共计 1316 个字符,预计需要花费 4 分钟才能阅读完成。
文章目录
- 前言
- 一、共存的前置条件
- 二、共存的操作步骤
- 三、最后一步,配置环境变量,实现全局调用
- 四、使用 vue3 报错
前言
本文讲解了如何在一台电脑上使 vue-cli2.x 与 vue-cli3.x 共存,如果本文对你有所帮助请三连支持博主,感谢各位的支持与观看。
提示:以下是本篇文章正文内容,下面案例可供参考
一、共存的前置条件
之前
全局安装的 vue2 或者 vue3 的脚手架进行卸载,使用 npm 命令卸载 vue2npm uninstall vue-cli -g
再使用vue -V查看版本出现以下提示为卸载完成 vue3 卸载要使用命令npm uninstall @vue/cli -g
二、共存的操作步骤
- 安装 vue-cli 脚手架
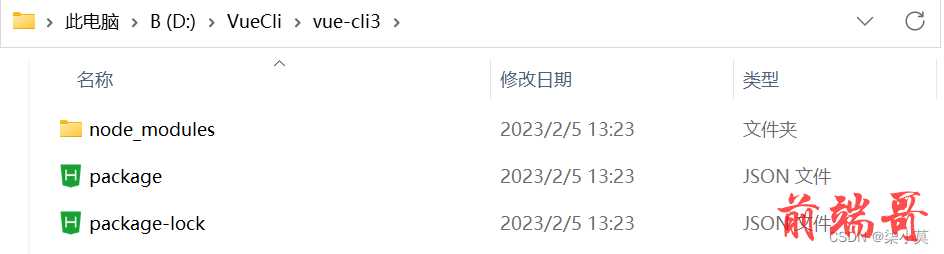
随便选择一个系统盘,新建一个存放 vue 版本的文件夹,分别对应 vue2 版本和 vue3 版本,文件名字可以自己随意填写但不要使用中文。
- 然后进入 vue-cli2 文件夹也就是 vue2 版本的文件夹,直接在他的地址栏进行 cmd 回车,并执行安装命令
npm install vue-cli需注意这里一定不要加 -g 不然就变为了全局安装
同理我们进入安装 vue3 版本的文件夹进行安装 使用命令npm install @vue/cli要注意不要加 -g,使用 vue3 必须确保 @vue-cli 版本在 4.5.0 以上,因此我们默认安装最新版本即可。
- 修改名称
目的是为了使用命令时区分是 vue2 还是 vue3。
找到 node_modules 文件夹下.bin 文件夹下的vue 和 vue.cmd 文件,分别改名为vue2 和 vue2.cmd,下面是改好的样子。
vue3 也是同上进行操作
- 分别查看是否安装成功 (应先查看成功安装否)
分别进入 vue_versionvue2node_modules.bin 路径下找到 vue 的命令脚本文件 直接拖入 cmd 窗口 ,
再加上--version,查看版本号


显示版本号即为安装成功
三、最后一步,配置环境变量,实现全局调用
- 右键我的电脑(此电脑) —-> 属性 —> 高级系统配置 —> 环境变量
win11 系统
win10
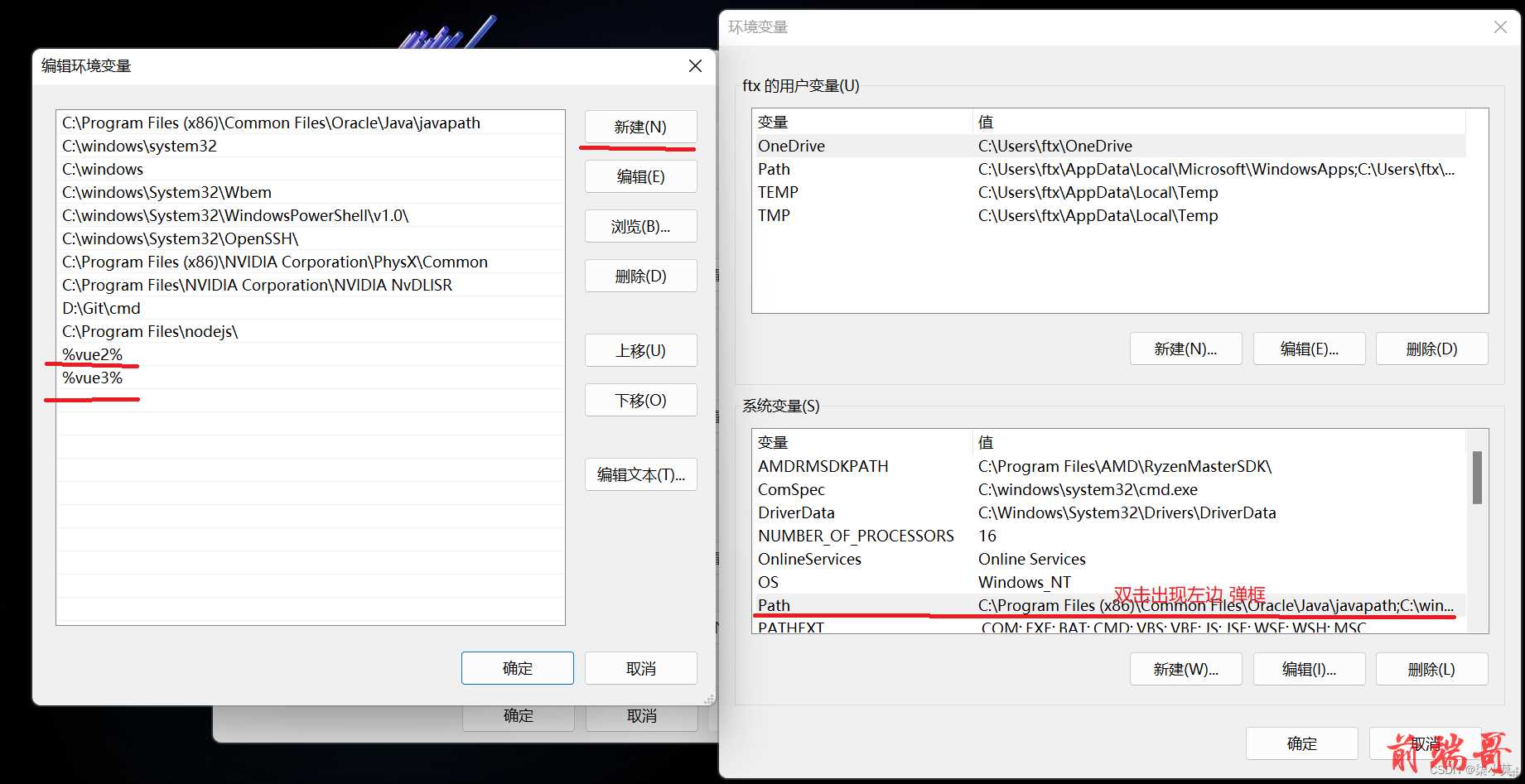
- 新建环境变量,目的是把我们的 vue2 和 vue3 的命令添加进去

同理,vue3 也是如此

- 修改 path 变量
双击 path 出现左边弹框。点击新建,输入以 % 包裹的变量名,中间的变量名就是你新建的环境变量。头尾分别加上 %,别搞错了。
注意:win10 电脑追加 path 是上面所述,不是 win10 的话,直接在 path 后面用分号隔开例如:;%VUE_CLI2%;%VUE_CLI3%
完成以上步骤后重启电脑就可以了。重启之后我们测试是否成功,这里注意因为电脑中存在两个 vue 版本
所以我们是以局部下载 vue-cli 版本再在电脑中配置全局启动特定的 vue 版本的命令脚本,所以我们前面进行了更改名字的行为。

四、使用 vue3 报错
如果你出现下面的报错
这是因为你的 node.js 版本过低不支持启动 vue-cli 3.x 需要升级到 14.0.0 版本及以上
注:win7 最高支持版本为:Node.js 13.14.0 [网友测试]
官网:http://nodejs.cn/download
更多历史版本
https://nodejs.org/en/download/releases/

原文地址: Vue2 与 Vue3 共存于一台电脑 保姆级教程
正文完












