共计 8603 个字符,预计需要花费 22 分钟才能阅读完成。
常见网页设计作业题材有 个人、美食、公司、学校、旅游、电商、宠物、电器、茶叶、家居、酒店、舞蹈、动漫、服装、体育、化妆品、物流、环保、书籍、婚纱、游戏、节日、戒烟、电影、摄影、文化、家乡、鲜花、礼品、汽车、其他等网页设计题目, A+ 水平作业, 可满足大学生网页大作业网页设计需求都能满足你的需求。原始 HTML+CSS+JS 页面设计, web 大学生网页设计作业源码,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用。
⚽精彩专栏推荐👇🏻👇🏻👇🏻
❤【作者主页——🔥获取更多优质源码】
❤【web 前端期末大作业——🔥🔥毕设项目精品实战案例(1000 套)】
文章目录🌰
- 一、网页介绍📖
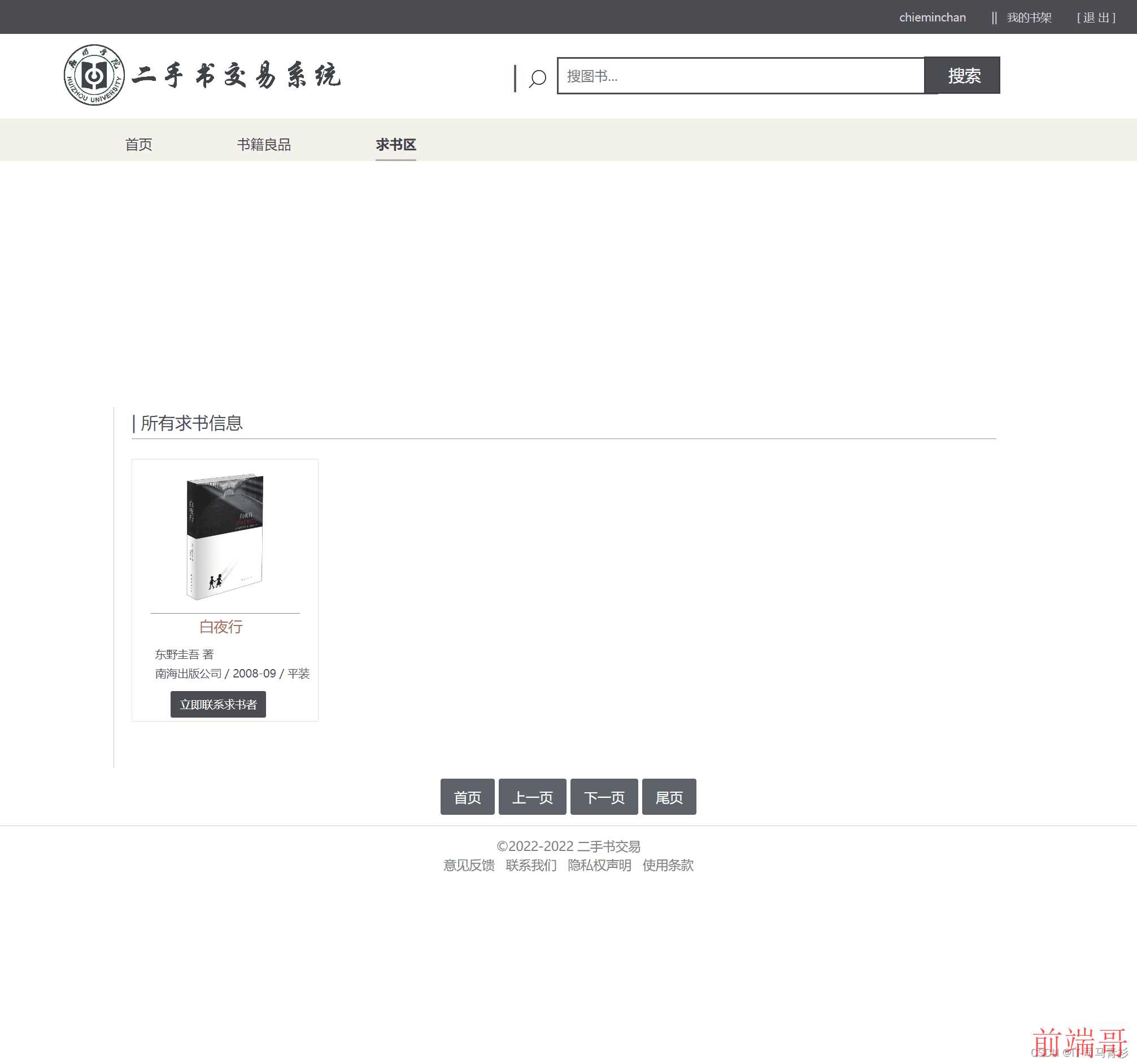
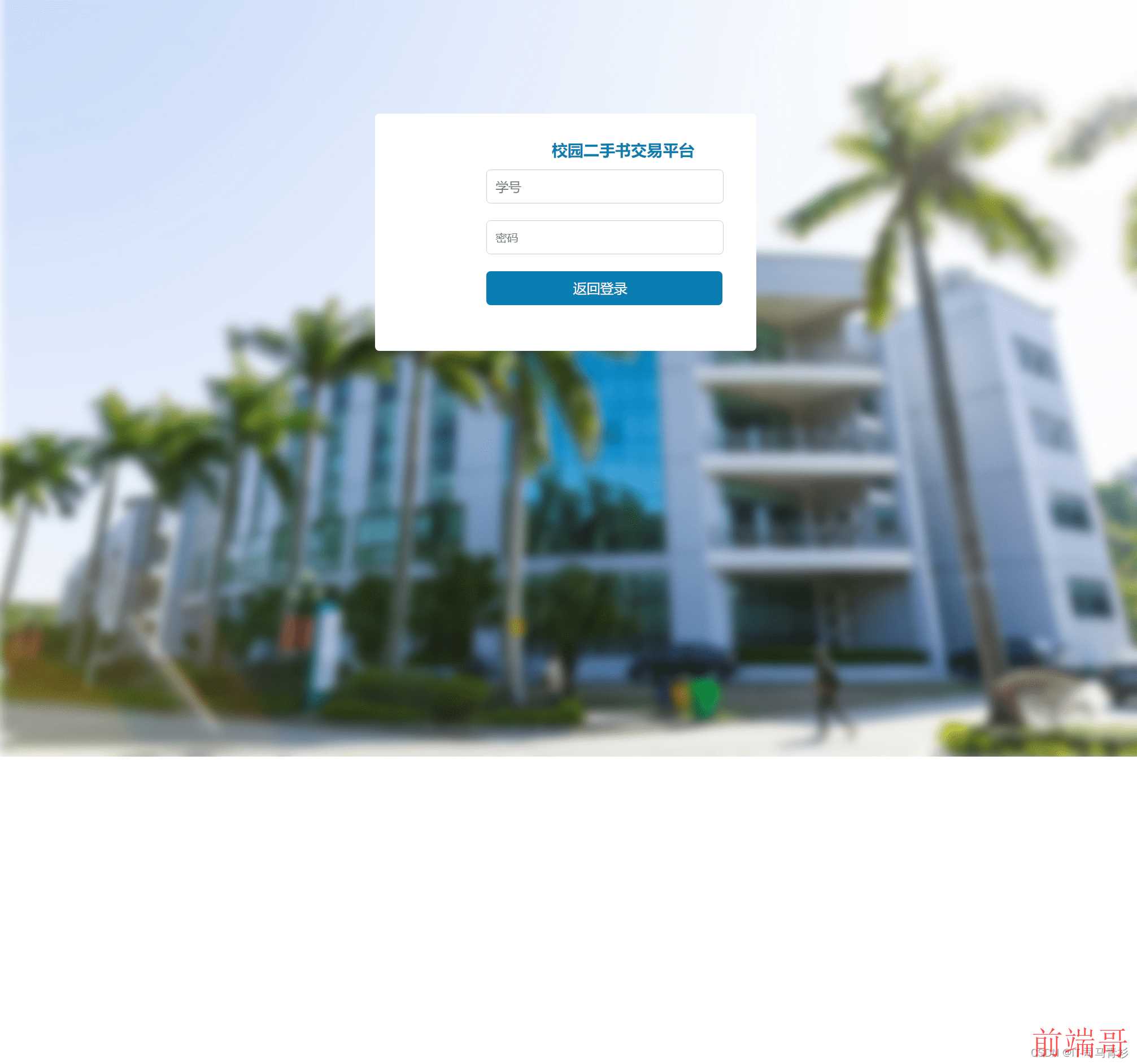
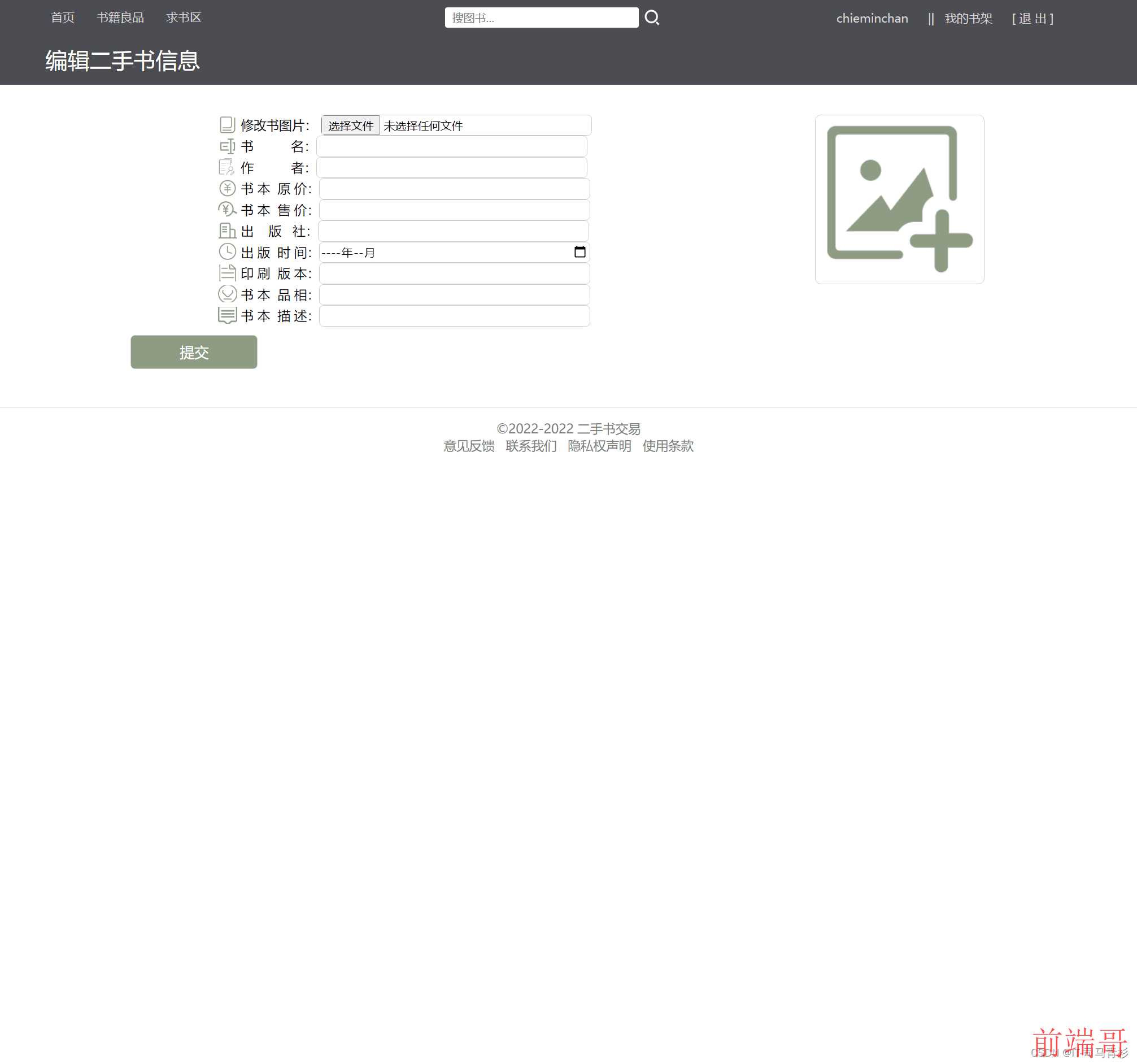
- 一、网页效果🌌
- 二、代码展示😈
-
- 1.HTML 结构代码 🧱
- 2.CSS 样式代码 🏠
- 三、个人总结😊
- 四、更多干货🚀
一、网页介绍📖
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web 前端期末大作业, 大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意 HTML 编辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++ 等任意 html 编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、音频元素、Flash,同时设计了 Logo(源文件)所需的知识点。
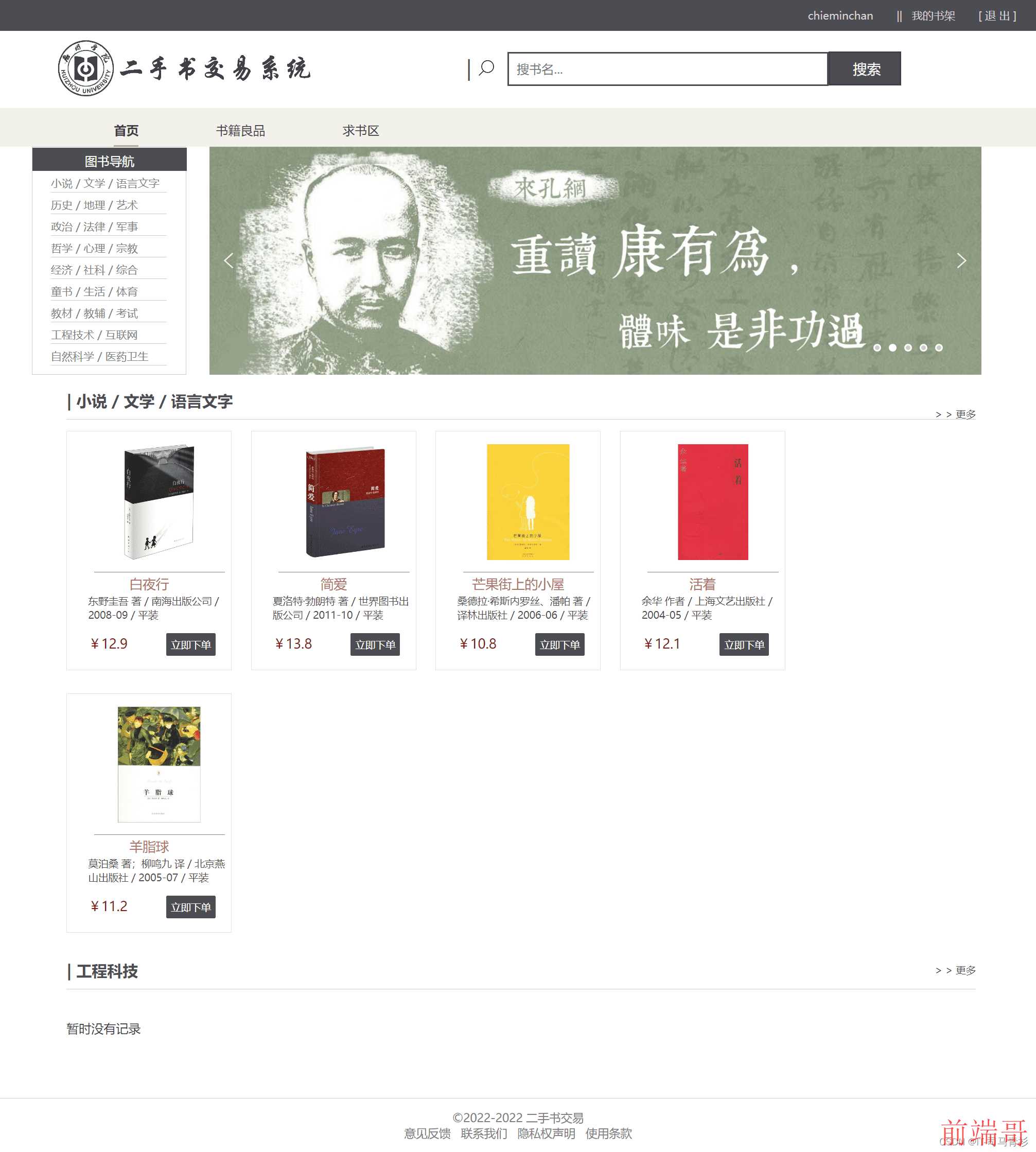
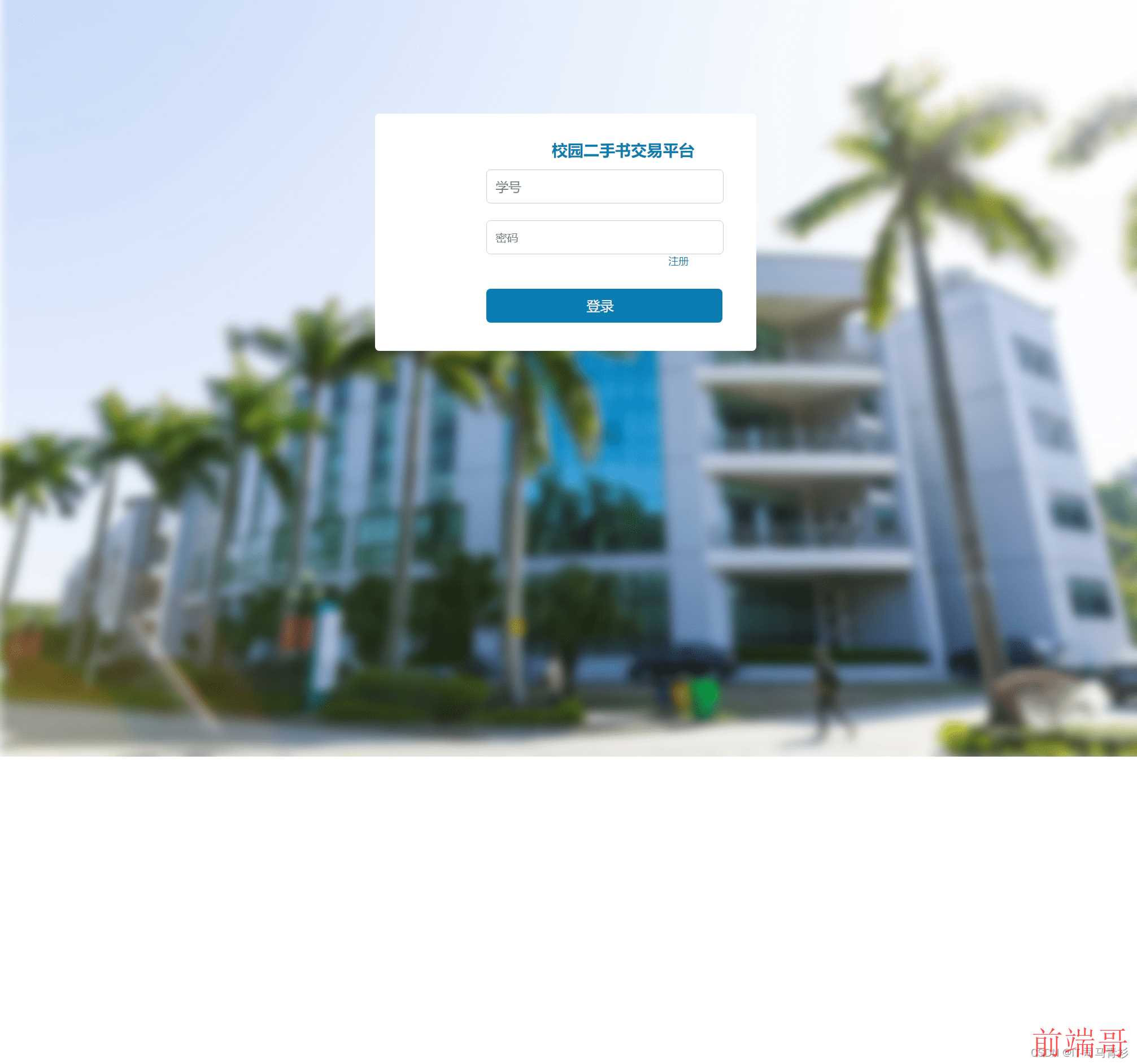
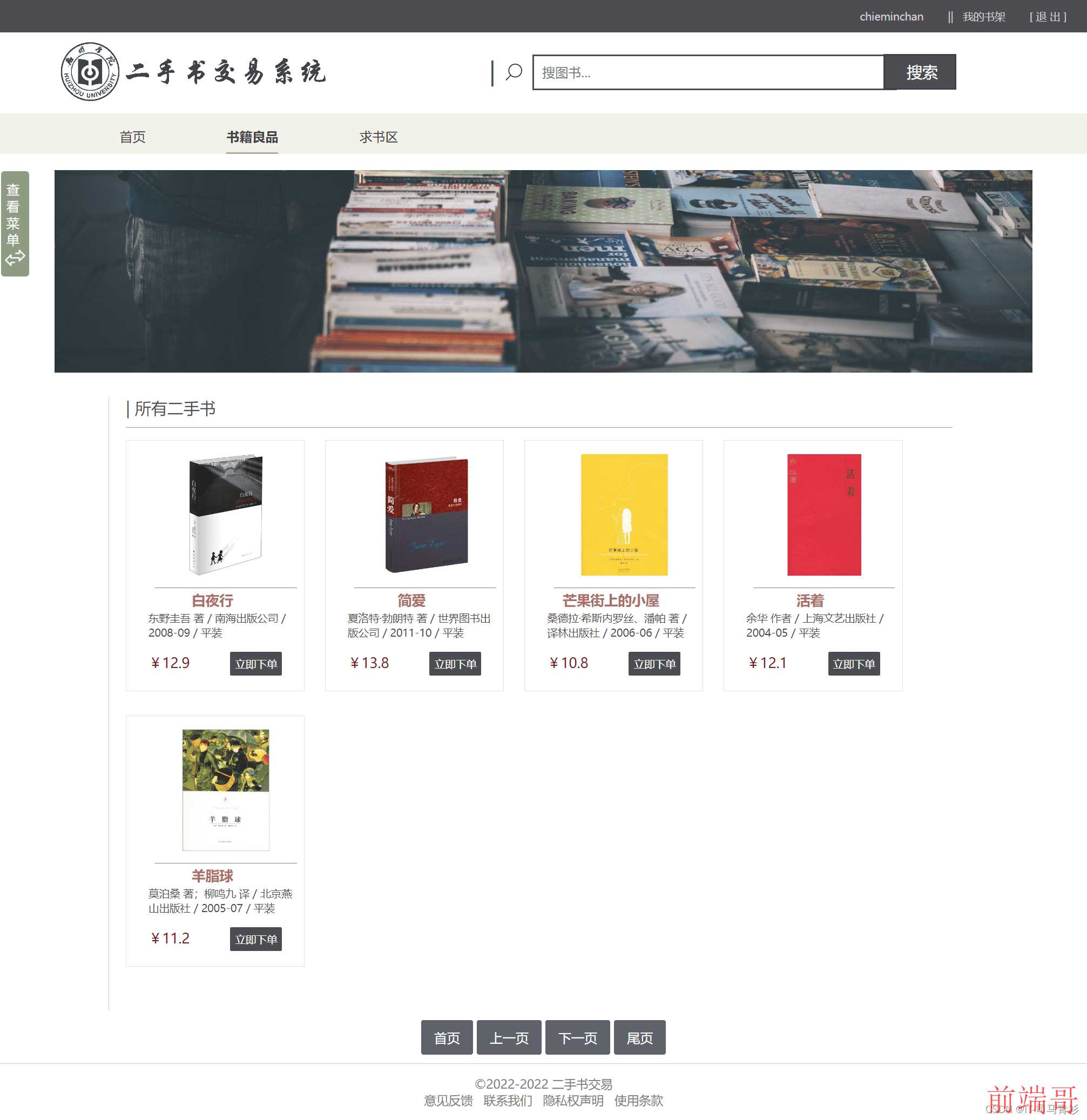
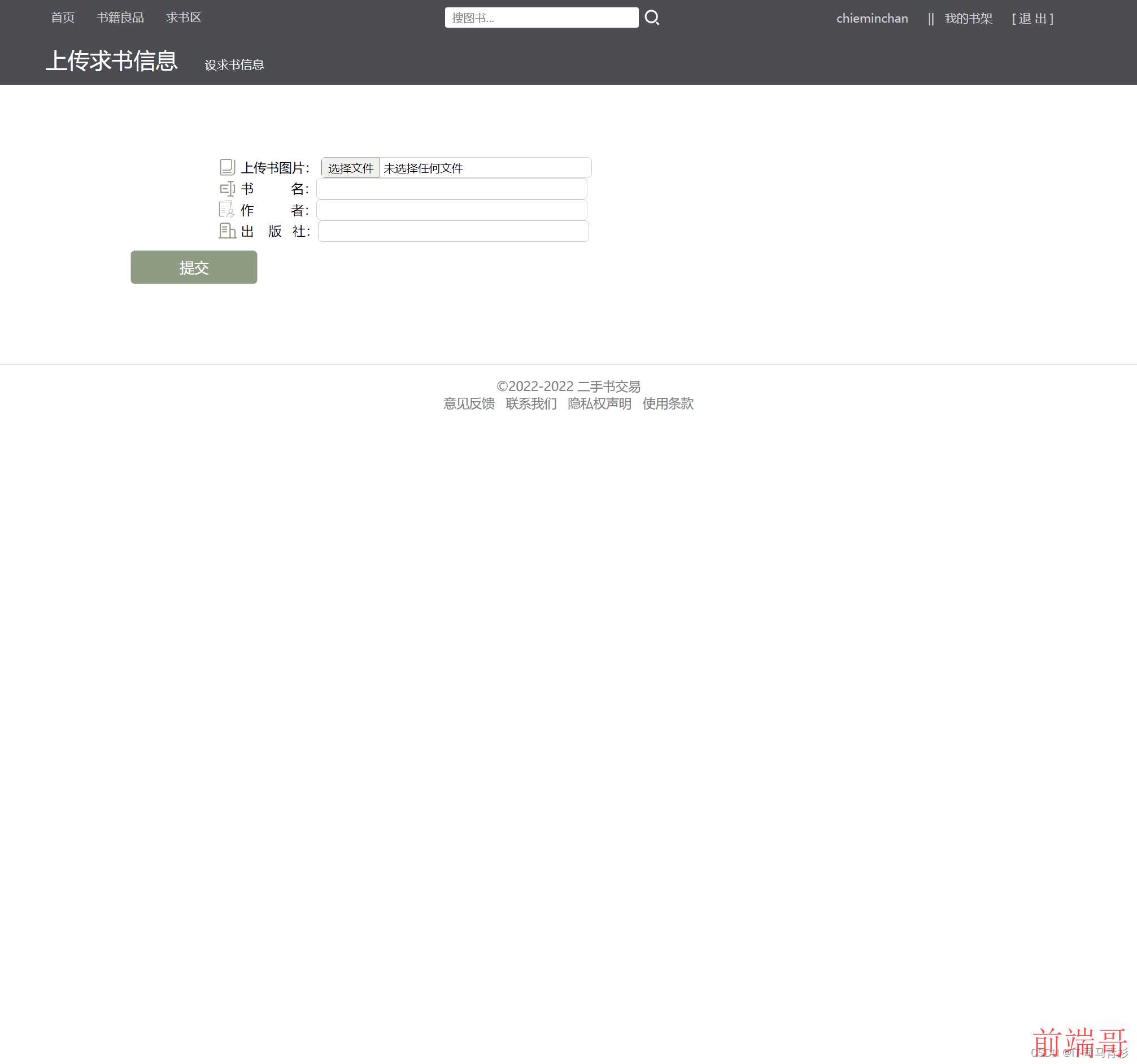
一、网页效果🌌









二、代码展示😈
1.HTML 结构代码 🧱
代码如下(示例):以下仅展示部分代码供参考~
DOCTYPE html>
html>
head>
meta charset="utf-8">
title>校园二手书交易平台title>
link rel="stylesheet" href="css/bootstrap.min.css">
link rel="stylesheet" type="text/css" href="css/index.css">
head>
body>
header class="navbar1">
div class="nav-info">
a href="#" class="username">chieminchana>
a href="myBookshelf.html" class="bookshelf">|| 我的书架a>
a href="login.html" class="logout">[退 出]a>
div>
form class="nav-search">
a href="">img class="logo" src="picture/logo2.png">a>
div class="search-form">
a href="#" class="search-logo">| img src="picture/search.png">a>
input type="search" class="searchIn" id="inp" placeholder="搜书名...">
div class="searchBtn" id="but" style="line-height: 40px;">搜索div>
div>
form>
ul class="menu">
li>a class="active" href="">首页a>li>
li>a href="bookStore.html">书籍良品a>li>
li>a href="askBook.html">求书区a>li>
li>a href="#">a>li>
ul>
header>
div class="carousel">
div class="book-guide">
h4>图书导航h4>
ul class="book-class">
li>a href="#article" title="article">小说 / 文学 / 语言文字a>li>
li>a href="#">历史 / 地理 / 艺术a>li>
li>a href="#">政治 / 法律 / 军事a>li>
li>a href="#">哲学 / 心理 / 宗教a>li>
li>a href="#">经济 / 社科 / 综合a>li>
li>a href="#">童书 / 生活 / 体育a>li>
li>a href="#">教材 / 教辅 / 考试a>li>
li>a href="#technology" title="technology">工程技术 / 互联网a>li>
li>a href="#">自然科学 / 医药卫生a>li>
ul>
div>
div class="slider">
div class="slider-img">
ul class="slider-img-ul">
li>img src="picture/5.jpg">li>
li>img src="picture/12.jpg">li>
li>img src="picture/21.jpg">li>
li>img src="picture/3.jpg">li>
li>img src="picture/4.jpg">li>
li>img src="picture/5.jpg">li>
li>img src="picture/12.jpg">li>
ul>
div>
div>
div>
div id="container">
div class="book-part" id="article">
h3 class="book-title">a href="#">| 小说 / 文学 / 语言文字a>h3>
a class="more" href="#"> > > 更多a>
ul class="book-lists" id="xslist">
li class="book-list">
a href="#" class="book-pic">
img src="picture/1.jpg">
a>
a href="#" class="book-info">
h5 class="book-name">白夜行h5>
span class="book-detail">东野圭吾 著 / 南海出版公司 / 2008-09 / 平装span>
a>
span class="book-price">¥12.9
a href="bookDetail.html" class="book-buy">立即下单a>
span>
li>
li class="book-list">
a href="#" class="book-pic">
img src="picture/2.jpg">
a>
a href="#" class="book-info">
h5 class="book-name">简爱h5>
span class="book-detail">夏洛特·勃朗特 著 / 世界图书出版公司 / 2011-10 / 平装span>
a>
span class="book-price">¥13.8
a href="#" class="book-buy">立即下单a>
span>
li>
li class="book-list">
a href="#" class="book-pic">
img src="picture/31.jpg">
a>
a href="#" class="book-info">
h5 class="book-name">芒果街上的小屋h5>
span class="book-detail">桑德拉·希斯内罗丝、潘帕 著 / 译林出版社 / 2006-06 / 平装span>
a>
span class="book-price">¥10.8
a href="#" class="book-buy">立即下单a>
span>
li>
li class="book-list">
a href="#" class="book-pic">
img src="picture/41.jpg">
a>
a href="#" class="book-info">
h5 class="book-name">活着h5>
span class="book-detail">余华 作者 / 上海文艺出版社 / 2004-05 / 平装span>
a>
span class="book-price">¥12.1
a href="#" class="book-buy">立即下单a>
span>
li>
li class="book-list">
a href="#" class="book-pic">
img src="picture/51.jpg">
a>
a href="#" class="book-info">
h5 class="book-name">羊脂球h5>
span class="book-detail">莫泊桑 著;柳鸣九 译 / 北京燕山出版社 / 2005-07 / 平装span>
a>
span class="book-price">¥11.2
a href="#" class="book-buy">立即下单a>
span>
li>
ul>
div>
div class="book-part" id="technology">
h3 class="book-title">a href="#">| 工程科技a>h3>
a class="more" href="#"> > > 更多a>
div style="margin-top: 40px; text-align: center;margin-bottom: 40px;">
暂时没有记录
div>
div>
div>
footer>
a href="#">©2022-2022 二手书交易a>
a href="#">意见反馈 联系我们 隐私权声明 使用条款a>
footer>
script type="text/javascript" src="js/jquery-3.2.js">script>
script type="text/javascript" src="js/xSlider.js">script>
script src="js/bootstrap.min.js">script>
script src="js/list.js">script>
script type="text/javascript">
$(function () {
$(".book-class li a").on("click", function () {
var classId = $(this).prop("title");
console.log(classId);
var classTop = $("#container").find(("#" + classId)).offset().top;
$("html,body").animate({ scrollTop: classTop + "px" }, 500);
});
})
console.log(xslist);
let zz = ''
for (let i = 0; i xslist.length; i++) {
zz += `
![]() ${xslist[i].src}
${xslist[i].src} ">
${xslist[i].name}
${xslist[i].user}
${xslist[i].price}
${xslist[i].id} "class="book-buy">立即下单
`
}
$("#xslist").html(zz);
$("#but").click(function () {
let x = $('#inp').val()
for (let i = 0; i xslist.length; i++) {
if (x == xslist[i].name) {
$("#xslist").html(
`
![]() ${xslist[i].src}
${xslist[i].src} ">
${xslist[i].name}
${xslist[i].user}
${xslist[i].price}
${xslist[i].id} "class="book-buy">立即下单
`
);
}
}
});
script>
body>
html>
2.CSS 样式代码 🏠
*{
padding: 0px;
margin: 0px;
font-family: Microsoft Yahei;
box-sizing: border-box;
}
.navbar{
height: 200px;
width: 100%;
background-color: white;
position: relative;
display: flex;
flex-direction: column;
flex-wrap: wrap;
justify-content: flex-start;
}
.nav-info{
height: 40px;
background-color: #4b4d52;
display: flex;
justify-content: flex-end;
flex-wrap: wrap;
}
.nav-info a{
text-decoration: none;
color: #d6d2d2 !important;
font-size: 14px;
line-height: 40px;
margin-left: 5px;
margin-right:25px;
}
.nav-info a:hover{
color:white !important;
}
.nav-search{
height: 100px;
width: 100%;
display: flex;
justify-content: flex-start;
align-content: center;
position: relative;
}
.search-form{
display: flex;
justify-content: flex-start;
align-items: center;
}
.searchIn{
width: 31%;
height: 44px;
border: 2px solid #4b4d52;
position: absolute;
left: 49%;
top: 27%;
outline: none;
font-size: 16px;
text-indent: 10px;
}
.searchBtn{
width: 7%;
height: 44px;
border: 2px solid #3f4247;
background-color: #4b4d52;
position: absolute;
right: 13%;
top: 26.6%;
text-indent: 5px;
outline: none;
text-decoration: none;
text-align: center;
color: white;
font-size: 18px;
cursor: pointer;
transition: all 0.3s;
}
.searchBtn:hover{
font-size: 21px;
}
.logo{
width: 36%;
margin-left: 6%;
}
.search-logo{
text-decoration: none;
color: #4b4d52;
font-size: 26px;
position: absolute;
left: 45%;
top: 30.5%;
}
.search-logo img{
width: 20px;
margin-left:-6px;
}
.menu{
width: 100%;
height: 50px;
list-style: none;
display: flex;
justify-content: flex-start;
background-color: #f2f1ea;
margin-bottom: 0px;
padding-left: 11%;
}
.menu li a:hover{
font-weight: 600;
border: solid #b5aa9a;
border-width: 0 0 2px 0;
}
.menu li{
height: 50px;
display: inline-flex;
justify-content: space-around;
padding-top: 18px;
margin-right: 100px;
}
.menu a{
text-decoration: none;
color: #3f4247;
}
.menu li a.active{
font-weight: 600;
border: solid #b5aa9a;
border-width: 0 0 2px 0;
}
.slider, .slider .slider-img {
overflow: hidden;
height: 295px;
}
a, abbr, acronym, address, applet, article, aside, audio, b, big, blockquote, body, canvas, caption, center, cite, code, dd, del, details, dfn, div, dl, dt, em, embed, fieldset, figcaption, figure, footer, form, h1, h2, h3, h4, h5, h6, header, hgroup, html, i, iframe, img, ins, kbd, label, legend, li, mark, menu, nav, object, ol, output, p, pre, q, ruby, s, samp, section, small, span, strike, strong, sub, summary, sup, table, tbody, td, tfoot, th, thead, time, tr, tt, u, ul, var, video {
margin: 0;
padding: 0;
border: 0;
font: inherit;
vertical-align: baseline;
}
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {
display: block;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:after, blockquote:before, q:after, q:before {
content: '';
content: none;
}
}
.book-info{
display: flex;
flex-direction: column;
text-decoration: none;
justify-content: center;
}
.askbook-info span{
line-height: 23px;
margin-left: 27px;
color: #272222d6;
font-size: 13px;
word-wrap:break-word;
}
.book-detail{
width: 185px;
height: 34px;
line-height: 18px;
margin-left: 27px;
color: #272222d6;
font-size: 13px;
word-wrap:break-word;
}
.book-price{
width: 100%;
height: 34px;
font-size: 17px;
line-height: 60px;
margin-left: 27px;
color: #880b16;
}
.book-buy{
width: 40px;
height: 36px;
padding: 5px;
margin-left: 45px;
text-decoration: none;
color: white;
font-size: 13px;
border: 1px solid #4b4d52;
border-radius: 2px;
background: #4b4d52;
}
.book-buy:hover{
background-color: #626a55;
border: 1px solid #626a55;
font-weight: 600;
}
footer{
border-top: 1px solid #ccc;
width: 100%;
height: 70px;
display: flex;
flex-direction: column;
justify-content: center;
align-content: center;
}
footer a{
text-align: center;
font-size: 15px;
text-decoration: none;
color: gray;
}
三、个人总结😊
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有 5 -10 个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用 Div+Css 技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有 JS 特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如 gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货🚀
1. 如果我的博客对你有帮助、如果你喜欢我的博客内容,请“👍点赞”“✍️评论”“💙收藏”一键三连哦!
2.❤️【关注我 | 获取更多源码 | 优质文章】带您学习各种前端插件、3D 炫酷效果、图片展示、文字效果、以及整站模板、大学生毕业 HTML 模板、期末大作业模板、等!「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3. 以上内容技术相关问题😈欢迎一起交流学习🔥
原文地址: 基于 HTML 电商购物项目的设计与实现——html css javascript jquery bootstarp 响应式图书商城








