共计 1222 个字符,预计需要花费 4 分钟才能阅读完成。
HbuilderX 现有 uniapp 项目迁移到 vscode 中
- 前言
- 解决方法
-
-
- 1、安装 cli 脚手架
- 2、创建 vue-cli uniapp 项目
- 3、迁移文件
- 4、安装依赖
- 5、测试运行项目
- 6、优化
- 7、安装 uniaap 相关扩展插件
-
前言
我想对苍穹外卖的前端小程序源码进行二次开发,发现他们提供的源码是编译后的,随后找到了开发版本,用的是 uniapp。在 HbuilderX 中运行正常,准备迁移到 vscode 开发时运行命令:npm run dev:%PLATFORM% 出现:“uni‘不是内部或外部命令,也不是可运行的程序”的报错。排查缺少 package.json 文件,以下是解决方法
解决方法
本方法主要参考 uniapp 官方教程,将 HbuilderX 工程改为 vue-cli 工程
1、安装 cli 脚手架
npm install -g @vue/cli
2、创建 vue-cli uniapp 项目
vue create -p dcloudio/uni-preset-vue 项目名
上面的命令可能会报错,需要将项目下载到本地,下面是项目地址
https://github.com/dcloudio/uni-preset-vue
下载后把 dcloudio/uni-preset-vue 替换为下载的路径
vue create -p 路径 项目名
选择模板,选择默认模板
3、迁移文件
将生成的 vuecli 项目中的 src 目录文件 (uni.promisify.adaptor.js 除外) 删除,再将 HbuilderX 项目的文件(node_modules、unpackage 目录除外)复制到 src 路径中
对比修改两个项目的 package.json 文件,将 HbuilderX 项目的配置复制到 vuecli 项目中。
4、安装依赖
因为 HBuilderX 工程自带插件帮我们安装了 less-loader 或者 sass-loader,所以迁移到 vue-cli 工程项目的时候,我们需要再安装一次。在 package.json 文件中的 devDependencies 属性下加入,例:
"devDependencies": {
...
"sass": "^1.42.1",
"sass-loader": "10.1.1"
...
}
运行命令
npm install
目前项目结构如下:
5、测试运行项目
输入命令:
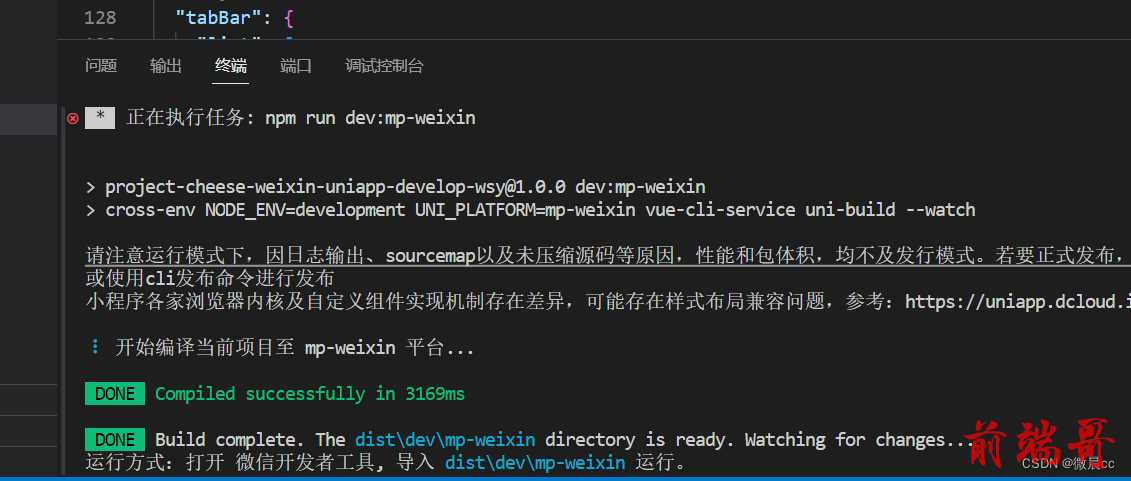
npm run dev:mp-weixin

这里显示成功了
使用 vscode 需要手动导入小程序项目,打开,微信开发者工具, 导入编译后的路径 distdevmp-weixin 运行。
6、优化
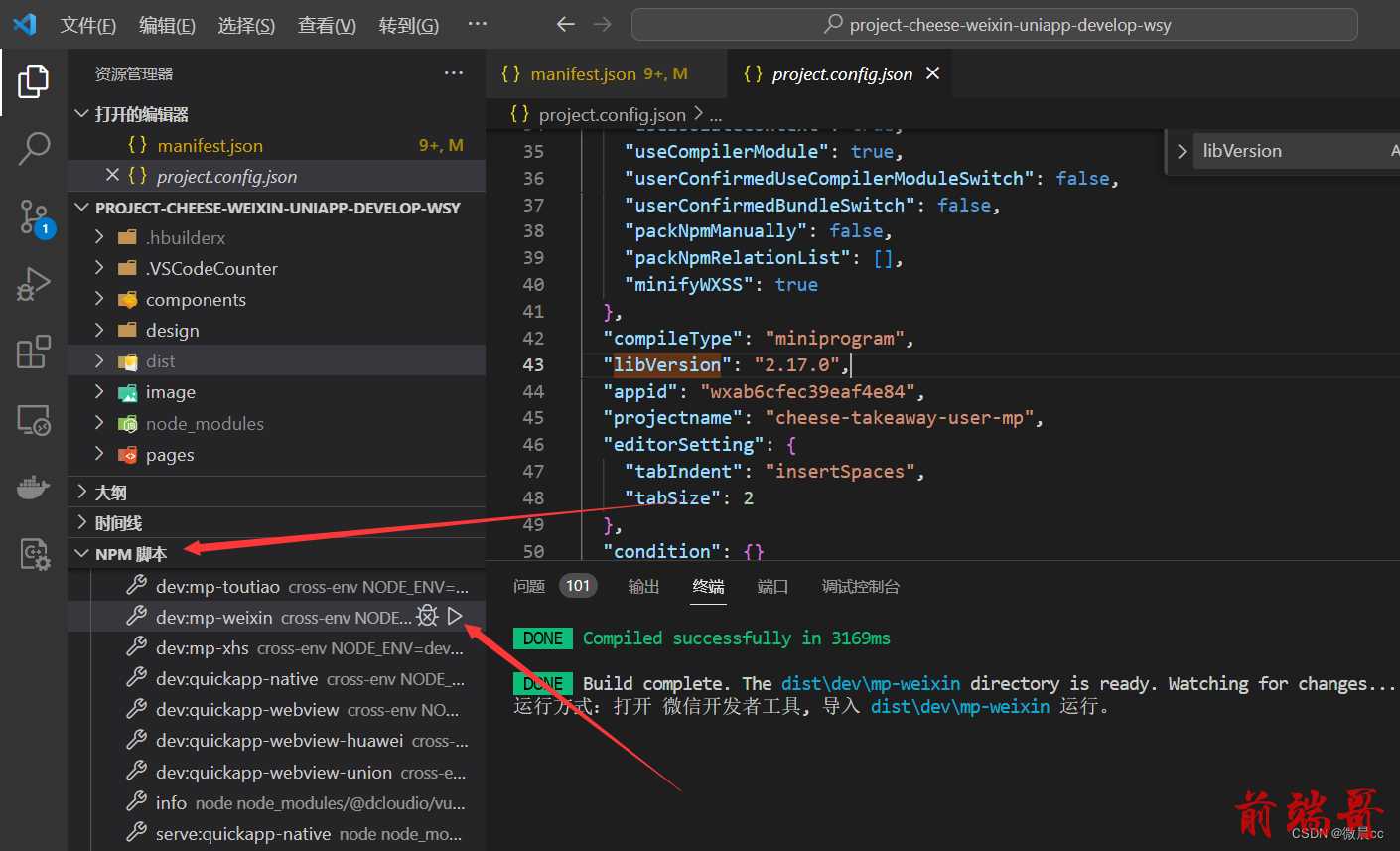
运行编译命令可以使用 npm 脚本一键运行
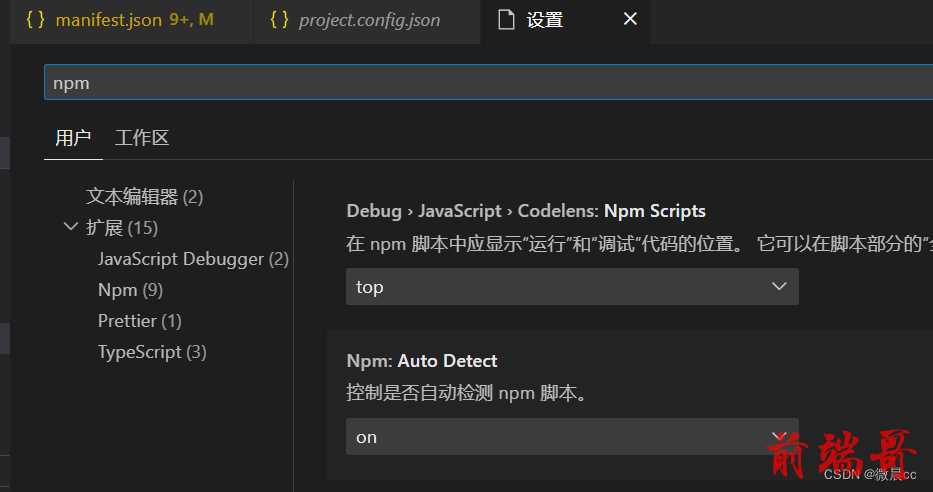
若侧边栏没有 npm 请打开设置搜索 npm,把自动检测 npm 脚本打开即可
然后我们可以把,常用的命令放在脚本靠前的位置,这样不用往下翻了
7、安装 uniaap 相关扩展插件
uni-helper
uniapp 小程序扩展
uni-create-view
如果解决了,不妨点个赞吧!
原文地址: HbuilderX 现有 uniapp 项目迁移到 vscode 中(HbuilderX 工程改 vuecli 工程)








