共计 2906 个字符,预计需要花费 8 分钟才能阅读完成。
1. 获取
1. 获取值
let loginAct =$("#loginAct").val();
2. 获取值时,去除前后空格
let loginAct = $.trim($("#loginAct").val());
3. 使用 jquery 获取指定元素的指定属性的值:
选择器.attr(“属性名”);// 用来获取那些值不是 true/false 的属性的值.
选择器.prop(“属性名”);// 用来获取值是 true/false 的属性的值. 例如:checked,selected,readonly,disabled 等。
4.jquery 事件函数的用法:
1> 选择器.click(function(){// 给指定的元素添加事件
//js 代码
});
2>选择器.click();// 在指定的元素上模拟发生一次事件
2. 选择
1, 在页面中给元素添加事件语法:
1)使用元素的事件属性:onxxxx=“f()”
2)使用 jquery 对象:选择器.xxxx(function(){
//js 代码
//this
});
* 只能给固有元素添加事件
固有元素:当调用事件函数给元素添加事件时,如果元素已经生成,则这些元素叫做固有元素;
动态生成的元素:当调用事件函数给元素添加事件时,如果元素还没有生成,后来生成的元素叫做动态生成的元素。
3)使用 jquery 的 on 函数:父选择器.on(“事件类型”, 子选择器,function(){
//js 代码
//this
});
父元素: 必须是固有元素, 可以直接父元素, 也可以是间接父元素.
原则固有父元素范围越小越好.
事件类型:跟事件属性和事件函数一一对应。子选择器:目标元素, 跟父选择器构成一个父子选择器
* 不但能给固有元素添加事件,还能够给动态生成的元素添加事件。
备注
![${activityRemark.createBy}]()
${activityRemark.noteContent}
市场活动 - ${activity.name} ${activityRemark.editFlag=='1'?activityRemark.editTime:activityRemark.createTime} 由 ${activityRemark.editFlag=='1'?activityRemark.editBy:activityRemark.createBy}${activityRemark.editFlag=='1'?'修改':'创建'}
![zhangsan]()
呵呵!
市场活动 - 发传单 2017-01-22 10:20:10 由 zhangsan
--%>
eg1:普通的:
$(".remarkDiv").mouseover(function(){
$(this).children("div").children("div").show();
});
eg2:升级的:
$("#reMarkDivList").on("mouseover",".remarkDiv",function () {
$(this).children("div").children("div").show();
})
3. 字符串
2,js 中截取字符串:
str.substr(startIndex,length);// 从下标为 startIndex 的字符开始截取,截取 length 个字符
str.substring(startIndex,endIndex)// 从下标为 startIndex 的字符开始截取,截取到下标是 endIndex 的字符
var str=“beijing”;
str.substr(2,3);//iji
str.substring(2,3);//ij
4. 使用标签保存数据
一般用于删除,修改获取 id,id 可以用 hidden 隐藏,可以设置“value”,或者自定义
1,使用标签保存数据,以便在需要的时候能够获取到这些数据:
给标签添加属性:
如果是表单组件标签,优先使用 value 属性,只有 value 不方便使用时,使用自定义属性;
如果不是表单组件标签,不推荐使用 value,推荐使用自定义属性。
获取属性值时:
如果获取表单组件标签的 value 属性值:dom 对象.value
jquery 对象.val()
如果自定义的属性,不管是什么标签,只能用:jquery 对象.attr(“属性名”);
5. 把页面片段显示在动态显示在页面中:
选择器.html(htmlStr):覆盖显示在标签的内部
选择器.text(htmlStr):覆盖显示在标签的内部
选择器.append(htmlStr):追加显示在指定标签的内部的后边
选择器.after(htmlStr):追加显示在指定标签的外部的后边(找兄弟,用的少)
选择器.before(htmlStr):追加显示在指定标签的外部的前边(找兄弟,一般找最后一个兄弟,***)
选择器.append(htmlStr):追加显示在指定标签的内部的后边
div id="myDiv">
aaaaaaaaa
bbbbbbbbb
div>
var htmlStr="p>cccccccccp>";
$("#myDiv").append(htmlStr);
div id="myDiv">
aaaaaaaaa
bbbbbbbbb
p>cccccccccp>
div>
选择器.after(htmlStr):追加显示在指定标签的外部的后边
div id="myDiv">
aaaaaaaaa
bbbbbbbbb
div>
var htmlStr="p>cccccccccp>";
$("#myDiv").after(htmlStr);
div id="myDiv">
aaaaaaaaa
bbbbbbbbb
div>
p>cccccccccp>
选择器.before(htmlStr):追加显示在指定标签的外部的前边
div id="myDiv">
aaaaaaaaa
bbbbbbbbb
div>
var htmlStr="p>cccccccccp>";
$("#myDiv").before(htmlStr);
p>cccccccccp>
div id="myDiv">
aaaaaaaaa
bbbbbbbbb
div>
6. 给元素扩展属性
html 页面是可扩展的标记语言,可以给指定的标签任意扩展属性,只要属性名符合标识符的命名规则即可。
指定的标签任意扩展属性获取是,使用 arrt
两个目的:
1)使用标签保存数据:
如果是表单组件标签,优先使用 value 属性,只有 value 不方便使用时,使用自定义属性;
如果不是表单组件标签,不推荐使用 value,推荐使用自定义属性。
2)定位标签:
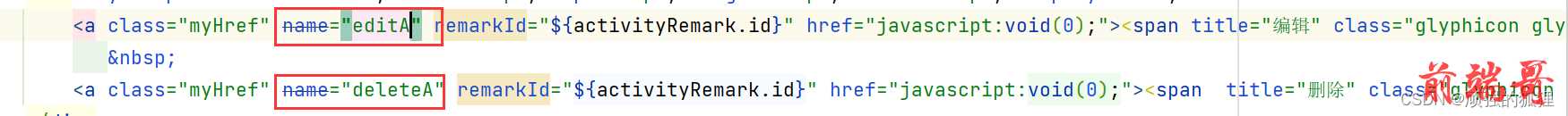
优先考虑 id 属性, 其次考虑 name 属性,只有 id 和 name 属性都不方便使用时,才考虑使用自定义属性。
eg:动态生成的

删除和修改需要设置表示,不能用 id,因为 id 会重复,所以弄 name


这样绑定时间,因为是动态的,需要用2. 选择on 来绑定
7. 运行原理
jsp 的运行原理:
xxx.jsp:1)、tocmat 中运行:
把 xxx.jsp 翻译成一个 servlet,
运行 servlet, 运行的结果是一个 html 网页
把 html 网页输出到浏览器
2)、html 网页在浏览器上运行:
先从上到下加载 html 网页到浏览器,在加载过程中,运行前端代码
当页面都加载完成,再执行入口函数.
原文地址: jquery 的简单用法








