共计 596 个字符,预计需要花费 2 分钟才能阅读完成。
文章目录
前言
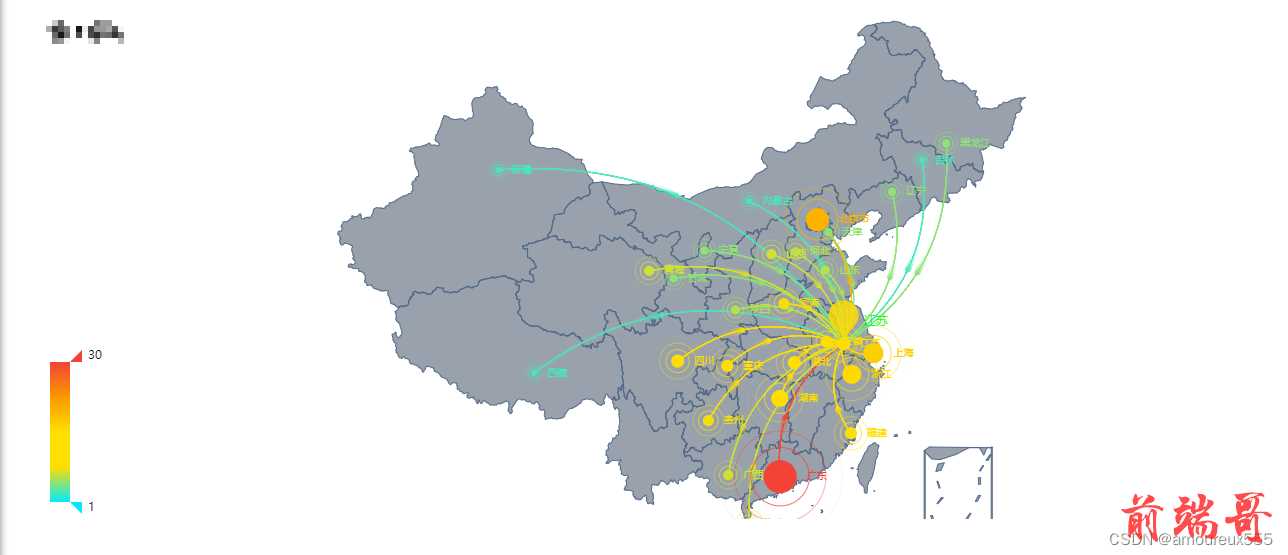
如图,今天引用 echarts 地图时报错 echarts is not defined 已解决
参考网上文章解决,在这里备份一下防止下次遇到
参考文章:
人员流动 echarts 图
Vue 项目中 Echarts 报错 ReferenceError: echarts is not defined 已解决
在 vue 中引入 echart 的折线图时,echarts.graphic.LinearGradient,不能正常显示的解决方法。
vue 中 echarts 渐变被覆盖、失效,echarts.graphic.LinearGradient,不能正常显示的解决方法。


解决
1. 注意下载依赖的版本,我用的是 4.9.0 没有问题
npm install echarts@4.9.0 --save
2. 在 mian.js 中注册也要注意格式
import * as echarts from "echarts";
import "echarts/map/js/china";
Vue.prototype.$echarts = echarts;
3. 修改代码
需要将原来的
new echarts.graphic.LinearGradient
改成这样:
new this.$echarts.graphic.LinearGradient
注意 $
下班~
原文地址: 【vue】vue 中 echarts 渐变被覆盖、失效,echarts.graphic.LinearGradient,不能正常显示的解决方法。
正文完








