共计 1344 个字符,预计需要花费 4 分钟才能阅读完成。
service.interceptors.response.use(
(response) => {
const res = response.data
if (!res.code) {
return response
}
...
},
(error) => {
...
}
export function downloadQrcode(params) {
return request({
url: '/multiplayer-draw/download-qrcode',
method: 'get',
responseType: 'blob',
params
})
}
downloadQrcode({id: this.id}).then(res => {
console.log(res,'res');
var a = document.createElement('a')
document.body.appendChild(a)
a.style = 'display: none'
let url = window.URL.createObjectURL(res);
a.href = url
a.download = '二维码.png'
a.click()
a.remove()
window.URL.revokeObjectURL(url)
})
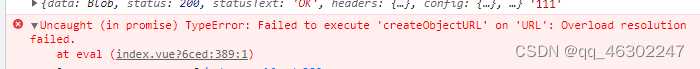
发现报错:
同时,发现接口是有返回值的:
再看打印的 res: 发现打印的 res 并不是最后我们需要的 Blob 值,我们需要的是 Blob 类型的值,发现正是 res.data(但是从浏览器控制台并不能看出 data),所以应该修改 request.js 为:
发现打印的 res 并不是最后我们需要的 Blob 值,我们需要的是 Blob 类型的值,发现正是 res.data(但是从浏览器控制台并不能看出 data),所以应该修改 request.js 为:
const res = response.data
if (!res.code) {
return response.data
}
此时发现打印的 res 为:
也没有“TypeError: Failed to execute‘createObjectURL’on‘URL’: Overload resolution failed”这个报错了,成功下载了图片。
还有第二种方法:创建一个 Blob
downloadQrcode({id: this.id}).then(res => {
console.log(res,'res');
var a = document.createElement('a')
document.body.appendChild(a)
a.style = 'display: none'
let blob = new Blob([res], {
type: "image/png",
});
let url = window.URL.createObjectURL(blob);
a.href = url
a.download = '二维码'
a.click()
a.remove()
window.URL.revokeObjectURL(url)
})
发现打印的 res 没变 
但是也没有出现“TypeError: Failed to execute‘createObjectURL’on‘URL’: Overload resolution failed”报错,而且 a.download = ‘ 二维码.png’变成了 a.download =‘二维码’,也成功下载了图片。
原文地址: TypeError: Failed to execute‘createObjectURL‘on‘URL‘: Overload resolution failed
正文完








