共计 938 个字符,预计需要花费 3 分钟才能阅读完成。
当我们引入该组件的时候 提示找不到这个组件 ts 报错
1. 检查文件路径:确保 文件的路径是正确的,并且确实存在于 components 目录下。
2. 检查文件名:确保在导入时使用的文件名与实际文件名大小写完全匹配。
3. 检查 TypeScript 配置:如果项目中有 tsconfig.json 或 jsconfig.json 文件,确保该文件包含了正确的路径别名或根路径。
4. 检查 Vue 配置:如果使用了如 webpack 或 Vite 这样的构建工具,确保相关的配置能够正确处理 .vue 文件。
5. 确认文件导出:如果 是一个模块文件,确保它有正确的默认导出或命名导出。
6. 重启编译器服务:有时候,重启 IDE 或编译器服务可以解决缓存导致的问题。
7. 如果以上步骤都无法解决问题,可能需要检查项目的依赖是否正确安装,或者查看具体的编译错误信息,以便进一步诊断问题。
8. 如果还出现如图所出的问题
第一种解决办法 在 vite-env.d.ts(env.d.ts) 里面添加如下代码
declare module '*.vue' {
import type { DefineComponent } from 'vue'
const component: DefineComponent{}, {}, any>
export default component
}
如图:
第二种
- 这个时候我们应该这样
首先
原因:
1、volar 插件没开 takeover 模式
去看 volar 插件介绍,开 takeover 模式
2、volar 未选择 tyscript 最新版本
解决:
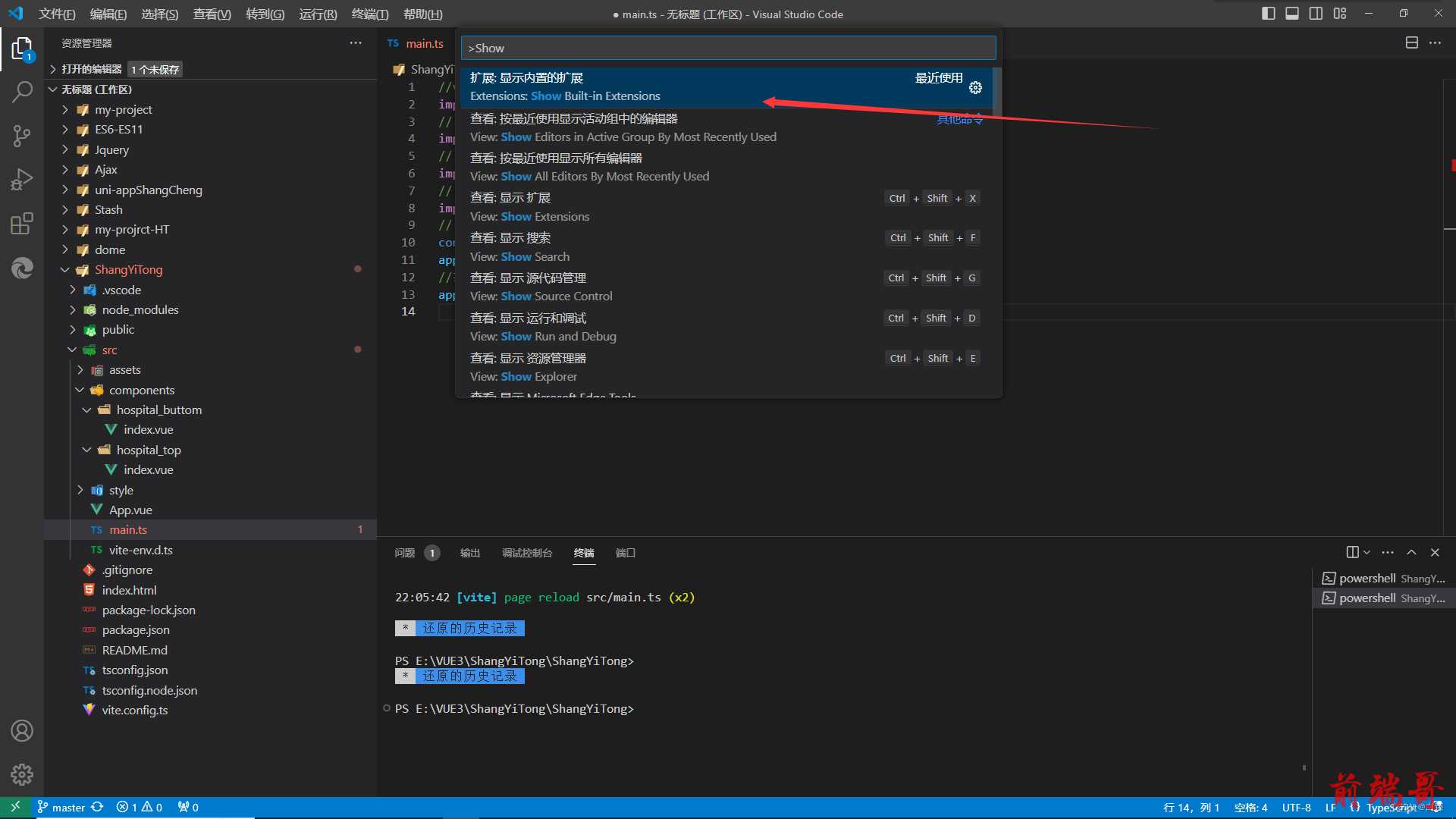
1、在当前项目的工作空间下,用 Ctrl + Shift + P (macOS:Cmd + Shift + P) 唤起命令面板。
2、输入 built,然后选择“Extensions:Show Built-in Extensions”。
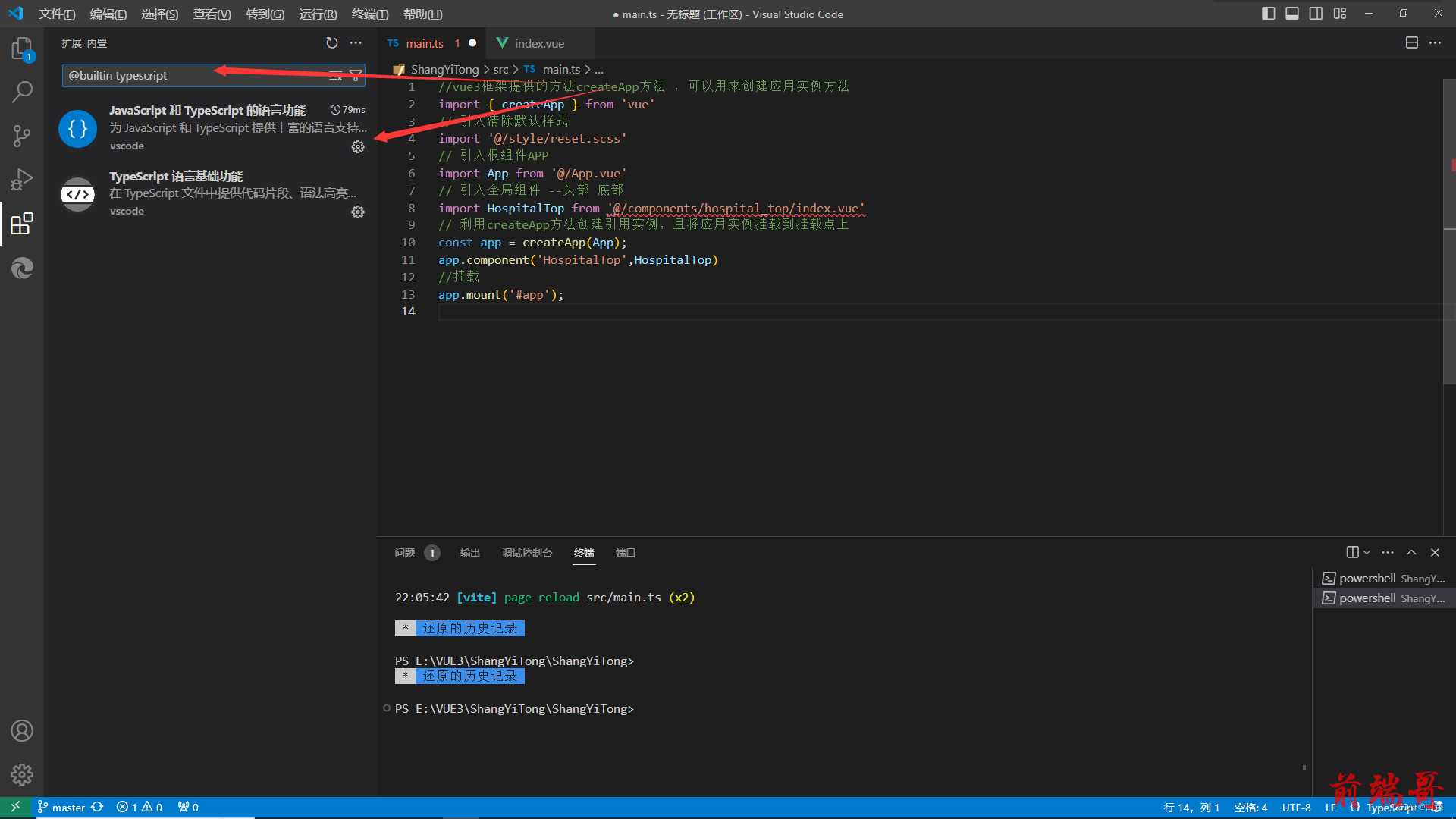
3、在插件搜索框内输入 typescript (不要删除 @builtin 前缀)。
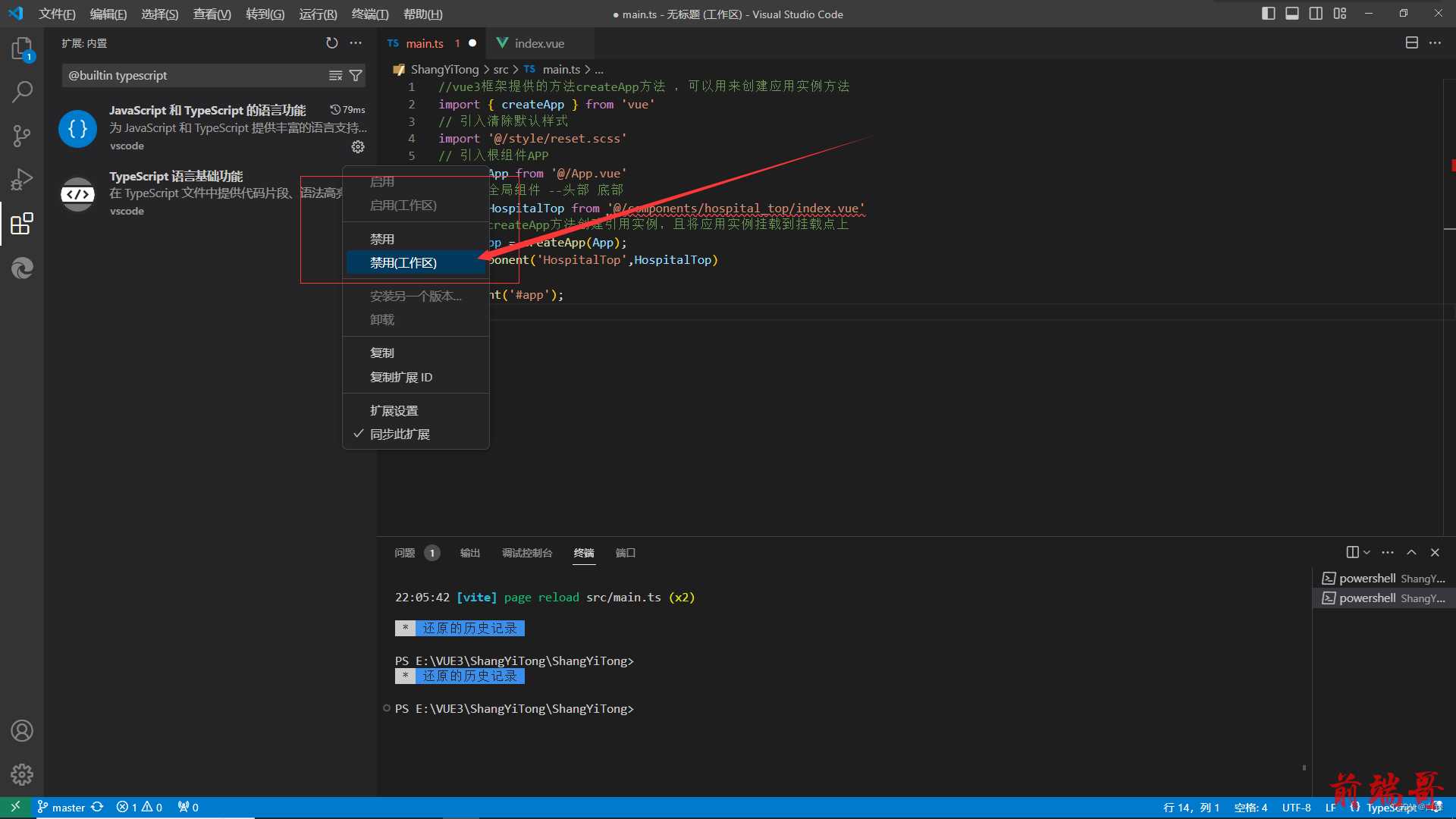
4、点击“TypeScript and JavaScript Language Features”右下角的小齿轮,然后选择“Disable (Workspace)”。
5、重新加载工作空间。Takeover 模式将会在你打开一个 Vue 或者 TS 文件时自动启用



原文地址: vue3 ts 报错解决:找不到模块或其相应的类型声明。(Vue 3 can not find module)








