、Android、RN、uniapp、Flutter 等)
小程序开发(原生小程序、uniapp、Taro 等)
Web 页面(移动端的 Web 页面,可以使用浏览器或者 webview 浏览)
因为目前移动端设备较多,所以我们需要对其进行一些适配。
这里有两个概念:
自适应:根据不同的设备屏幕大小来自动调整尺寸、大小;
响应式:会随着屏幕的实时变动而自动调整,是一种自适应;
3.2 移动端适配方案
移动端的屏幕尺寸通常是非常繁多的,很多时候我们希望在不同的屏幕尺寸上显示不同的大小;
比如我们设置一个 100×100 的盒子
✓ 在 375px 的屏幕上显示是 100×100;
✓ 在 320px 的屏幕上显示是 90+x90+;
✓ 在 414px 的屏幕上显示是 100+x100+;
其他尺寸也是类似,比如 padding、margin、border、left,甚至是 font-size 等等;
方案一:百分比设置 ;
✓ 因为不同属性的百分比值,相对的可能是不同参照物,所以百分比往往很难统一;
✓ 所以百分比在移动端适配中使用是非常少的;
方案二:rem 单位 + 动态 html 的 font-size;
方案三:vw 单位 ;
方案四:flex 的弹性布局;
rem+ 动态 html 的 font-size
em 单位是相对于 html 元素的 font-size 来设置的,那么如果我们需要在不同的屏幕下有不同的尺寸,可以动态的修改 html 的 ont-size 尺寸。
比如如下案例:
1. 设置一个盒子的宽度是 2rem;
2. 设置不同的屏幕上 html 的 font-size 不同;
这样在开发中,我们只需要考虑两个问题:
针对不同的屏幕,设置 html 不同的 font-size;
将原来要设置的尺寸,转化成 rem 单位;
rem 的单位换算
方案一:手动换算
比如有一个在 375px 屏幕上,100px 宽度和高度的盒子;
我们需要将 100px 转成对应的 rem 值;
100/37.5=2.6667,其他也是相同的方法计算即可;
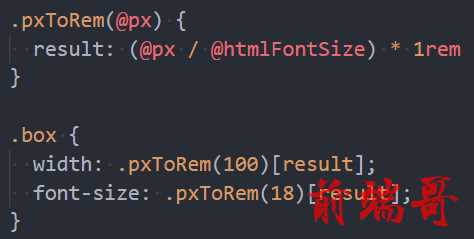
方案二:less/scss 函数
方案三:postcss-pxtorem
目前在前端的工程化开发中,我们可以借助于 webpack 的工具来完成自动的转化;
方案四:VSCode 插件
px to rem 的插件,在编写时自动转化;

vw
vw 的单位换算
方案一:手动换算
比如有一个在 375px 屏幕上,100px 宽度和高度的盒子;
我们需要将 100px 转成对应的 vw 值;
100/3.75=26.667,其他也是相同的方法计算即可;
方案二:less/scss 函数
方案三:postcss-px-to-viewport-8-plugin
和 rem 一样,在前端的工程化开发中,我们可以借助于 webpack 的工具来完成自动的转化;
方案四:VSCode 插件
和 rem 一样
原文地址: 第三章 HTML5 新增内容 CSS 补充









