共计 3871 个字符,预计需要花费 10 分钟才能阅读完成。
用 HTML 做自我介绍
- 准备
- 开肝
-
- 分析
- 简便得搭个小框架
- 修饰
- 最后
准备
要有一个自我介绍的网页,并且做出炫酷的效果,我们得先创建一个文件,后缀名为.html,像这样

点击是,
之后右键,打开方式,选择 vscode。按下英文感叹号,回车
开肝
分析
我们想要四个小 div 内容分别是姓名、年龄、专业、爱好,爱好再是一个介绍的段落,在右下角还有一个超链接。
简便得搭个小框架
我们将所有的东西放在 boxes 的 div 中。而四个小 div 内容分别是姓名、年龄、专业、爱好我们将它们的类定为 box。
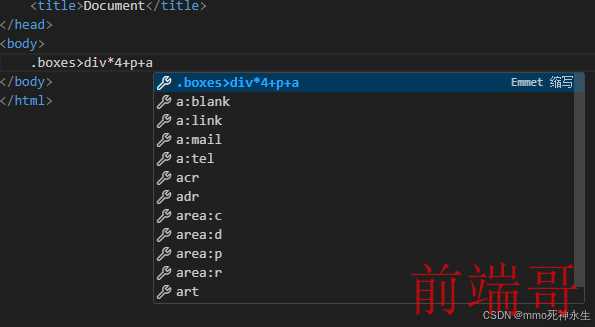
开始简便得大小框架,向我这样敲一遍。
注意必须要有第一行的提示,如果没有,需要删去最后一个字符再打一遍,如果他有了按下回车。
这是一个小框架就出现了。像这样:
然后“Ctrl + s”保存,然后回到卓面上你创建的文件然后双击运行。现在应该什么也没有。
这是到现在的所有代码:
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
title>Documenttitle>
head>
body>
div class="boxes">
div>div>
div>div>
div>div>
div>div>
p>p>
a href="">a>
div>
body>
html>
接下来开始填充内容。想这样:
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
title>Documenttitle>
head>
body>
div class="boxes">
div>姓名:MMO 死神永生div>
div>年龄:1······div>
div>专业:scratch、python、HTML 和 C ++div>
div>爱好:敲代码div>
p>this is my informationp>
a href="">Morea>
div>
body>
html>
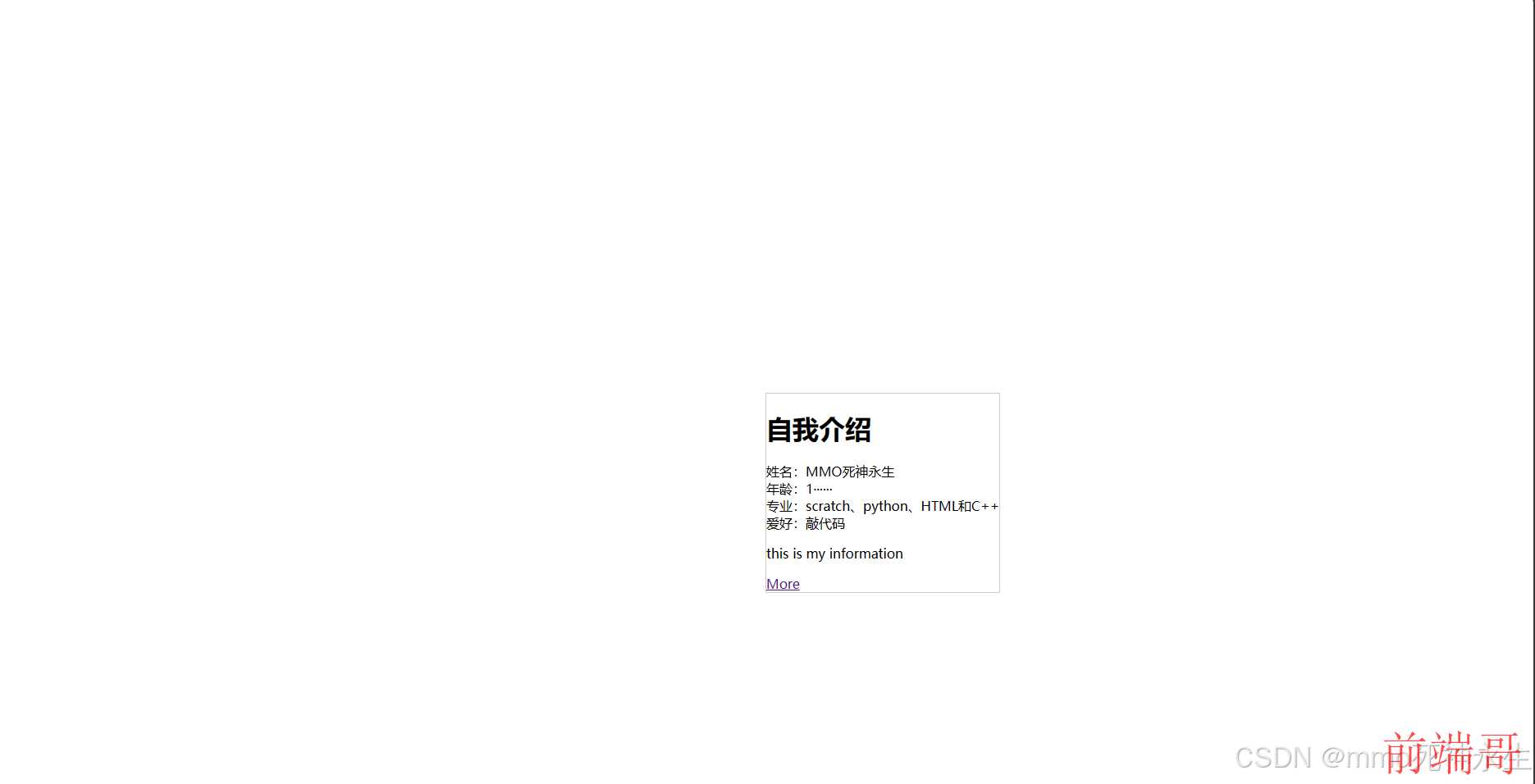
然后“Ctrl + s”保存,然后回到卓面上你创建的文件然后双击运行。
我的网站出来了,但是太丑了
修饰
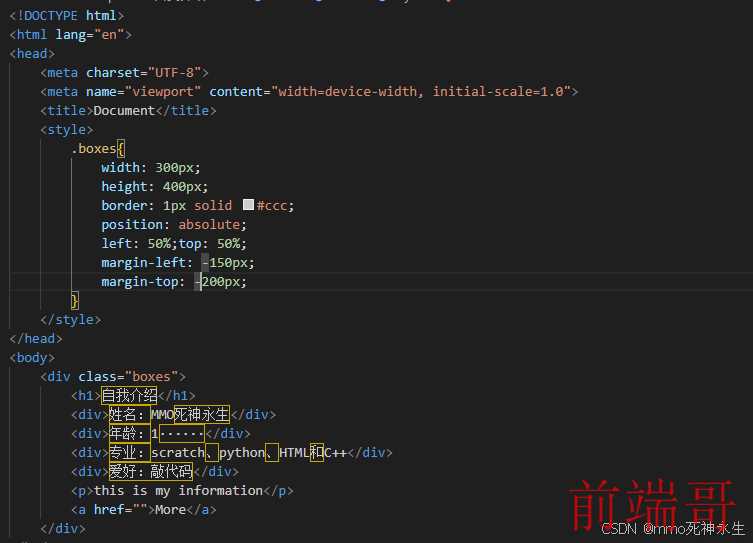
我们将它的 boxes 变得透明并且居中,文字居中,上面再加一个标题。
第一步:居中
上面的 margin 是外间距,效果。
有点偏,那我们就使用就对定位,用 margin-left 和 margin-top。在此之前,我们得先设一下 boxes 的 width 和 height 属性。
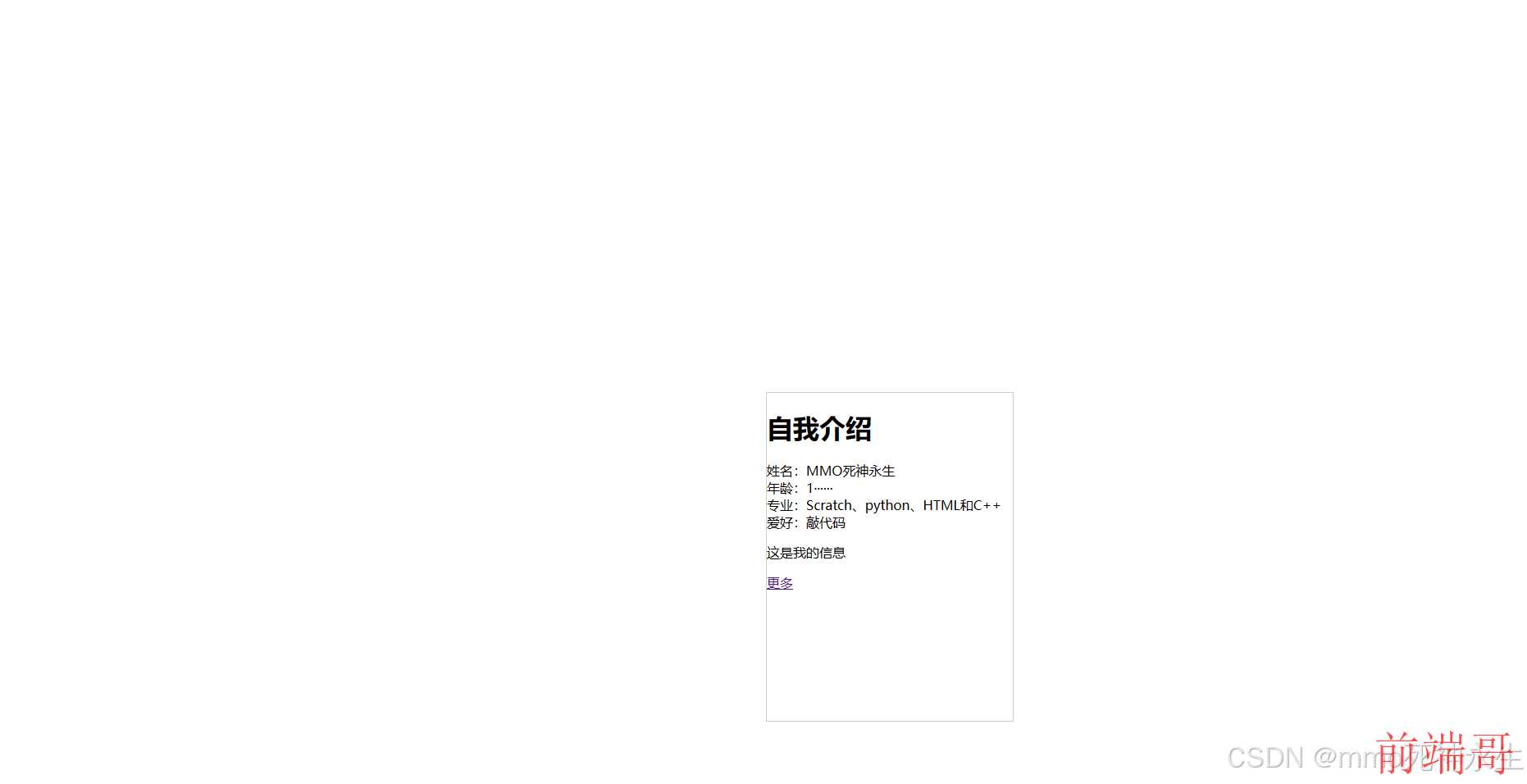
像这样就差不多,sorry 我的浏览器帮我翻译了一下,我们接下使用 margin-left 和 margin-top,代码长这样。
效果:
成功的到中间了。
接下来让 boxes 背景色变成肉色透明,再让边框加粗,文字居中,边框带有圆角。代码:
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
title>Documenttitle>
style>
.boxes{
text-align: center;
background: rgba(245, 236, 236, 0.897);
width: 300px;
height: 400px;
border: 11px solid #ffffffaf;
position: absolute;
left: 50%;top: 50%;
margin-left: -150px;
margin-top: -300px;
border-radius: 5px;
}
style>
head>
body>
div class="boxes">
h1>自我介绍h1>
div>姓名:MMO 死神永生div>
div>年龄:1······div>
div>专业:scratch、python、HTML 和 C ++div>
div>爱好:敲代码div>
p>this is my informationp>
a href="">Morea>
div>
body>
html>
最后我加了一些炫酷的效果。我直接把代码贴这里了,下篇会讲,主要是代码雨
最后效果如下:
代码:
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
title>Documenttitle>
style>
body{
margin: 0;
overflow: hidden;
}
.boxes{
color: #fff;
text-align: center;
background: rgba(245, 236, 236, 0.25);
width: 300px;
height: 400px;
border: 11px solid #ffffffaf;
position: absolute;
left: 50%;top: 50%;
margin-left: -150px;
margin-top: -300px;
border-radius: 5px;
}
style>
head>
body>
div class="boxes">
h1>自我介绍h1>
div>姓名:MMO 死神永生div>
div>年龄:1······div>
div>专业:scratch、python、HTML 和 C ++div>
div>爱好:敲代码div>
p>this is my informationp>
button class = "btn">a href="">Morea>button>
div>
canvas id="myCanvas">canvas>
script>
const width = document.getElementById("myCanvas").width = screen.availWidth;
const height = document.getElementById("myCanvas").height = screen.availHeight;
const ctx = document.getElementById("myCanvas").getContext("2d");
const arr = Array(Math.ceil(width / 10)).fill(0);
const str = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789".split("");
function rain() {
ctx.fillStyle = "rgba(0,0,0,0.05)";
ctx.fillRect(0, 0, width, height);
ctx.fillStyle = "#0f0";
arr.forEach(function (value, index) {
ctx.fillText(str[Math.floor(Math.random() * str.length)], index * 10, value + 10);
arr[index] = value >= height || value > 8888 * Math.random() ? 0 : value + 10;
});
}
setInterval(rain, 30);
script>
body>
html>
注意这个是动态网页。
纯代码雨代码:
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Codetitle>
style>
body{
margin: 0;
overflow: hidden;
}
style>
head>
body>
canvas id="myCanvas">canvas>
script>
const width = document.getElementById("myCanvas").width = screen.availWidth;
const height = document.getElementById("myCanvas").height = screen.availHeight;
const ctx = document.getElementById("myCanvas").getContext("2d");
const arr = Array(Math.ceil(width / 10)).fill(0);
const str = "ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789".split("");
function rain() {
ctx.fillStyle = "rgba(0,0,0,0.05)";
ctx.fillRect(0, 0, width, height);
ctx.fillStyle = "#0f0";
arr.forEach(function (value, index) {
ctx.fillText(str[Math.floor(Math.random() * str.length)], index * 10, value + 10);
arr[index] = value >= height || value > 8888 * Math.random() ? 0 : value + 10;
});
}
setInterval(rain, 30);
script>
body>
html>
最后
按钮有点丑,没来的及设置,我有学会用 HTML 做 3d 立方体,不旋转,这篇结束了,敬请期待!
原文地址: 用 HTML 做自我介绍








