共计 986 个字符,预计需要花费 3 分钟才能阅读完成。
1. 申请 key
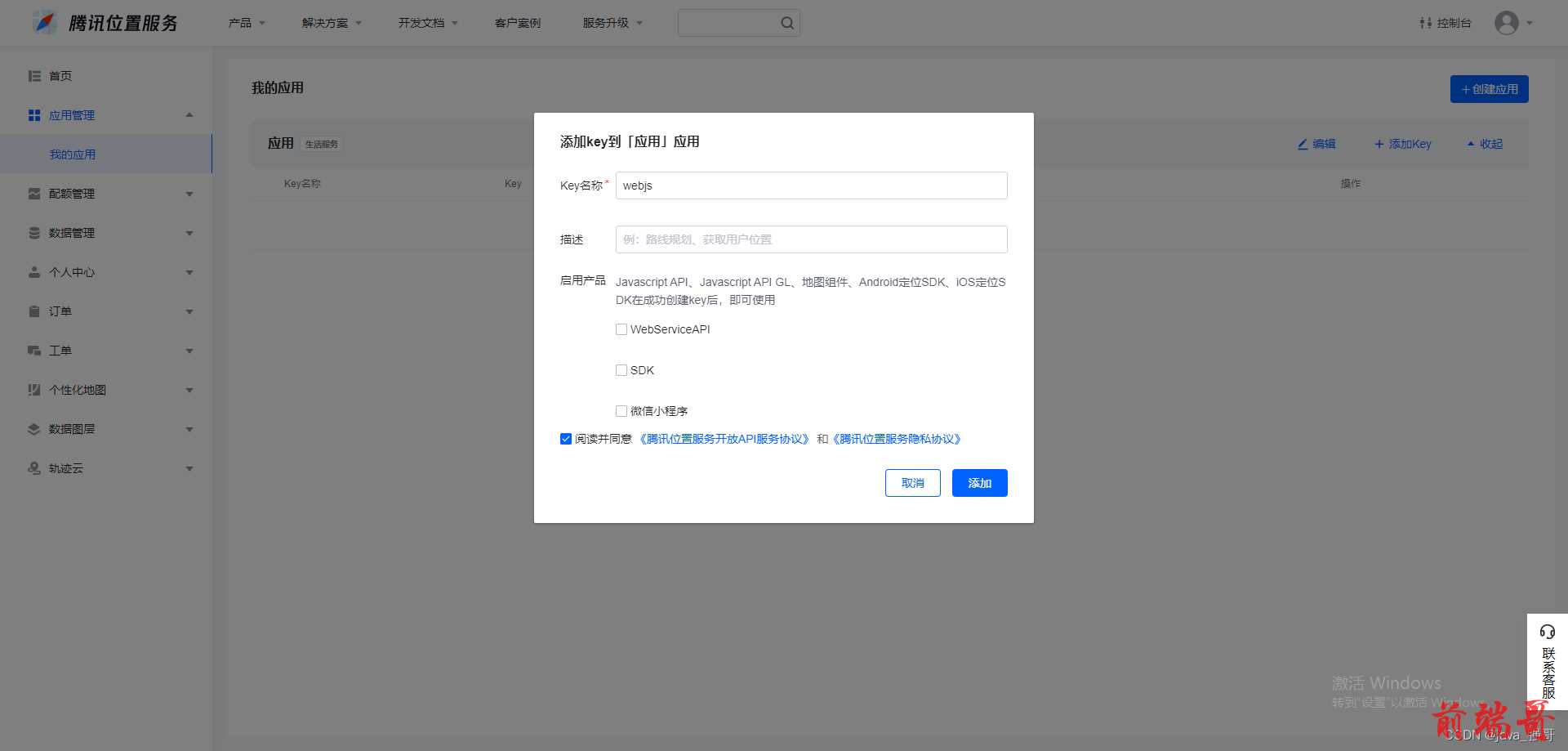
key 申请地址:https://lbs.qq.com/dev/console/application/mine

官方文档
https://lbs.qq.com/webApi/javascriptGL/glGuide/glBasic
2.html 接入示例
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
meta http-equiv="X-UA-Compatible" content="ie=edge">
title> 腾讯地图 demotitle>
head>
script charset="utf-8" src="https://map.qq.com/api/gljs?v=1.exp&key=YOUR_KEY">script>
style type="text/css">
html, body {
height: 100%;
margin: 0px;
padding: 0px;
}
#container {
width: 100%;
height: 100%;
}
style>
body onload="initMap()">
div id="container">div>
script type="text/javascript">
function initMap() {
var center = new TMap.LatLng(29.421945, 104.69849);
var map = new TMap.Map("container", {
rotation: 0,
pitch: 0,
zoom: 16,
center: center
});
var markerLayer = new TMap.MultiMarker({
map: map,
styles: {
"myStyle": new TMap.MarkerStyle({
"width": 35,
"height": 50,
"anchor": {x: 0, y: 50}
})
},
geometries: [{
"id": "1",
"styleId": 'myStyle',
"position": center,
"properties": {
"title": "世界无花果博览园"
}
}]
});
}
script>
body>
html>

原文地址: html 接入腾讯地图
正文完








