共计 2703 个字符,预计需要花费 7 分钟才能阅读完成。
一、实现效果

二、核心点
1. node+express+mysql 制作后端接口
mysql模拟数据: 中国城市 sql 可以自行从网上获取
测试接口:
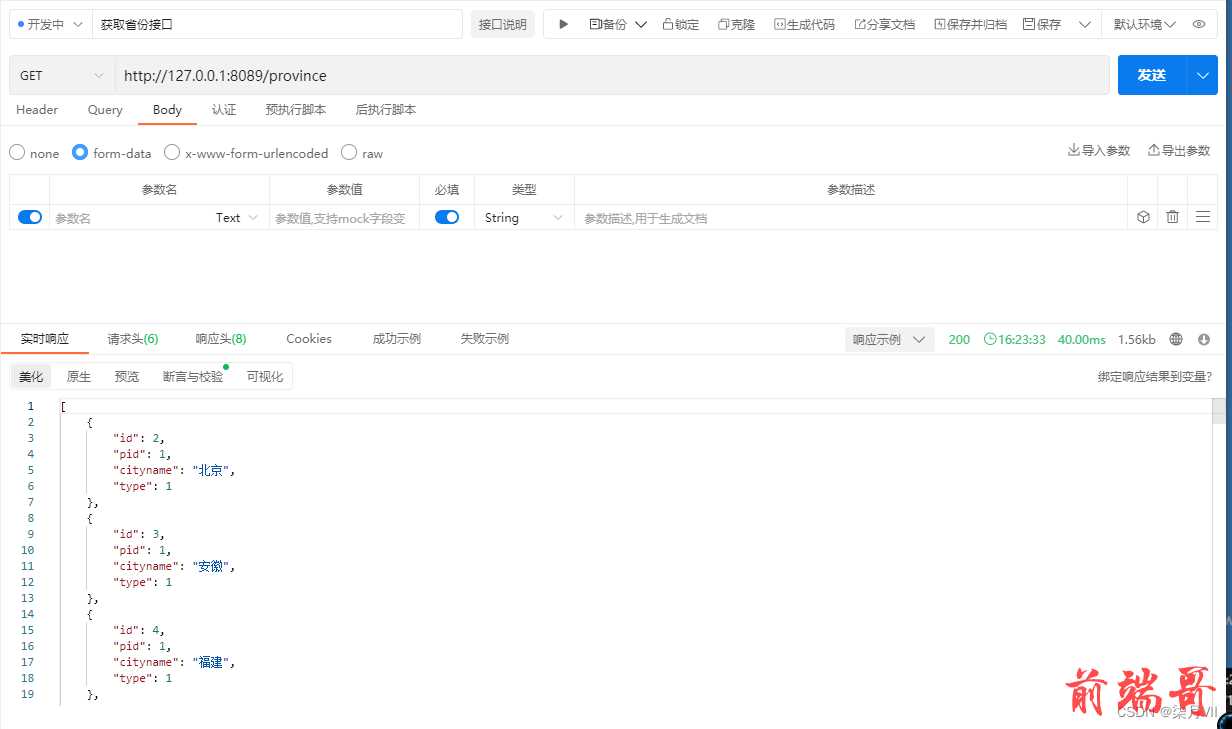
1、获取省份接口:
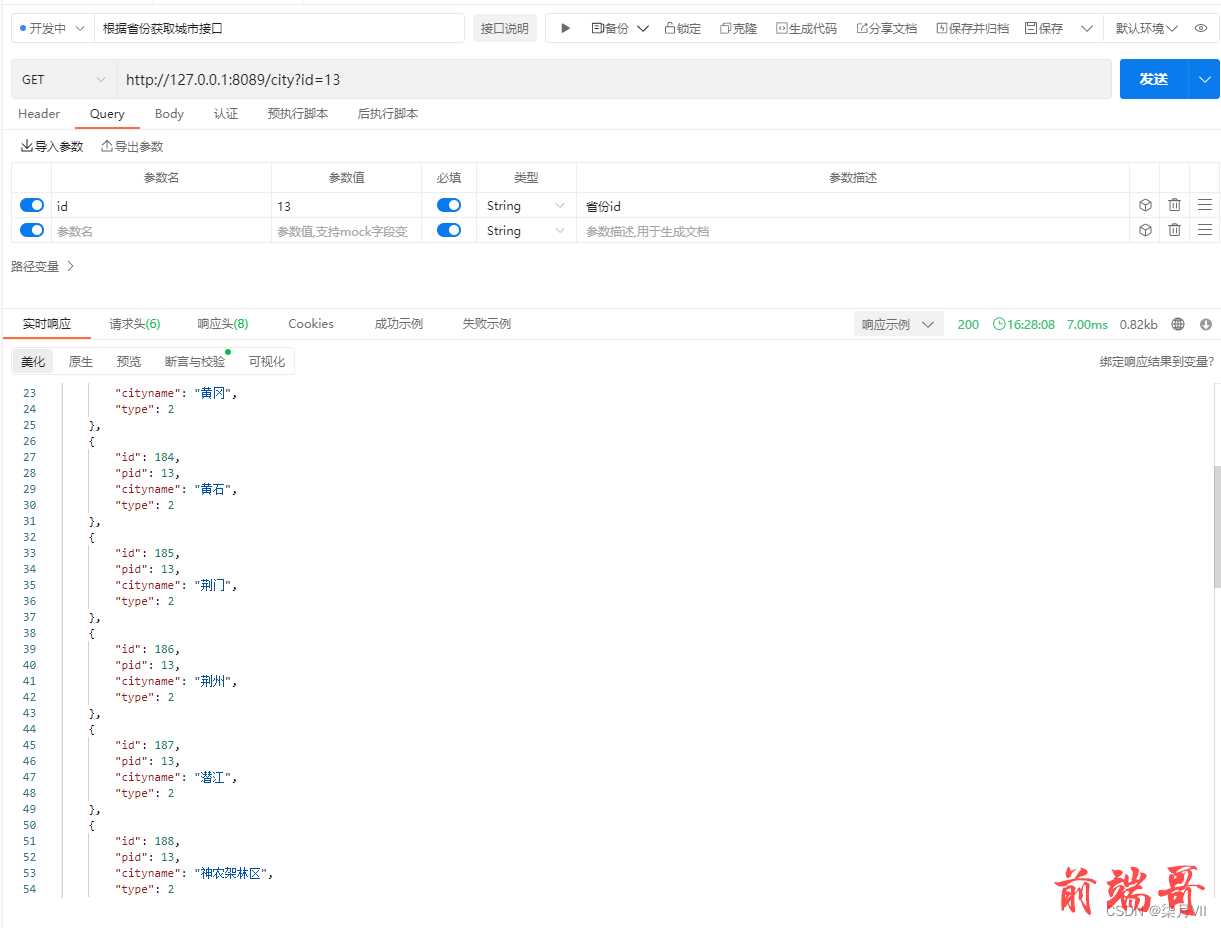
2、根据省份获取对应城市接口:
3、根据城市获取县城区域接口:
入口 app.js:
const express = require('express')
const app = express()
const path = require('path')
const cors = require('cors')
app.use(cors())
const cityrouter = require('./router/city')
app.use('/', cityrouter)
app.use(express.static(path.resolve(__dirname, "./")));
app.listen(8089, () => {
console.log('services running at http://127.0.0.1:8089');
})
路由函数:
const express = require('express')
const router = express.Router()
router.get('/province', (req, res) => {
const sqlstr = 'select * from city where type = 1'
db.query(sqlstr, (err, results) => {
if (err) return res.send(err)
res.send(results)
})
})
router.get('/city', (req, res) => {
const sqlstr = 'select * from city where pid = ?'
db.query(sqlstr, req.query.id, (err, results) => {
if (err) return res.send(err)
res.send(results)
})
})
router.get('/area', (req, res) => {
const sqlstr = 'select * from city where pid = ?'
db.query(sqlstr, req.query.id, (err, results) => {
if (err) return res.send(err)
res.send(results)
})
})
module.exports = router
2、$.ajax调用数据,template模板渲染页面,bootstrap.select动态加载数据加上刷新selectpicker('refresh')
1、页面加载调用获取省份函数;
2、省份改变 onchange 触发获取城市函数、并且清除县城数据
3、城市改变onchange 触发获取县城区域函数
$(function() {
getprovince();
$("#province").on('change', function() {
let id = $(this).val();
console.log(id);
let html = template('selectinfo', {
list: []
})
$("#area").html(html).selectpicker('refresh')
getcity(id);
})
$("#city").on('change', function() {
let id = $(this).val();
console.log(id);
getarea(id);
})
function getprovince() {
$.ajax({
type: 'get',
url: 'http://127.0.0.1:8089/province',
success: (data) => {
let html = template('selectinfo', {
list: data
})
$("#province").html(html).selectpicker('refresh')
}
})
}
function getcity(id) {
$.ajax({
type: 'get',
url: 'http://127.0.0.1:8089/city',
data: {
id: id
},
success: (data) => {
let html = template('selectinfo', {
list: data
})
$("#city").html(html).selectpicker('refresh')
}
})
}
function getarea(id) {
$.ajax({
type: 'get',
url: 'http://127.0.0.1:8089/area',
data: {
id: id
},
success: (data) => {
let html = template('selectinfo', {
list: data
})
$("#area").html(html).selectpicker('refresh')
}
})
}
})
3、bootstrap.select.js 制作选择框样式
select class="selectpicker" id="province" title="请选择省份" data-size="8" multiple data-live-search="true" data-max-options="1">
/select>
select id="city" class="selectpicker" title="请选择城市" data-size="8" multiple data-live-search="true" data-max-options="1">
/select>
select id="area" class="selectpicker" title="请选择县城" data-size="8" multiple data-live-search="true" data-max-options="1">
/select>
4、template 模板样式
!-- 三级联动模板 -->
script id='selectinfo' type='text/html'>
!-- 循环生成 option 列表 -->
{{each list}}
option value="{{$value.id}}">{{$value.cityname}}/option>
{{/each}}
/script>
总结
使用 node+express+mysql 制作接口,使用 bootstrap.select.js 制作选择框样式,ajax,templat 渲染数据动态刷新。
原文地址: Node Expres jQuery Ajax Mysql Template Bootstrap.select 制作 省 - 城市 - 县城三级联动功能
正文完








