共计 7552 个字符,预计需要花费 19 分钟才能阅读完成。
HTML5(HTML5、CSS3)第一天
HTML5(HTML5、CSS3)第二天
HTML5(HTML5、CSS3)第三天
HTML5 第一天
- HTML5 第一天
-
- 一、什么是 `HTML5`
- 二、`HTML5 ` 新增标签
- 三、多媒体音频标签
- 四、多媒体视频标签
- 五、新增 input 标签
- 六、新增表单属性
- 七、`CSS3 ` 新特性
- 八、`CSS3 ` 属性选择器
- 九、结构伪类选择器
- 十、`nth-child` 参数详解
- 十一、`nth-child` 和 `nt-of-type` 的区别
- 十二、伪元素选择器
- 十三、伪元素的案例
- 十四、CSS3 盒子模型
- 十五、CSS3 滤镜 filter
- 十六、CSS3 calc
- 十七、CSS3 过渡
- 十八、广义 HTML5
- 十九、vscode
- 二十、`2D` 转换之移动 `translate`
- 二十一、让一个盒子水平垂直居中
HTML5 第一天
一、什么是 HTML5
HTML5的概念与定义
- 定义:
HTML5定义了HTML标准的最新版本,是对HTML的第五次重大修改,号称下一代的HTML - 两个概念:
- 是一个新版本的
HTML语言,定义了新的标签、特性和属性 - 拥有一个强大的技术集,这些技术集是指:
HTML5、CSS3、javascript, 这也是广义上的HTML5
- 是一个新版本的
HTML5拓展了哪些内容
- 语义化标签
- 本地存储
- 兼容特性
2D、3D- 动画、过渡
CSS3特性- 性能与集成
-
HTML5的现状绝对多数新的属性,都已经被浏览器所支持,最新版本的浏览器已经开始陆续支持最新的特性,
总的来说:
HTML5已经是大势所趋
二、HTML5 新增标签
-
什么是语义化
-
新增了那些语义化标签
header— 头部标签nav— 导航标签article— 内容标签section— 块级标签aside— 侧边栏标签footer— 尾部标签

-
使用语义化标签的注意
- 语义化标签主要针对搜索引擎
- 新标签可以使用一次或者多次
- 在 `IE9` 浏览器中,需要把语义化标签都转换为块级元素
- 语义化标签,在移动端支持比较友好,- 另外,`HTML5` 新增的了很多的语义化标签,随着课程深入,还会学习到其他的
三、多媒体音频标签
- 多媒体标签有两个,分别是
- 音频 –
audio - 视频 –
video
audio标签说明
- 可以在不使用标签的情况下,也能够原生的支持音频格式文件的播放,
- 但是:播放格式是有限的
-
audio 支持的音频格式
- audio 目前支持三种格式

- audio 的参数

5、audio 代码演示
四、多媒体视频标签
-
video 视频标签
- 目前支持三种格式

- 目前支持三种格式
-
语法格式
video src="./media/video.mp4" controls="controls">video> -
video 参数


-
video 代码演示
body> video controls="controls" autoplay muted loop poster="./media/pig.jpg"> source src="./media/video.mp4" type="video/mp4"> source src="./media/video.ogg" type="video/ogg"> video> body> -
多媒体标签总结
- 音频标签与视频标签使用基本一致
- 多媒体标签在不同浏览器下情况不同,存在兼容性问题
- 谷歌浏览器把音频和视频标签的自动播放都禁止了
- 谷歌浏览器中视频添加 muted 标签可以自己播放
- 注意:重点记住使用方法以及自动播放即可,其他属性可以在使用时查找对应的手册
五、新增 input 标签

六、新增表单属性

七、CSS3 新特性
-
什么是
CSS3- 在
CSS2的基础上拓展、新增的样式
- 在
-
CSS3发展现状- 移动端支持优于
PC端 CSS3目前还草案,在不断改进中CSS3相对H5,应用非常广泛- 新增的 css3 特性有兼容性问题,ie9+ 才支持
- 现阶段主要学习:
新增选择器和盒子模型以及其他特性
- 移动端支持优于
-
CSS3给我们新增了选择器,可以更加便捷,更加自由的选择目标元素- 属性选择器
- 结构伪类选择器
- 伪元素选择器
类选择器,属性选择器,伪类选择器,权重都是 10
八、CSS3 属性选择器
属性选择器可以根据元素的特定属性来选择元素
- 属性选择器列表

- 属性选择器代码演示
button {
cursor: pointer;
}
button[disabled] {
cursor: default
}
- 代码演示
input[type=search] {
color: skyblue;
}
span[class^=black] {
color: lightgreen;
}
span[class$=black] {
color: lightsalmon;
}
span[class*=black] {
color: lightseagreen;
}
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
meta http-equiv="X-UA-Compatible" content="ie=edge">
title>Document/title>
style>
button[disabled] {
cursor: default;
}
button {
cursor: pointer;
}
input[type="search"] {
color: pink;
}
div[class^="icon"] {
color: red;
}
div[class$="icon"] {
color: green;
}
div[class*="icon"] {
color: blue;
}
/style>
/head>
body>
!-- disabled 是禁用我们的按钮 -->
button>按钮/button>
button>按钮/button>
button disabled="disabled">按钮/button>
button disabled="disabled">按钮/button>
input type="text" name="" id="" value="文本框">
input type="text" name="" id="" value="文本框">
input type="text" name="" id="" value="文本框">
input type="search" name="" id="" value="搜索框">
input type="search" name="" id="" value="搜索框">
input type="search" name="" id="" value="搜索框">
div class="icon1">图标1/div>
div class="icon2">图标2/div>
div class="icon3">图标3/div>
div class="iicon3">图标4/div>
div class="absicon">图标5/div>
/body>
/html>
九、结构伪类选择器
-
属性列表
根据文档结构来选择元素,常用于根据父级选择器里面的子元素
-
代码演示
ul li:first-child {
background-color: lightseagreen;
}
ul li:last-child {
background-color: lightcoral;
}
ul li:nth-child(3) {
background-color: aqua;
}
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
meta http-equiv="X-UA-Compatible" content="ie=edge">
title>Document/title>
style>
ul li:first-child {
background-color: pink;
}
ul li:last-child {
background-color: deeppink;
}
ul li:nth-child(8) {
background-color: lightpink;
}
/style>
/head>
body>
ul>
li>1/li>
li>2/li>
li>3/li>
li>4/li>
li>5/li>
li>6/li>
li>7/li>
li>8/li>
li>9/li>
li>10/li>
/ul>
/body>
/html>
十、nth-child 参数详解
-
nth-child 详解
-
注意:本质上就是选中第几个子元素
-
n 可以是数字、关键字、公式
-
n 如果是数字,就是选中第几个
-
常见的关键字有
even偶数、odd奇数 -
常见的公式如下(如果 n 是公式,则从 0 开始计算),但是第 0 个元素或者超出了元素的个数会被忽略
-

- 代码演示
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
meta http-equiv="X-UA-Compatible" content="ie=edge">
title>Document/title>
style>
ul li:nth-child(-n+5) {
background-color: pink;
}
/style>
/head>
body>
ul>
li>1/li>
li>2/li>
li>3/li>
li>4/li>
li>5/li>
li>6/li>
li>7/li>
li>8/li>
li>9/li>
li>10/li>
/ul>
/body>
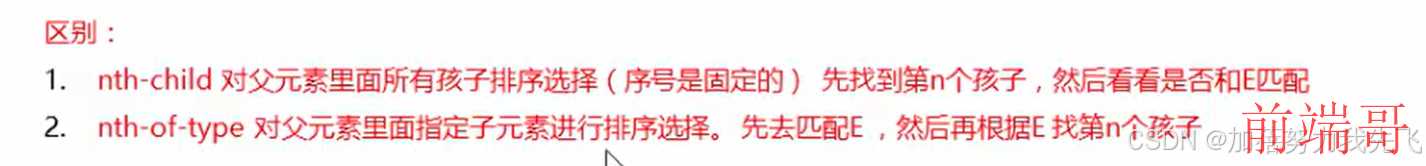
十一、nth-child 和 nt-of-type 的区别
- 代码演示
{
background-color: lightblue;
}
div :nth-child(2) {
background-color: lightpink;
}
div span:nth-of-type(2) {
background-color: lightseagreen;
}
div span:nth-of-type(3) {
background-color: #fff;
}
-
区别
nth-child选择父元素里面的第几个子元素,不管是第几个类型nth-child会把所有的盒子都排序号,div:nth-child(1)执行的时候 首先看::nth-child(1)之后回去看前面的 div 都符合才会显示nth-of-type选择指定类型的元素nth-of-type会把指定元素的盒子排列序号,执行的时候首先看 div 指定的元素,之后回去看:nth-of-type(1)第几个孩子


!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
meta http-equiv="X-UA-Compatible" content="ie=edge">
title>Document/title>
style>
div span:nth-child(2) {
background-color: pink;
}
div span:first-of-type {
background-color: purple;
}
div span:last-of-type {
background-color: skyblue;
}
div span:nth-of-type(2) {
background-color: red;
}
/style>
/head>
body>
div>
p>我是一个屁/p>
span>我是 span/span>
span>我是 span/span>
span>我是 span/span>
/div>
!-- ul 里面我们只允许放 li 所以 nth-child 和 nth-of-type 就一样了 -->
ul>
li>/li>
li>/li>
li>/li>
li>/li>
li>/li>
li>/li>
li>/li>
li>/li>
li>/li>
li>/li>
/ul>
/body>
/html>
十二、伪元素选择器
- 伪类选择器

-
伪类选择器注意事项
before和after必须有content属性before在内容前面,after 在内容后面before和after创建的是一个元素,但是属于行内元素- 创建出来的元素在
Dom中查找不到,所以称为伪元素 - 伪元素和标签选择器一样,权重为 1
- 语法:
element::before{}
-
代码演示
{ width: 100px; height: 100px; border: 1px solid lightcoral; } div::after, div::before { width: 20px; height: 50px; text-align: center; display: inline-block; } div::after { content: '德'; background-color: lightskyblue; } div::before { content: '道'; background-color: mediumaquamarine; }
十三、伪元素的案例
-
添加字体图标
p { width: 220px; height: 22px; border: 1px solid lightseagreen; margin: 60px; position: relative; } p::after { content: 'ea50'; font-family: 'icomoon'; position: absolute; top: -1px; right: 10px; } -
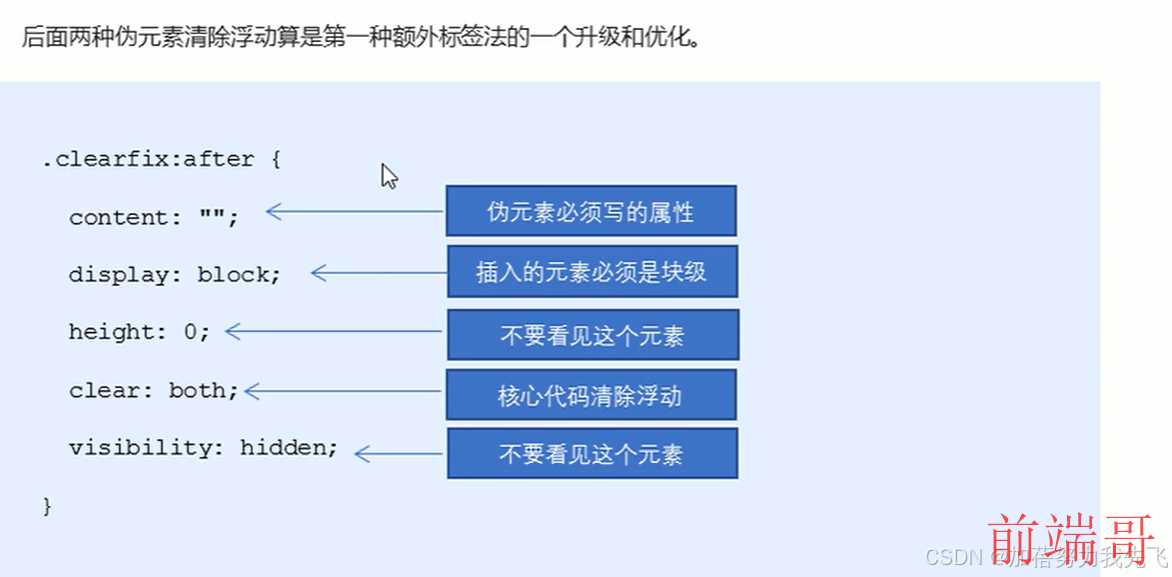
清除浮动
子元素全部浮动,导致父元素没有高度- 额外标签法
- 父级添加 overflow 属性
- 父级添加 after 伪元素
- 父级添加双伪元素

子元素全部浮动,导致父元素没有高度


十四、CSS3 盒子模型
css3 可以通过 box-sizing 来指定盒模型,即可指定为content-box,border-box,这样我们计算盒子大小的方式就改变了
分成两种情况:
- box-sizing:content-box 盒子大小为 width+padding+boder
- box-sizing:border-box 盒子大小为 width
如果盒子模型我们改为 box-sizing:border-box,那 padding 和 border 就不会撑大盒子了(前提是 padding 和 border 不会超过 width 宽度)
十五、CSS3 滤镜 filter
filter 是一个函数,小括号里面数值越大,图片约模糊,注意数值要加 px 单位
filter:blur(15px)
十六、CSS3 calc
calc() 此函数让你声明 css 属性值时执行的一些计算
width:calc(100% – 80px)
括号里可以使用±*/
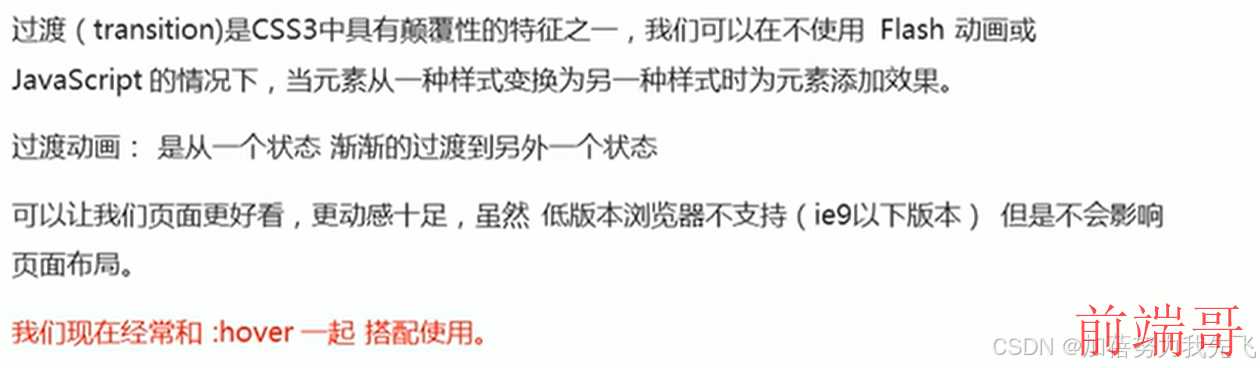
十七、CSS3 过渡


过渡的口诀:谁做过渡给谁加
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
title>Document/title>
style>
div {
width: 200px;
height: 100px;
background-color: pink;
transition: all .5s;
}
div:hover {
width: 400px;
height: 200px;
}
/style>
/head>
body>
div>/div>
/body>
/html>
十八、广义 HTML5

十九、vscode

二十、2D 转换之移动 translate
二维坐标系
2D转换
translate语法
- x 就是 x 轴上水平移动
- y 就是 y 轴上水平移动
transform: translate(x, y)
transform: translateX(n)
transfrom: translateY(n)
-
重点知识点
2D的移动主要是指 水平、垂直方向上的移动translate最大的优点就是不影响其他元素的位置translate中的 100% 单位,是相对于本身的宽度和高度来进行计算的- 行内标签没有效果
-
代码演示
div {
background-color: lightseagreen;
width: 200px;
height: 100px;
transform: translateY(100px)
}
二十一、让一个盒子水平垂直居中
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
meta http-equiv="X-UA-Compatible" content="ie=edge">
title>Document/title>
style>
div {
position: relative;
width: 100%;
height: calc(100vh - 12px);
background-color: pink;
}
p {
position: absolute;
top: 50%;
left: 50%;
width: 200px;
height: 200px;
background-color: purple;
transform: translate(-50%, -50%);
}
span {
transform: translate(300px, 300px);
}
/style>
/head>
body>
div>
p>/p>
/div>
!-- span>123/span> -->
/body>
/html>
原文地址: HTML5(HTML5、CSS3)第一天












