共计 2104 个字符,预计需要花费 6 分钟才能阅读完成。
方法一:将 pdf 文件渲染成 Canvas
1、安装 pdfjs-dist
"pdfjs-dist": "^3.5.141"
2、代码
template>
div id="pdf-container">
canvas v-for="page in state.pdfPages" :key="page" :id="`pdfCanvas${page}`" style="border-bottom:1px solid #d4d2d2" />
/div>
/template>
script setup>
import { reactive, nextTick, onMounted } from 'vue'
import * as PDF from 'pdfjs-dist'
const pdfjsWorker = import('pdfjs-dist/build/pdf.worker.entry')
PDF.GlobalWorkerOptions.workerSrc = pdfjsWorker
import pdf from '/2.pdf'
const state = reactive({
pdfPath: pdf,
pdfPages: '',
pdfWidth: '',
pdfSrc: '',
pdfScale: 1.0,
})
let pdfDoc = null
onMounted(() => {
loadFile(state.pdfPath)
})
function loadFile (url) {
PDF.getDocument(url).promise.then((p) => {
pdfDoc = p
const { numPages } = p
state.pdfPages = numPages
nextTick(() => {
renderPage(1)
})
})
}
function renderPage (num) {
pdfDoc.getPage(num).then((page) => {
const canvas = document.getElementById(`pdfCanvas${num}`)
const ctx = canvas.getContext('2d')
const dpr = window.devicePixelRatio || 1
const bsr
= ctx.webkitBackingStorePixelRatio
|| ctx.mozBackingStorePixelRatio
|| ctx.msBackingStorePixelRatio
|| ctx.oBackingStorePixelRatio
|| ctx.backingStorePixelRatio
|| 1
const ratio = dpr / bsr
const viewport = page.getViewport({ scale: state.pdfScale })
canvas.width = viewport.width * ratio
canvas.height = viewport.height * ratio
canvas.style.width = '100%'
canvas.style.height = '100%'
state.pdfWidth = `${viewport.width}px`
ctx.setTransform(ratio, 0, 0, ratio, 0, 0)
const renderContext = {
canvasContext: ctx,
viewport,
}
page.render(renderContext)
if (state.pdfPages > num)
renderPage(num + 1)
})
}
/script>
style>
#videoContainer {
height: 842px;
}
/style>
3、效果
方法二:使用 viewer.html
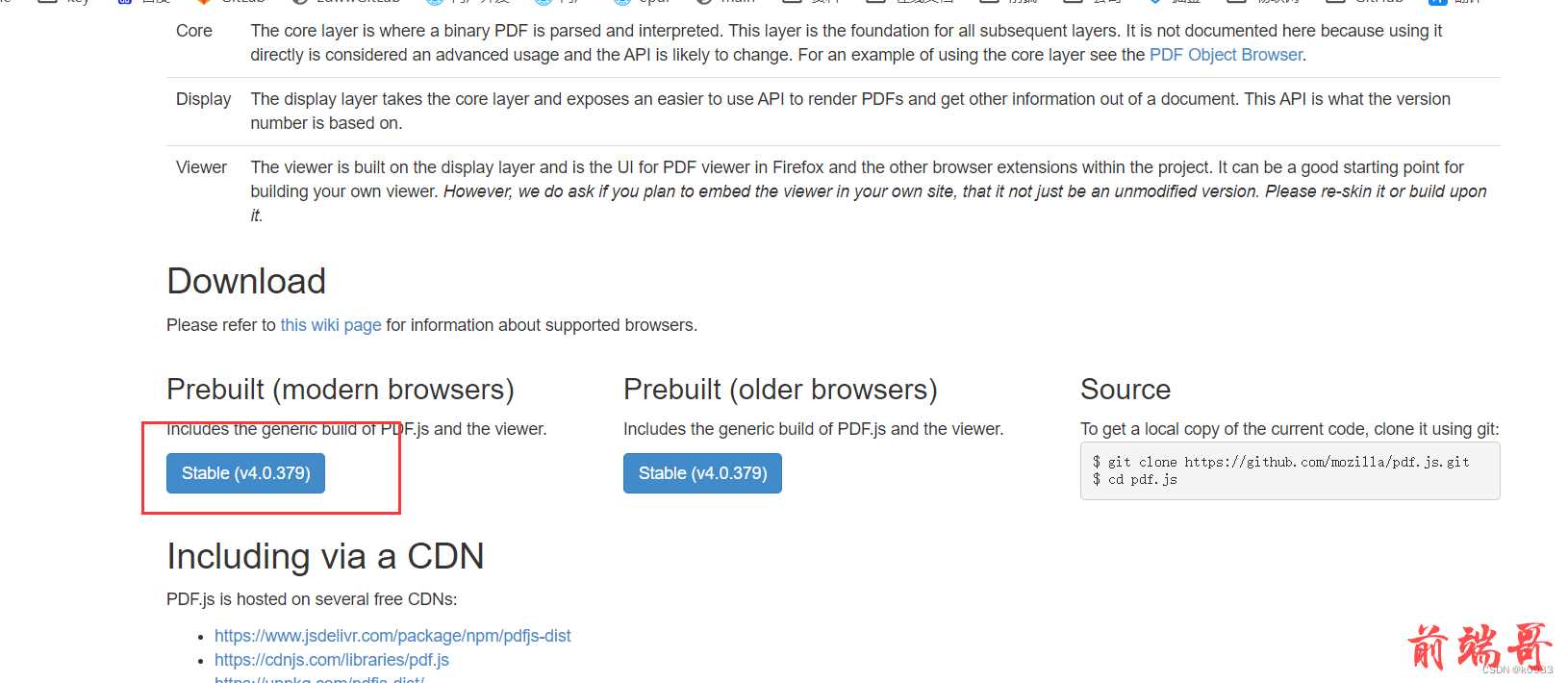
1、下载 pdf.js
下载地址
2、将包放到 public 中
3、代码
template>
div class="container">
iframe :src="pdfUrl" width="100%" height="100%">/iframe>
/div>
/template>
script setup>
import { onMounted, ref } from 'vue';
const props = defineProps({
fileUrl: {
type: String,
default: '/2.pdf'
}
})
const pdfUrl = ref('');
const fileUrl = '/pdfjs/web/viewer.html?file=';
onMounted(() => {
pdfUrl.value = fileUrl + encodeURIComponent(props.fileUrl);
});
/script>
style scoped lang="scss">
.container {
width: 100%;
height: 100%;
}
/style>
4、效果
说明:方法一的展示效果比方法二的展示效果模糊
参考
【PDF.js】2023 最新 PDF.js 在 Vue3 中的使用
vue3 项目使用 pdf.js 插件实现:搜索高亮、修改 pdf.js 显示的页码、向 pdf.js 传值、控制搜索、处理接口文件流
超详细的 vue3 使用 pdfjs 教程
原文地址: 基于最新 pdf.js 在 Vue3 中预览 pdf 的方法
正文完








