共计 2493 个字符,预计需要花费 7 分钟才能阅读完成。
NextJS 创建项目和环境变量配置
1、创建项目
安装设置
使用 create-next-app 创建新的 Next.js 应用程序,它会自动为你设置所有内容。创建项目,请运行:
npx create-next-app@latest
# or
yarn create next-app
如果你希望使用 TypeScript 开发项目,可以通过 –typescript 参数创建 TypeScript 项目:
npx create-next-app@latest --typescript
# or
yarn create next-app --typescript
安装完成后:
运行 npm run dev 或 yarn dev 来启动开发服务器,访问地址为 http://localhost:3000。
端口可以自定义
在 package.json 中更改 -p 3001
"scripts": {"dev": "next dev -p 3001"},
页面(Pages)
在 Next.js 中,一个 page(页面)就是一个从 .js、jsx、.ts 或 .tsx 文件导出(export)的 React 组件,这些文件存放在 pages 目录下。每个 page(页面)都使用其文件名作为路由(route)。
示例:如果你创建了一个命名为 pages/about.js 的文件并导出(export)一个如下所示的 React 组件,则可以通过 /about 路径进行访问。
function About() {return div>Aboutdiv>
}
export default About
具体内容官网介绍很详细 请参照 NextJs 中文文档
2、环境变量
NODE_ENV 不是 process.env 对象上原有的属性,它是我们自己添加上去的一个环境变量,用来确定当前所处的开发阶段。一般生产阶段设为 production,开发阶段设为 development,然后在脚本中读取 process.env.NODE_ENV
在入口页面打印
console.log(process.env.NODE_ENV)
值为 development
执行
npm run build
npm run start
process.env.NODE_ENV 值为 production
使用 cross-env 去设置变量
当您使用 NODE_ENV =production, 来设置环境变量时,Windows 命令提示将会阻塞 (报错)。
cross-env 可以跨平台的设置和使用环境变量。
安装:
npm install --save-dev cross-env
在项目中创建对应环境变量的文件
.env.development
NODE_ENV=development
NEXT_PUBLIC_API=https://dev.api.com
.env.production
NODE_ENV=production
NEXT_PUBLIC_API=https://prod.api.com
.env.test
NODE_ENV=test
NEXT_PUBLIC_API=https://test.api.com
在 package.json 中更改
"scripts": {
"dev": "cross-env NODE_ENV=development next dev -p 3001",
"build": "next build",
"build:test": "cross-env NODE_ENV=test next build",
"start": "next start",
},
执行
npm run build:test
npm run start
打印
console.log(process.env.NEXT_PUBLIC_API)
process.env.NEXT_PUBLIC_API 值为 https://test.api.com
比如我们在 axios 请求中,就可以把它的 baseURL 设置为 process.env.NEXT_PUBLIC_API
使用 cross-env 打包单个对应页面
有些时候我们可能需要输出单个活动页来给客户展示,但是又不想每次都新建个项目,我们可以统一放在这个项目中管理,然后单独打包出指定页面。
新建文件 /tools/config.js
module.exports = {
oneProject: {'/home': { page: '/home'},
},
twoProject: {'/about': { page: '/about'},
},
}
打开 next.config.js 并添加以下 exportPathMap 配置
const config = require('./tools/config')
let projectName = process.env.PROJECT_NAME
console.log(projectName)
const nextConfig = {exportPathMap: async function () {return config[projectName]
}
}
在 package.json 添加
"scripts": {
"dev": "cross-env NODE_ENV=development next dev -p 3001",
"build": "next build && next export",
"build:test": "cross-env NODE_ENV=test next build",
"build:oneProject": "cross-env PROJECT_NAME=oneProject next build && next export",
"build:twoProject": "cross-env PROJECT_NAME=twoProject next build && next export",
"start": "next start",
"lint": "next lint"
}
在 pages 下面新建两个页面 /home 和 /about
如果使用了.env.production 方式 在此文件中也要添加 PROJECT_NAME
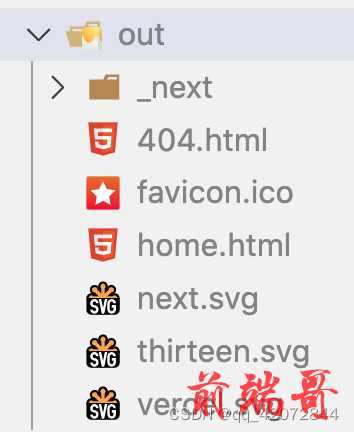
执行 npm run build:oneProject 我们可以看到根目录中 out 下面只有 home 页面 没有 about
执行 npm run build:twoProject
原文地址: NextJS 创建项目和环境变量配置








