共计 8222 个字符,预计需要花费 21 分钟才能阅读完成。
想要开发一个网站,并且支持 SEO 搜索,当然离不开我们的 Nuxt,那通过本篇文章让我们一起了解一下。让我们一起来构建下 Nuxt3 集成其它插件
目录
安装 Nuxt3,创建项目
一、搭建脚手架
二、添加 Vuetify 3
2.1、安装 Vuetify 3
2.2、创建 Vuetify 插件
2.3、在 nuxt.config.ts 中配置
三、添加 element-plus
3.1、安装 element-plus
3.2、在 nuxt.config.ts 中配置
四、添加常用插件
4.1、安装 sass
4.1.1、增加 assets/css/common.scss
4.1.2、增加 pages/index.vue
4.1.3、修改 app.vue
4.1.4、运行项目,发布成功如下
4.2、添加 autoprefixer
4.2.1、安装 autoprefixer
4.2.2、在 nuxt.config.ts 中配置
4.3、添加 tailwindcss
4.3.1、安装 tailwindcss
4.3.2、在 nuxt.config.ts 中配置
4.3.3、在根目录创建 tailwind.config.js
4.3.4、修改 common.scss
4.3.5、测试一下
4.4、添加 pinia
4.4.1、安装 pinia
4.4.2、添加 @pinia/nuxt
4.4.3、添加 pinia-plugin-persist
4.4.4、在 nuxt.config.ts 中配置
4.4.5、新建 store/index.ts
4.4.6、新建 store/user.ts
4.4.7、测试一下
4.5、添加 nuxt-icons
4.5.1、安装 nuxt-icons
4.5.2、在 nuxt.config.ts 中配置
4.5.3、新建 assets/icons
4.5.4、测试一下
4.6、添加 prettier + eslint
4.6.1 安装 prettier + eslint
4.6.2、新增 .eslintrc.js
4.6.3、新增 .prettierrc.js
4.6.4、新增 .prettierignore
4.6.5、格式化所有文件
4.6.6、使用路径别名
4.6.7、应用全局样式
4.7、添加 TypeScript
4.7.1、安装 TypeScript
4.7.2、在 nuxt.config.ts 配置
4.7.3、在 tsconfig.json 配置
4.8、添加 less
4.8.1、安装 less
五、请求封装
5.1、安装 axios
5.2、创建 plgins/axios.ts
5.3、在 nuxt.config.ts 中配置
六、公共方法
6.2 安装 callapp-lib
七、多语言
7.1 安装 vue-i18n
7.2 安装 @nuxtjs/i18n
7.3、在 nuxt.config.ts 中配置
7.4、配置 /i18n/config.ts
7.5、创建国际化文件
7.5.1、en_us.json
7.5.2、zh_cn.json
7.6、测试一下
7.6.1、按钮直接当前页面变化
7.6.2、将 el-select 与 i18n 进行绑定
安装 Nuxt3,创建项目
安装 nuxt3,需要 node v18.10.0+,大家记得查看自己的 node 版本。构建脚手架这块我们参考官方文档来就可以了,nuxt 快速搭建官方教程 nuxt 中文站 || 主要步骤如下:
确保安装了 npx(npx 在 NPM 版本 5.2.0 默认安装了):
一、搭建脚手架
创建的目录必须是空的,不然会构建失败的。
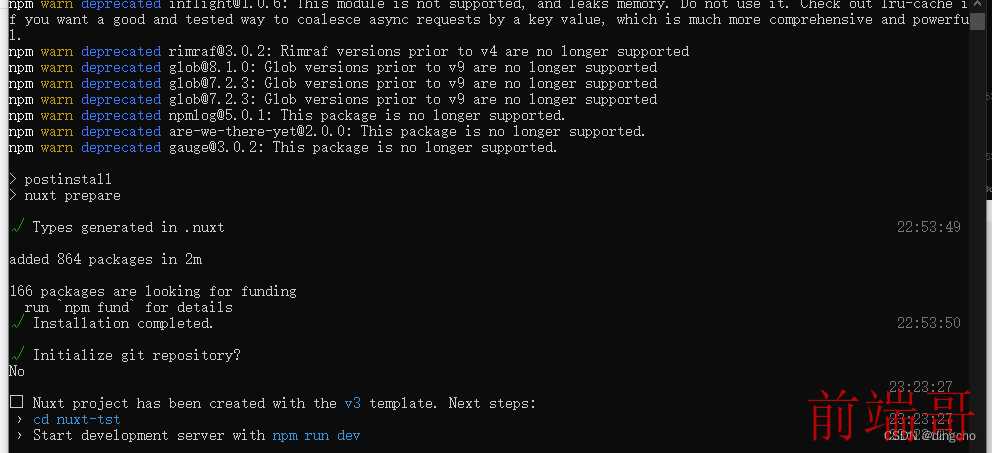
npx nuxi@latest init 如果安装时候遇到异常
npx nuxi init nuxtst:Failed to download template from registry: https://raw.githubusercontent.com请参考 前端:npx nuxi init nuxtst:Failed to download template from registry: https://raw.githubusercontent.com-CSDN 博客





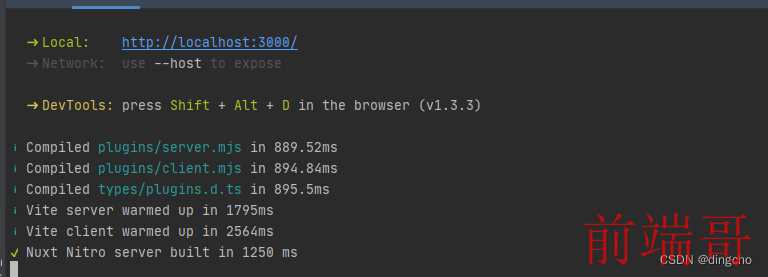
访问 http://localhost:3000/ 成功即发布成功~~~~
二、添加 Vuetify 3
2.1、安装 Vuetify 3
npm add vuetify@nextnpm i -D vuetify vite-plugin-vuetify
npm i @mdi/font2.2、创建 Vuetify 插件
我们已经安装了 Vuetify, 现在我们需要它来与 Nuxt 对话。我们将通过使用 Nuxt 的插件功能来做到这一点,创建一个 plugins文件夹,然后创建一个名为 vuetify.js 的文件
vuetify.js 文件中
// plugins/vuetify.js
import {createVuetify} from 'vuetify'
import '@mdi/font/css/materialdesignicons.css'
import 'vuetify/styles'
import * as components from 'vuetify/components'
import * as directives from 'vuetify/directives'
export default defineNuxtPlugin(nuxtApp => {
const vuetify = createVuetify({
components,
directives,
ssr: true,
})
nuxtApp.vueApp.use(vuetify)
})
注意,我们使用的是 nuxtApp.vueApp.use(vuetify) 而不是 app.use(vuetify)
2.3、在 nuxt.config.ts 中配置
import vuetify, {transformAssetUrls} from 'vite-plugin-vuetify'
export default defineNuxtConfig({css: ['vuetify/lib/styles/main.sass'],
build: {transpile: ['vuetify'],
},
modules:[(_options, nuxt) => {nuxt.hooks.hook('vite:extendConfig', (config) => {
// @ts-expect-error
config.plugins.push(vuetify({ autoImport: true}))
})
},
],
vite: {
define: {'process.env.DEBUG': false,},
vue: {
template: {transformAssetUrls,},
},
},
devtools: {enabled: true}
})三、添加 element-plus
是否添加 element-plus 主要根据自己需求可以参考前端:Element UI 与 Vuetify 的选择_vuetify 和 elementplus 对比 -CSDN 博客
3.1、安装 element-plus
npm i element-plus @element-plus/nuxt3.2、在 nuxt.config.ts 中配置

四、添加常用插件
4.1、安装 sass
npm i sass -D4.1.1、增加 assets/css/common.scss
在根目录下,依次新建文件夹 assets、css 以及文件 common.scss,并加入样式

4.1.2、增加 pages/index.vue
nuxt 项目是自动生成路由的,无需使用 vue-router,所有的路径都放在 pages 文件夹下面,导入公共 scss。

4.1.3、修改 app.vue

4.1.4、运行项目,发布成功如下

4.2、添加 autoprefixer
Autoprefixer是一款自动管理浏览器前缀的插件,它可以解析 CSS 文件并且添加浏览器前缀到 CSS 内容里,使用 CanIUse(caniuse 网站)的数据来决定哪些前缀是需要的
4.2.1、安装 autoprefixer
npm install autoprefixer -D4.2.2、在 nuxt.config.ts 中配置
postcss: {
plugins:{autoprefixer: {}
}
},4.3、添加 tailwindcss
windicss 与 tailwindcss 他们两个其实差不多,有部分语法不通,但是 tailwindcss 的社区更加强大,你想用啥都行。
4.3.1、安装 tailwindcss
npm i tailwindcss -D4.3.2、在 nuxt.config.ts 中配置
postcss: {
plugins:{autoprefixer: {},
tailwindcss:{},}
},4.3.3、在根目录创建 tailwind.config.js

4.3.4、修改 common.scss
@tailwind base;
@tailwind components;
@tailwind utilities;
.main{color: blue;}
4.3.5、测试一下
修改 pages/index.vue 使用 tailwind 语法设置样式


4.4、添加 pinia
4.4.1、安装 pinia
npm i pinia4.4.2、添加 @pinia/nuxt
npm i @pinia/nuxt4.4.3、添加 pinia-plugin-persist
pinia 本身不提供持久化存储状态,这里我们使用插件 pinia-plugin-persist 进行持久化存储。
npm i pinia-plugin-persist
4.4.4、在 nuxt.config.ts 中配置
modules: ['@pinia/nuxt'],4.4.5、新建 store/index.ts
import {createPinia} from 'pinia'
import piniaPluginPersist from 'pinia-plugin-persist';
// 创建
const pinia = createPinia();
pinia.use(piniaPluginPersist);
// 导出
export default pinia;
4.4.6、新建 store/user.ts
import {acceptHMRUpdate, defineStore} from "pinia";
export const useStore = defineStore("user", {state: () => {
return {
token: "",
name: 'old name'
};
},
actions: {
// 用户登录
login(data: any) {this.setToken(data);
},
// 单独更新或写入 token
setToken(data: any) {this.token = data;}
},
persist: {
enabled: true,
strategies: [
{
key: "USER-INFO",
storage: process.client ? localStorage : null,
},
],
},
});
if (import.meta.hot) {import.meta.hot.accept(acceptHMRUpdate(useStore, import.meta.hot))
}
4.4.7、测试一下

4.5、添加 nuxt-icons
4.5.1、安装 nuxt-icons
npm i nuxt-icons4.5.2、在 nuxt.config.ts 中配置
modules: ['@pinia/nuxt', 'nuxt-icons'],4.5.3、新建 assets/icons
注意:icons 目录是固定的。

4.5.4、测试一下

4.6、添加 prettier + eslint
后面的 typescript 一定要安装,nuxt3 项目初始化后默认没有 typescript 插件
4.6.1 安装 prettier + eslint
npm i @typescript-eslint/eslint-plugin @typescript-eslint/parser eslint eslint-config-prettier eslint-plugin-prettier prettier eslint-plugin-vue typescript -D
4.6.2、新增 .eslintrc.js

4.6.3、新增 .prettierrc.js

4.6.4、新增 .prettierignore
/dist
/node_modules
*.yml
*.yaml
tsconfig.json
*.svg
*.png
*.jpg
*.jpeg
*.scss
*.gif
*.webp
*.ttf
index.html
*.md
4.6.5、格式化所有文件
重启下编译器即可(因为我使用的是 IDEA)
4.6.6、使用路径别名
将路径 ../ 修改为 @
4.6.7、应用全局样式
把 common.scss 配置在 nuxt.config.ts 中,这样所有文件都可以用里面的全局样式了
css: ['vuetify/lib/styles/main.sass', '@/assets/css/common.scss'],项目需要用到的基本框架都搭建完成了,本项目集成 Vuetify 所以基本不用写什么样式,上述应用 common.scss 主要是让大家知道需要个性化样式的时候如何创建引用。
4.7、添加 TypeScript
在开发过程中启动运行或项目构建时启用类型检查,那么我们需要执行如下命令安装安装 TypeScript
4.7.1、安装 TypeScript
npm i -D vue-tsc@1 typescript
4.7.2、在 nuxt.config.ts 配置
typescript: {
// 启用项目启动运行或构建时自动类型检查
typeCheck: true,
// 开启严格模式
strict: true
}4.7.3、在 tsconfig.json 配置
{
// https://nuxt.com/docs/guide/concepts/typescript
"compilerOptions": {
"target": "esnext",
"useDefineForClassFields": true,
"module": "esnext",
"moduleResolution": "node",
"strict": true,
"jsx": "preserve",
"sourceMap": true,
"resolveJsonModule": true,
"esModuleInterop": true,
"lib": ["esnext", "dom"],
"baseUrl": ".",
"allowJs": true,
"forceConsistentCasingInFileNames": true,
"allowSyntheticDefaultImports": true,
"strictFunctionTypes": false,
"noUnusedLocals": true,
"noUnusedParameters": true,
"experimentalDecorators": true,
// 对于在表达式和声明上有隐含的 any 类型时是否报错
"noImplicitAny": true,
"skipLibCheck": true,
"allowImportingTsExtensions": true,
"paths": {"/@/*": ["./src/*"]
},
"types": [],
"typeRoots": ["./node_modules/@types/", "./types"]
},
"extends": "./.nuxt/tsconfig.json",
"include": ["dist", "node_modules","src/**/*", "types/**/*.d.ts", "mock/**/*.ts", "auto-imports.d.ts"]
}
启用项目启动运行或构建时自动类型检查
4.8、添加 less
将所有的公用颜色自定义
4.8.1、安装 less
npm i -d less五、请求封装
5.1、安装 axios
npm i axios5.2、创建 plgins/axios.ts
export default function ({$axios, redirect}) {$axios.onRequest(config => {console.log('Making request to' + config.url)
})
$axios.onResponse(response => {// console.log(response)
if(response.status == 200) {return response.data;}
})
$axios.onError(error => {const code = parseInt(error.response && error.response.status)
if (code === 400) {redirect('/400')
}
})
}5.3、在 nuxt.config.ts 中配置
modules: ['@nuxtjs/axios'],
plugin: ['~/plugins/axios']关于 axios 常用类 大家可以去网上看下,有很多模版,根据自己实际情况进行封装
六、公共方法
6.1 安装 js-cookie
用来记录用户信息或者偏好设置等信息
npm i js-cookie6.2 安装 callapp-lib
vcallapp 是一个方便通过 vue 指令唤起 APP 的解决方案
npm i callapp-lib七、多语言
7.1 安装 vue-i18n
npm i vue-i18n7.2 安装 @nuxtjs/i18n
npm i @nuxtjs/i18n -D7.3、在 nuxt.config.ts 中配置

//nuxt.config.ts
export default defineNuxtConfig({
modules: ['@nuxtjs/i18n',],
i18n: {
strategy: 'prefix_and_default', // 添加路由前缀 no_prefix
locales: ["en","zh"], // 配置语种
defaultLocale: 'zh', // 默认语种
vueI18n: './i18n/config.ts', // 通过 vueI18n 配置
},
})
7.4、配置 /i18n/config.ts
// i18n/config.ts
import en from "assets/lang/en_us.json";
import zh from "assets/lang/zh_cn.json";
export default defineI18nConfig(() => ({
legacy: false, // 是否兼容之前
fallbackLocale: 'en', // 区配不到的语言就用 en
messages: {
en,
zh
}
}))
7.5、创建国际化文件
7.5.1、en_us.json
{
"user": {"name": "hello"}
}
7.5.2、zh_cn.json
{
"user": {"name": "姓名"}
}
7.6、测试一下
7.6.1、按钮直接当前页面变化

7.6.2、将 el-select 与 i18n 进行绑定
达到改变 i18n 语言的目的并且语言改变时触发方法进行页面跳转

...
...
到这里我们就完成了 Nuxt3 + Vuetify3 + Element Plus + 添加常用插件的搭建
如果有什么问题可以联系我,互相交流。.Eamil:dingcho@kingbal.com/QQ:346327002/WX:tinwiy
原文地址: 前端:Nuxt3 Vuetify3 Element Plus 添加常用插件








