共计 2183 个字符,预计需要花费 6 分钟才能阅读完成。
Vue3+vite 搭建基础架构(10)— 使用 less 和 vite-plugin-vue-setup-extend
- 说明
- 官方文档
- 安装 less
- 测试 less 表达式
- 安装 vite-plugin-vue-setup-extend
说明
这里记录下自己在 Vue3+vite 的项目使用 less 来写样式以及使用 vite-plugin-vue-setup-extend 直接定义组件 name,不使用 ts 语法,方便以后直接使用。这里承接自己的博客 Vue3+vite 搭建基础架构(9)— 使用 vite-plugin-svg-icons 这篇博客,在该博客项目的基础上增加使用 less 和 vite-plugin-vue-setup-extend。
官方文档
less 官方文档:https://less.bootcss.com/usage/
安装 less
命令如下,- D 表示该依赖添加在 package.json 里面的 devDependencies。
npm install less -D
在 webstorm 里面的 Terminal 输入 npm install less - D 命令安装该依赖。执行完如下:
package.json 会增加 less 版本号 
在 vite.config.js 里面添加 less 配置,支持表达式计算。根据实际项目需要引用即可。
vite.config.js 代码如下:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
export default defineConfig({
plugins: [
vue(),
createSvgIconsPlugin({
iconDirs: [path.resolve(process.cwd(), "src/assets/icons")],
symbolId: "icon-[name]",
inject: "body-last",
customDomId: "__svg__icons__dom__"
})
],
resolve: {
alias: {
'~': path.resolve(__dirname, './'),
'@': path.resolve(__dirname, 'src')
},
extensions: ['.js', '.mjs', '.vue', '.json', '.less', '.css']
},
css:{
preprocessorOptions:{
less:{
math: "always"
}
}
}
})
测试 less 表达式
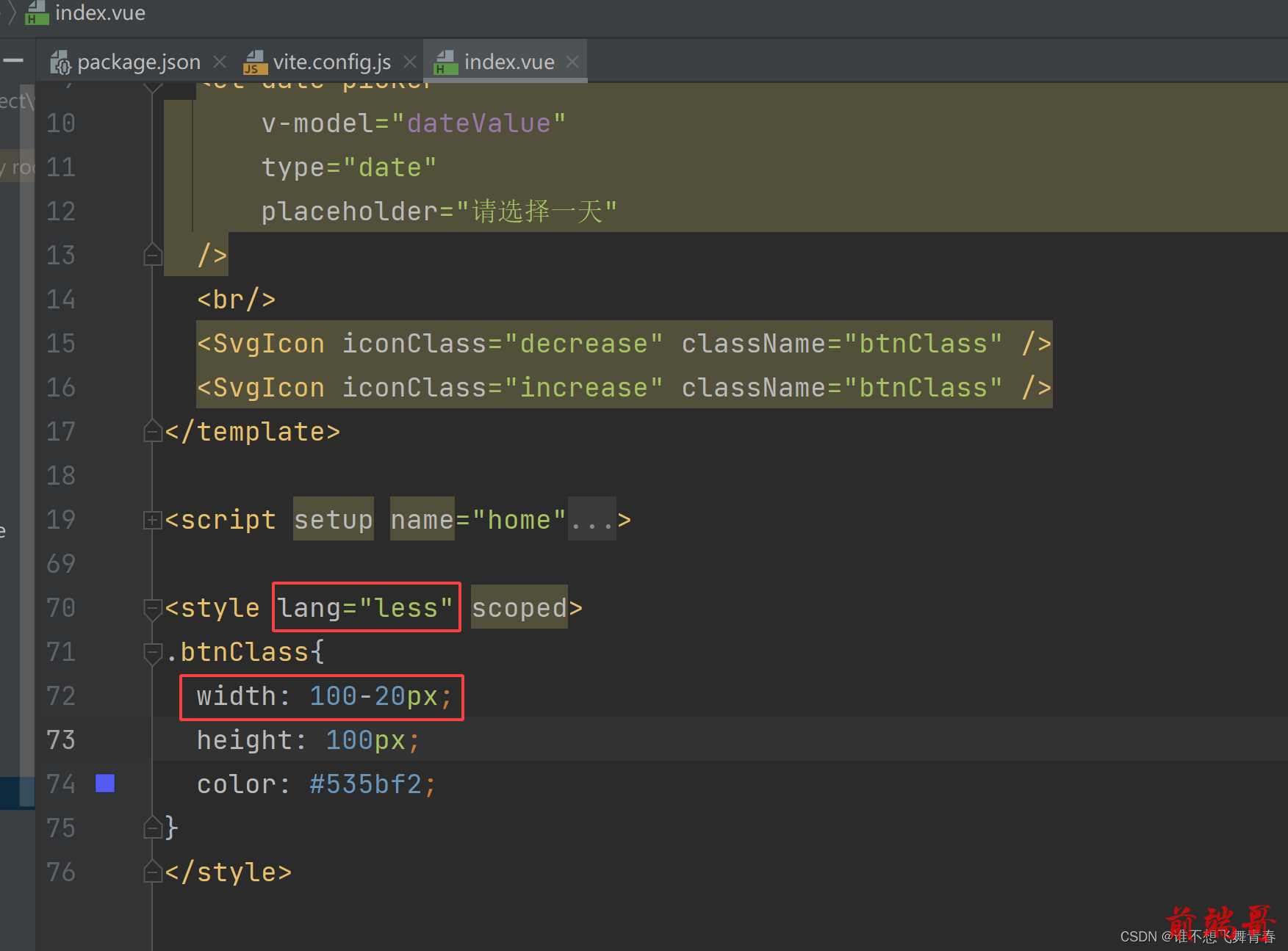
在 views 下 home 文件下的 index.vue 修改 svg 标签样式,如下:
浏览器结果如下,发现 width 的宽度变为 80px,说明使用成功。
安装 vite-plugin-vue-setup-extend
命令如下,- D 表示该依赖添加在 package.json 里面的 devDependencies。
npm install vite-plugin-vue-setup-extend -D
在 webstorm 里面的 Terminal 输入 vite-plugin-vue-setup-extend - D 命令安装该依赖。执行完如下:
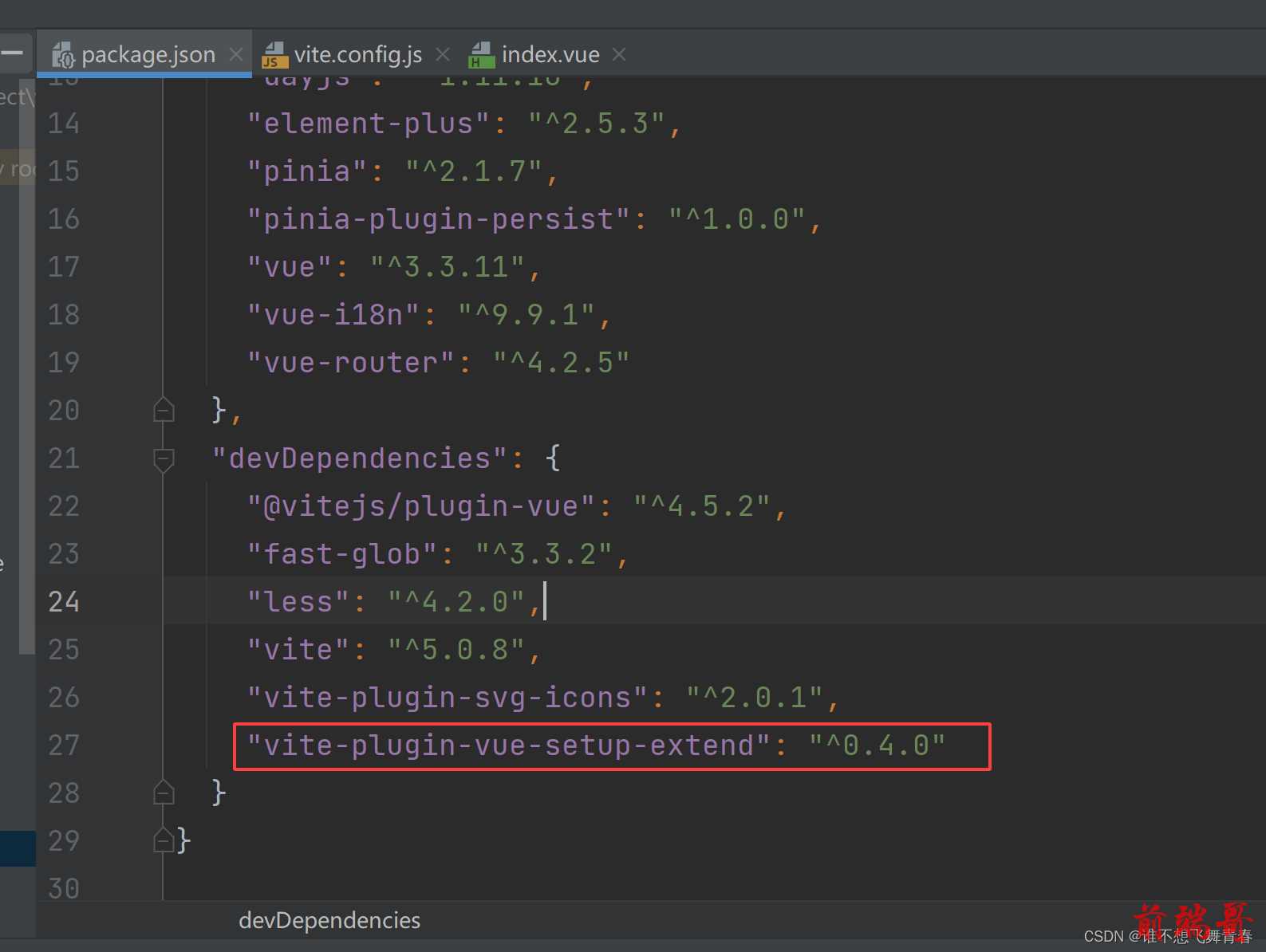
package.json 会增加 vite-plugin-vue-setup-extend 版本号 
在 vite.config.js 添加如下代码:
vite.config.js 代码如下:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
import VueSetupExtend from 'vite-plugin-vue-setup-extend'
export default defineConfig({
plugins: [
vue(),
createSvgIconsPlugin({
iconDirs: [path.resolve(process.cwd(), "src/assets/icons")],
symbolId: "icon-[name]",
inject: "body-last",
customDomId: "__svg__icons__dom__"
}),
VueSetupExtend()
],
resolve: {
alias: {
'~': path.resolve(__dirname, './'),
'@': path.resolve(__dirname, 'src')
},
extensions: ['.js', '.mjs', '.vue', '.json', '.less', '.css']
},
css:{
preprocessorOptions:{
less:{
math: "always"
}
}
}
})
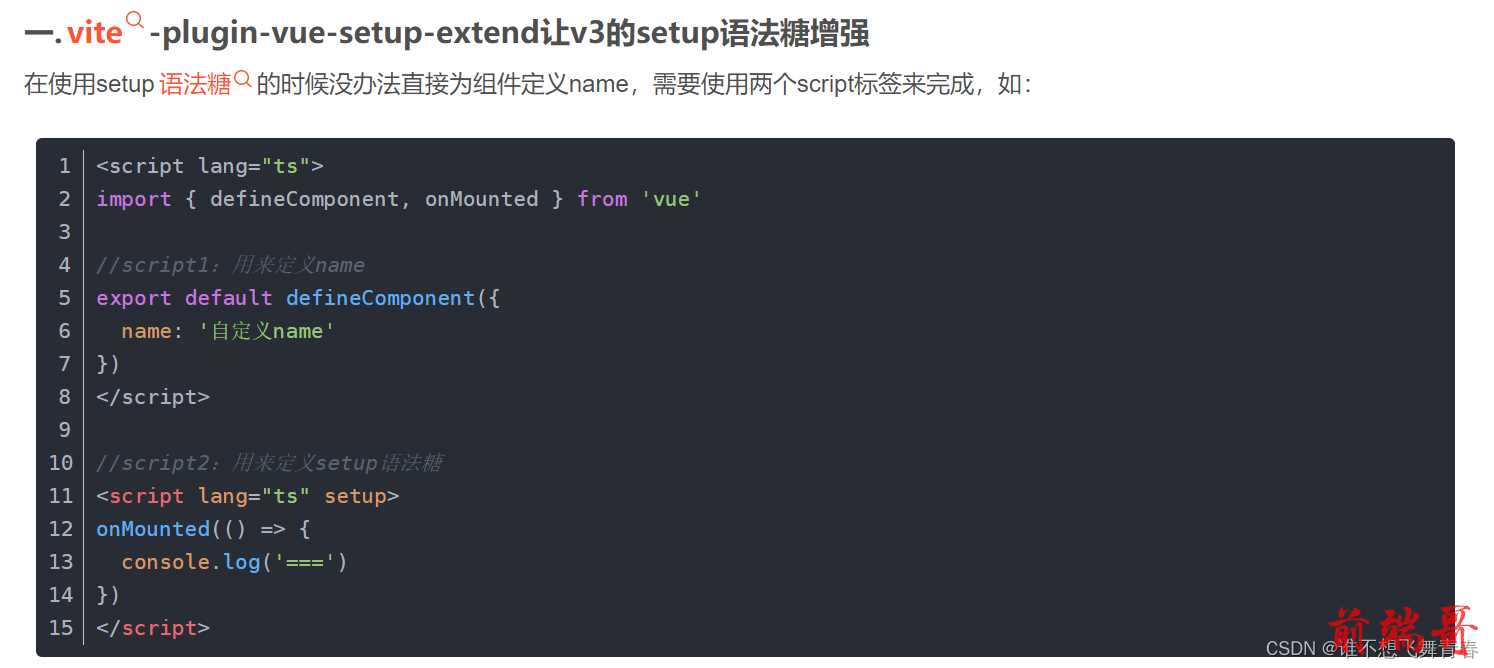
未使用前需要 2 个 script 标签,示例:
添加依赖后,直接使用即可,示例:
到这里项目所需要的基础依赖都已全部安装完毕,后面不在写依赖安装及测试,会直接写菜单栏和 Tab 页功能联动。
原文地址: Vue3 vite 搭建基础架构(10)— 使用 less 和 vite-plugin-vue-setup-extend








