共计 81903 个字符,预计需要花费 205 分钟才能阅读完成。

前言:
最近小编闲暇之余,想到 ruoyi 后台的计算验证有点单一,网上很多的网站都有像滑块图片验证或文字点选验证的机器验证,所以就想集成一下,可以是百度半天网上终究是没有特别详细的教程,所以小编通过参考网络教程加上自身实践,实现了这几种验证,效果还不错。
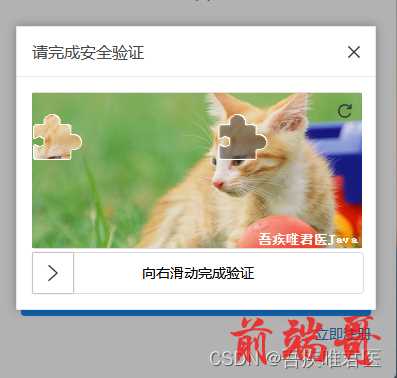
效果展示:






小编将这些验证部分统一放入一个组件文件夹里面,目录如图:
 在 components 里面新建 Veriftion 文件夹用于存放这些验证的组件。其中 SilderVerify.vue 是简单滑动验证组件,Verify 用于统一管理写好的滑动图片和文字点选组件。
在 components 里面新建 Veriftion 文件夹用于存放这些验证的组件。其中 SilderVerify.vue 是简单滑动验证组件,Verify 用于统一管理写好的滑动图片和文字点选组件。
ruoyi-ui 里面如果没有crypto-js 则需要先安装一下:npm install crypto-js --save-dev
流程简述:让用户进行滑动验证后,展示图片验证或文字点选验证,验证通过后才进行登录。
SilderVerify.vue 组件:
{{content}}
Login.vue 使用:

多余的代码小编这里就不贴了,仅贴一下需要使用的
Login.vue 使用组件到此差不多就结束了,下面贴一下其他组件的详细代码。
Verifition/api/index.js:
import request from '@/utils/request'
// 获取验证图片
export function reqGet(data) {
return request({
url: '/base/base_anji/get',
method: 'post',
data
})
}
// 滑动或者点选验证
export function reqCheck(data) {
return request({
url: '/base/base_anji/check',
method: 'post',
data
})
}
Verifition/utils/ase.js:
import CryptoJS from 'crypto-js'
/**
* @word 要加密的内容
* @keyWord String 服务器随机返回的关键字
* */
export function aesEncrypt(word, keyWord = "XwKsGlMcdPMEhR1B") {var key = CryptoJS.enc.Utf8.parse(keyWord);
var srcs = CryptoJS.enc.Utf8.parse(word);
var encrypted = CryptoJS.AES.encrypt(srcs, key, { mode: CryptoJS.mode.ECB, padding: CryptoJS.pad.Pkcs7});
return encrypted.toString();}
Verifition/utils/util.js:
export function resetSize(vm) {
var img_width, img_height, bar_width, bar_height; // 图片的宽度、高度,移动条的宽度、高度
var parentWidth = vm.$el.parentNode.offsetWidth || window.offsetWidth
var parentHeight = vm.$el.parentNode.offsetHeight || window.offsetHeight
if (vm.imgSize.width.indexOf('%') != -1) {img_width = parseInt(this.imgSize.width) / 100 * parentWidth + 'px'
} else {img_width = this.imgSize.width;}
if (vm.imgSize.height.indexOf('%') != -1) {img_height = parseInt(this.imgSize.height) / 100 * parentHeight + 'px'
} else {img_height = this.imgSize.height}
if (vm.barSize.width.indexOf('%') != -1) {bar_width = parseInt(this.barSize.width) / 100 * parentWidth + 'px'
} else {bar_width = this.barSize.width}
if (vm.barSize.height.indexOf('%') != -1) {bar_height = parseInt(this.barSize.height) / 100 * parentHeight + 'px'
} else {bar_height = this.barSize.height}
return {imgWidth: img_width, imgHeight: img_height, barWidth: bar_width, barHeight: bar_height}
}
export const _code_chars = [1, 2, 3, 4, 5, 6, 7, 8, 9, 'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z']
export const _code_color1 = ['#fffff0', '#f0ffff', '#f0fff0', '#fff0f0']
export const _code_color2 = ['#FF0033', '#006699', '#993366', '#FF9900', '#66CC66', '#FF33CC']Verifition/Verify/VerifyPoints.vue:
![]() {{index + 1}}
{{index + 1}}
Verifition/Verify/VerifySlide.vue:
![]()
{{tipWords}}
Verifition/Verify.vue:
请完成安全验证
此组件在验证失败时候需要一张图片,小编放置如下:


前端部分到此基本就结束了,下面开始 Java Spring Boot 部分.
引入依赖:
com.github.anji-plus
captcha-spring-boot-starter
1.2.7
主要目录如下:


CaptchaRedisServiceImplpackage com.wjwjy.web.BaseAnji.service.impl;
import com.anji.captcha.service.CaptchaCacheService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.redis.core.StringRedisTemplate;
import org.springframework.stereotype.Service;
import java.util.concurrent.TimeUnit;
@Service
public class CaptchaRedisServiceImpl implements CaptchaCacheService {
@Autowired
private StringRedisTemplate stringRedisTemplate;
@Override
public void set(String s, String s1, long l) {stringRedisTemplate.opsForValue().set(s, s1, l, TimeUnit.SECONDS);
}
@Override
public boolean exists(String s) {return stringRedisTemplate.hasKey(s);
}
@Override
public void delete(String s) {stringRedisTemplate.delete(s);
}
@Override
public String get(String s) {return stringRedisTemplate.opsForValue().get(s);
}
@Override
public String type() {return "redis";}
}
在 resources/META-INF/ 下新建 services 目录,然后在 services 下新建 com.anji.captcha.service.CaptchaCacheService,这里需要注意,新建的是文件。
com.anji.captcha.service.CaptchaCacheService 代码如下:
com.wjwjy.web.BaseAnji.service.impl.CaptchaRedisServiceImpl这里需要注意,com.anji.captcha.service.CaptchaCacheService 的内容必须是 CaptchaRedisServiceImpl 的路径。
BaseAnjiController:package com.wjwjy.web.BaseAnji.controller;
import com.anji.captcha.model.common.ResponseModel;
import com.anji.captcha.model.vo.CaptchaVO;
import com.anji.captcha.service.CaptchaService;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
@RestController
@CrossOrigin
@Slf4j
@RequestMapping(value="/api/base/base_anji")
public class BaseAnjiController {
@Autowired
private CaptchaService captchaService;
@PostMapping("/get")
public ResponseModel get(@RequestBody CaptchaVO captchaVO) {return captchaService.get(captchaVO);
}
@PostMapping("/check")
public ResponseModel check(@RequestBody CaptchaVO captchaVO) {return captchaService.check(captchaVO);
}
@PostMapping("/verify")
public ResponseModel verify(@RequestBody CaptchaVO captchaVO) {return captchaService.verification(captchaVO);
}
}
Java 的请求代码到这里基本结束,但还需配置一下 aj-captcha
新建 Config 类:
package com.wjwjy.trendscommon.config;
import com.anji.captcha.model.common.Const;
import com.anji.captcha.service.CaptchaService;
import com.anji.captcha.service.impl.CaptchaServiceFactory;
import com.anji.captcha.util.Base64Utils;
import com.anji.captcha.util.FileCopyUtils;
import com.anji.captcha.util.ImageUtils;
import com.anji.captcha.util.StringUtils;
import lombok.extern.slf4j.Slf4j;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.context.annotation.DependsOn;
import org.springframework.core.io.Resource;
import org.springframework.core.io.support.PathMatchingResourcePatternResolver;
import org.springframework.core.io.support.ResourcePatternResolver;
import java.util.HashMap;
import java.util.Map;
import java.util.Properties;
@Slf4j
@Configuration
public class Config {
@Bean
@DependsOn("AjCaptchaCacheService")
public CaptchaService captchaService() {Properties config = new Properties();
// try {// try (InputStream input = CaptchaConfig.class.getClassLoader()
// .getResourceAsStream("application.properties")) {// config.load(input);
// }
// }catch (Exception ex){// ex.printStackTrace();
// }
// 各种参数设置....
// 缓存类型 redis/local/....
config.put(Const.CAPTCHA_CACHETYPE, "local");// 缓存类型
config.put(Const.CAPTCHA_WATER_MARK, "吾疾唯君医 Java");// 水印文字
config.put(Const.CAPTCHA_FONT_TYPE, "宋体");// 字体
config.put(Const.CAPTCHA_TYPE, "default");//blockPuzzle 图片滑块 clickWord 文字点选 default 默认两者都实例化
config.put(Const.CAPTCHA_INTERFERENCE_OPTIONS, "0");// 滑动干扰项(0/1/2)
config.put(Const.ORIGINAL_PATH_JIGSAW, "");
config.put(Const.ORIGINAL_PATH_PIC_CLICK, "");
config.put(Const.CAPTCHA_SLIP_OFFSET, 5);// 校验滑动拼图允许误差偏移量(默认 5 像素)
config.put(Const.CAPTCHA_AES_STATUS, "true");
config.put(Const.CAPTCHA_WATER_FONT, "宋体");//aes 加密坐标开启或者禁用(true|false)
config.put(Const.CAPTCHA_CACAHE_MAX_NUMBER, "1000");
config.put(Const.CAPTCHA_TIMING_CLEAR_SECOND, "180");
// 更多自定义参数,请参考 service/springboot/../resources/application.properties
if ((StringUtils.isNotBlank(config.getProperty(Const.ORIGINAL_PATH_JIGSAW))
&& config.getProperty(Const.ORIGINAL_PATH_JIGSAW).startsWith("classpath:"))
|| (StringUtils.isNotBlank(config.getProperty(Const.ORIGINAL_PATH_PIC_CLICK))
&& config.getProperty(Const.ORIGINAL_PATH_PIC_CLICK).startsWith("classpath:"))) {
// 自定义 resources 目录下初始化底图
config.put(Const.CAPTCHA_INIT_ORIGINAL, "true");
initializeBaseMap(config.getProperty(Const.ORIGINAL_PATH_JIGSAW),
config.getProperty(Const.ORIGINAL_PATH_PIC_CLICK));
}
CaptchaService s = CaptchaServiceFactory.getInstance(config);
return s;
}
private static void initializeBaseMap(String jigsaw, String picClick) {ImageUtils.cacheBootImage(getResourcesImagesFile(jigsaw + "/original/*.png"),
getResourcesImagesFile(jigsaw + "/slidingBlock/*.png"),
getResourcesImagesFile(picClick + "/*.png"));
}
public static Map getResourcesImagesFile(String path) {Map imgMap = new HashMap();
ResourcePatternResolver resolver = new PathMatchingResourcePatternResolver();
try {Resource[] resources = resolver.getResources(path);
for (Resource resource : resources) {byte[] bytes = FileCopyUtils.copyToByteArray(resource.getInputStream());
String string = Base64Utils.encodeToString(bytes);
String filename = resource.getFilename();
imgMap.put(filename, string);
}
} catch (Exception e) {e.printStackTrace();
}
return imgMap;
}
}
到这里,验证实现的代码就基本结束了,如有不足之处欢迎大家指正。还希望大家点点关注,多多支持,谢谢~
原文地址: RuoYi SpringBoot Vue 实现简易滑块验证,并且集成 aj-captcha 实现滑块图片验证和文字点选验证(超详细,自测可用)








