共计 1856 个字符,预计需要花费 5 分钟才能阅读完成。
本系统 (程序 + 源码) 带文档 lw 万字以上 文末可 获取 本课题的 源码和程序
系统程序文件列表

系统的选题背景和意义
选题背景:随着互联网技术的飞速发展,人们的生活方式发生了翻天覆地的变化。特别是在线购物和外卖行业的兴起,使得人们的生活更加便捷。在这样的背景下,美食网站应运而生,为人们提供了一个方便的获取美食信息和在线订餐的平台。基于 HTML5 的美食网站,利用前端技术 html+css+javascript+vue,后端技术 node.js+Express,以及 mysql5.7 数据库,为用户提供了一个高效、便捷的美食信息查询和订餐服务。在众多的开发工具中,我们选择了 vscode 和 navicat,它们具有良好的界面和强大的功能,能够有效地提高开发效率。
选题意义:在现代社会,人们的生活节奏越来越快,对于美食的需求也越来越高。然而,由于工作繁忙,很多人没有时间去实地寻找美食,这就需要一个方便快捷的获取美食信息的途径。基于 HTML5 的美食网站的开发,正好满足了这一需求。用户可以通过该网站,快速地获取到各种美食的信息,包括菜品介绍、价格、评价等,还可以在线下单,省去了排队等待的时间。此外,该网站还具有推荐功能,可以根据用户的喜好,推荐相应的美食,提高用户的使用体验。因此,开发这样一个美食网站,不仅可以满足人们对于美食的需求,也可以推动美食行业的发展,具有重要的社会价值和经济价值。
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本 成品的实际功能和技术以下列内容为准。
开发技术:
1. 开发语言:Node.js
Node.js 是一个开源的、跨平台的 JavaScript 运行时环境,它允许开发者在服务器端运行 JavaScript 代码。这使得前后端可以使用同一种语言开发,提高了开发效率。
2. 框架:Express
Express 是一个基于 Node.js 的 Web 应用框架,它提供了一套丰富的 API 来快速构建 Web 应用和 API。Express 简化了路由、中间件、模板引擎等 Web 开发中常见的任务,使得开发过程更加高效。
3. 数据库:MySQL 5.7
MySQL 是一个流行的开源关系型数据库管理系统(RDBMS),5.7 版本是该软件的一个稳定版本,提供了多种新特性和性能优化。在您的系统中,MySQL 5.7 将用于存储和管理应用数据。
4. 数据库工具:Navicat 11
Navicat 是一个数据库管理工具,它支持多种数据库系统,包括 MySQL。Navicat 11 提供了直观的图形用户界面,方便开发者进行数据库的设计、查询、数据迁移和备份等操作。
5. 开发软件:VS Code/HBuilder X
Visual Studio Code(VS Code)是一个轻量级但功能强大的源代码编辑器,支持多种编程语言和框架,包括 Node.js。它提供了代码高亮、智能代码补全、调试工具等功能,非常适合前端和后端开发。
HBuilder X 是一个专为前端开发者设计的 IDE,支持 HTML、CSS、JavaScript 等前端技术,以及 Vue.js 框架。它提供了代码补全、调试、版本控制等功能,帮助开发者提高开发效率。
6. 前端:HTML+CSS+JS+Vue
HTML(HyperText Markup Language)是构建网页内容的标准标记语言。
CSS(Cascading Style Sheets)用于描述网页的样式,包括布局、颜色、字体等。
JavaScript 是前端开发的核心编程语言,用于实现网页的动态交互。
Vue.js 是一个渐进式的 JavaScript 框架,用于构建用户界面。它易于上手,提供了响应式数据绑定和组件化开发,使得构建复杂的单页应用(SPA)变得更加简单。
开发流程:
在本地环境中安装 Node.js 和 npm,以便使用 Express 框架快速搭建后端服务。接着,利用 VS Code 或 HBuilder X 作为开发工具,编写和调试前端代码,同时使用 Vue.js 框架来构建用户界面。在后端,通过 Express 设置路由和中间件,与 MySQL 5.7 数据库进行交互,确保数据的存储和检索。开发过程中,可以使用 Navicat 11 来管理和优化数据库结构。完成开发后,将项目打包,配置好生产环境,并通过 npm 脚本启动应用。
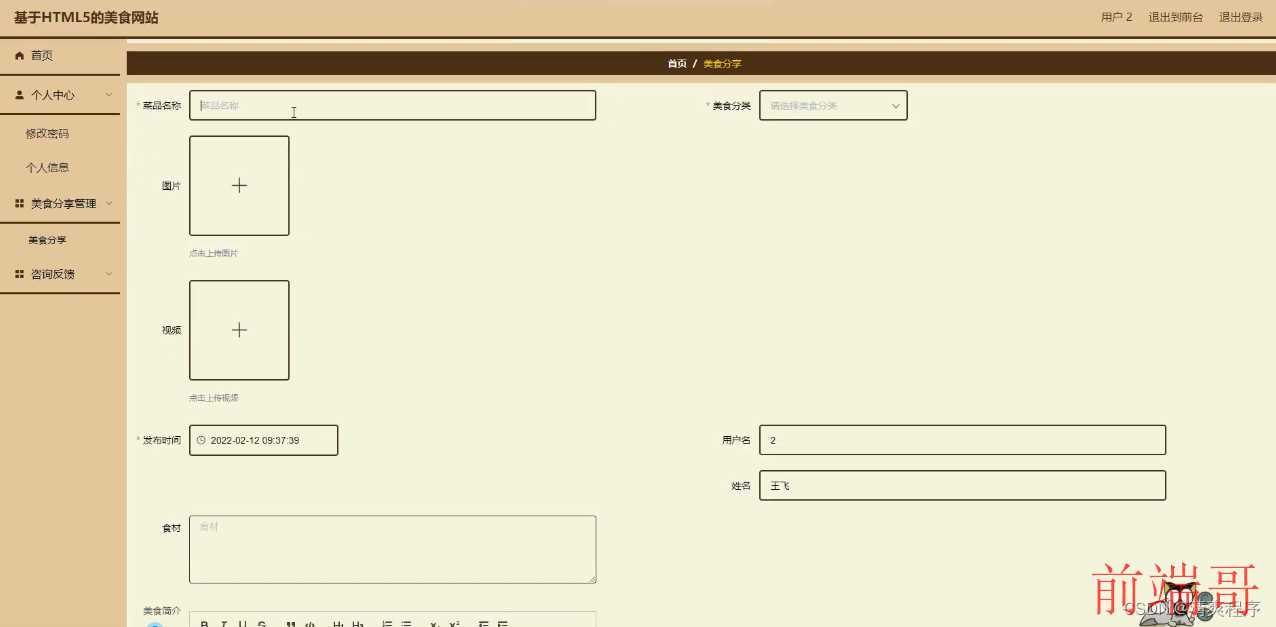
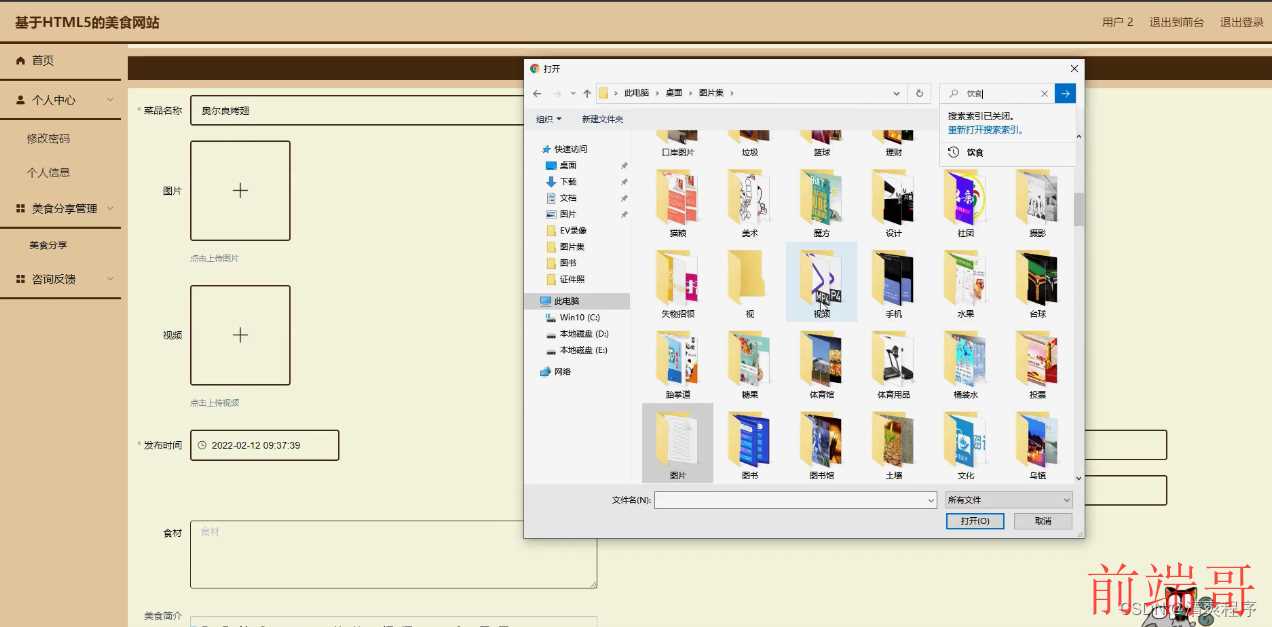
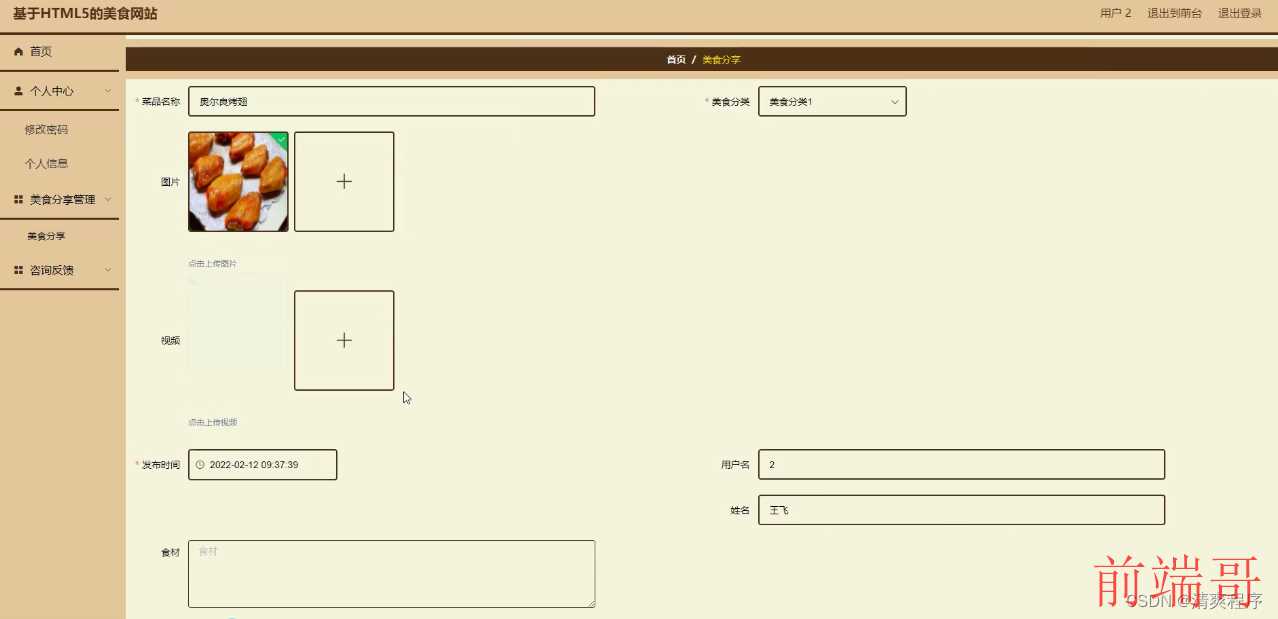
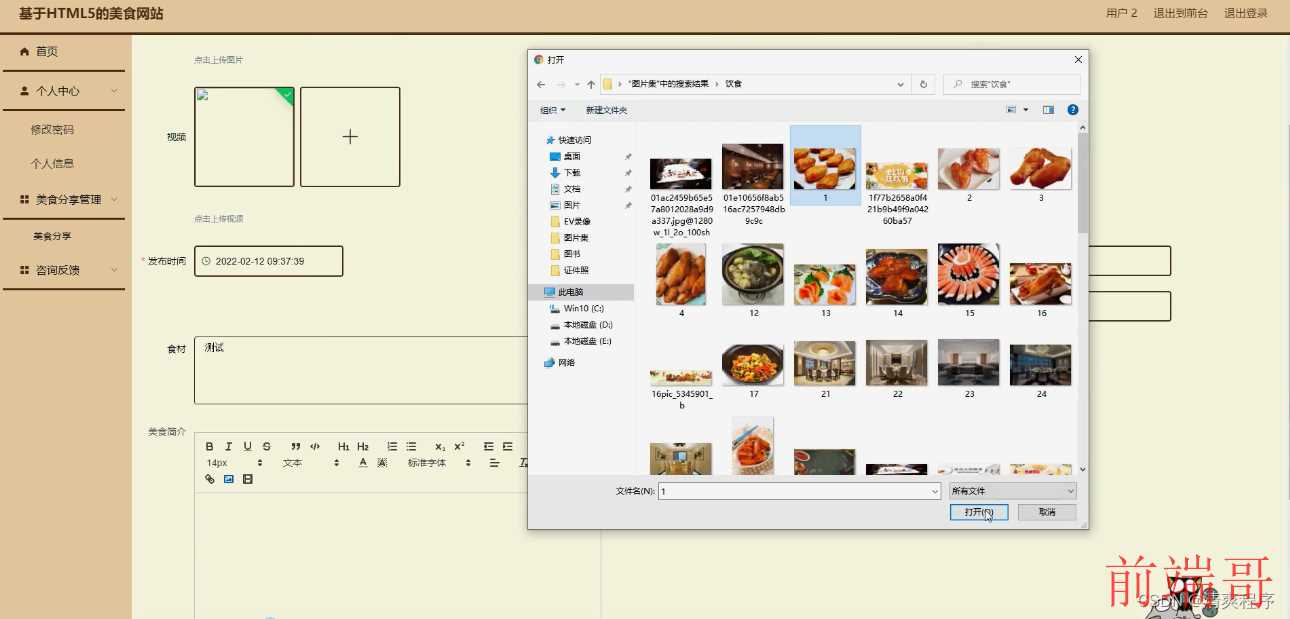
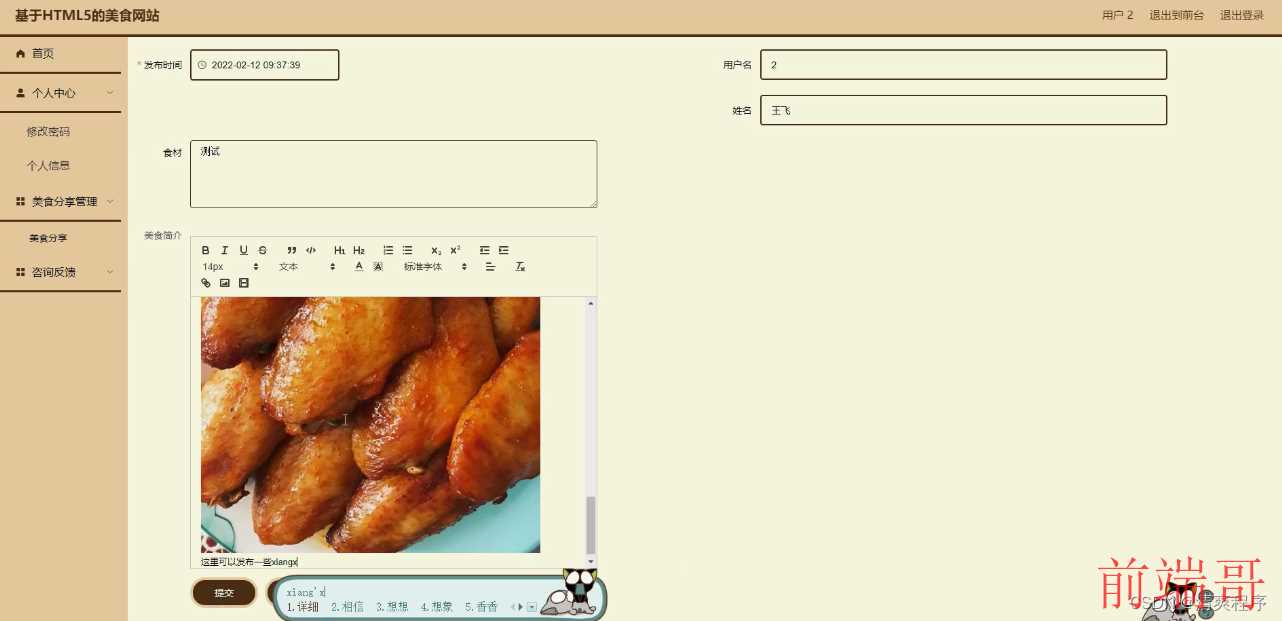
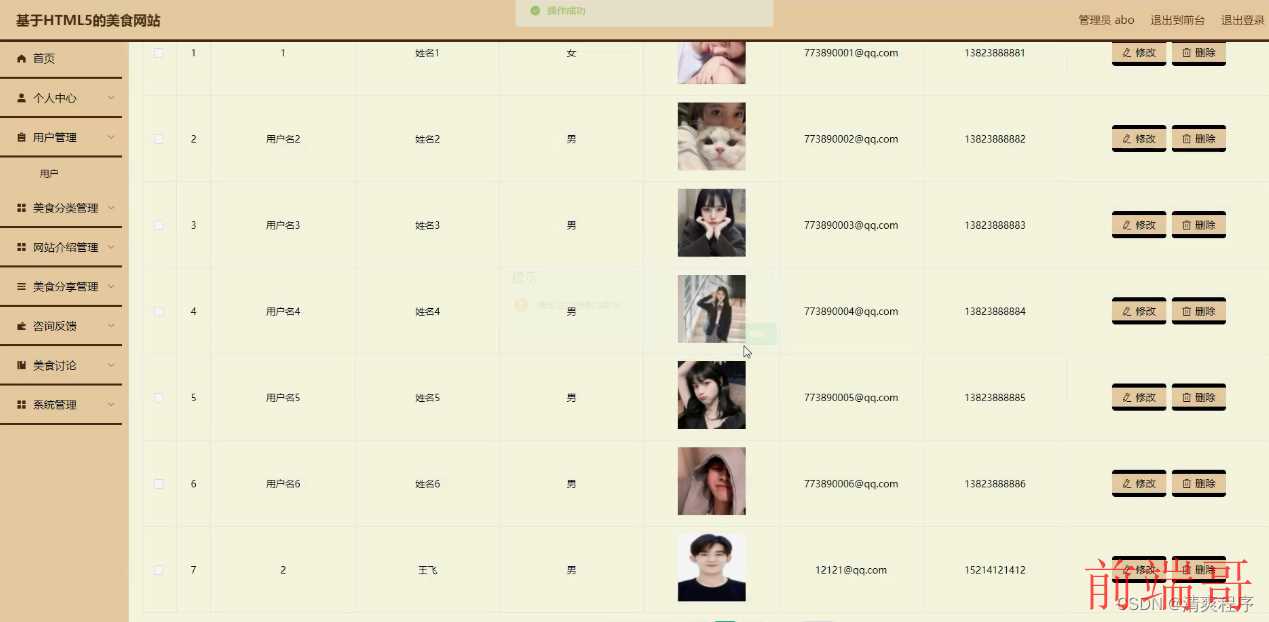
程序界面:









源码文末获取↓↓↓↓:
原文地址: Node.js 毕业设计基于 HTML5 的美食网站(Express 附源码)








