共计 5259 个字符,预计需要花费 14 分钟才能阅读完成。
🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页:【主页——🚀获取更多优质源码】
🎓 web 前端期末大作业:【📚毕设项目精品实战案例 (1000 套)】
🧡 程序员有趣的告白方式:【💌HTML 七夕情人节表白网页制作 (110 套)】
🌎超炫酷的 Echarts 大屏可视化源码:【🔰 Echarts 大屏展示大数据平台可视化(150 套)】
🔖 HTML+CSS+JS 实例代码:【🗂️HTML+CSS+JS 实例代码 (炫酷特效网页代码) 继续更新中…】
🎁 免费且实用的 WEB 前端学习指南:【📂web 前端零基础到高级学习视频教程 120G 干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于 2016 年、2020 年两度荣获 CSDN 年度十大博客之星。十载寒冰,难凉热血;多年过去,历经变迁,物是人非。然而,对于技术的探索和追求从未停歇。💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、🌐网站效果
- 五、🪓 代码实现
-
- 🧱HTML 结构代码
- 💒CSS 样式代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
🥧 美食网页介绍、🍰甜品蛋糕、🦐地方美食小吃文化、🍺餐饮文化、等网站的设计与制作。
二、✍️网站描述
🍧美食主题网站 主要对各种美食进行展示,让浏览者清晰地了解到各种美食的详细信息,便于浏览者进行选择。该模块的左侧有个美食分类,用户可以选择自己喜欢的种类,当点击种类后,就会在右侧出现该分类下的各种美食,用户可以点击自己感兴趣的食品,从而看到它的具体信息。它的具体信息包括配料、产地及它的一些功能,使用户对该食品有着全面的认识。
👨🎓静态网站的编写主要是用 HTML DIV+CSS JS 等来完成页面的排版设计👩🎓, 常用的网页设计软件有 Dreamweaver、EditPlus、HBuilderX、VScode、Webstorm、Animate 等等,用的最多的还是 DW,当然不同软件写出的前端 Html5 代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言 HTML5+CSS3+JS 程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用 PS 做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html 网页结构文件、css 网页样式文件、js 网页特效文件、images 网页图片文件;
📙网页编辑方面 :网页作品代码简单,可使用任意 HTML 编辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++ 等任意 html 编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html 文件包含:其中 index.html 是首页、其他 html 为二级页面;
(2)📑 css 文件包含:css 全部页面样式, 文字滚动, 图片放大等;
(3)📄 js 文件包含:js 实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到 js 代码)。
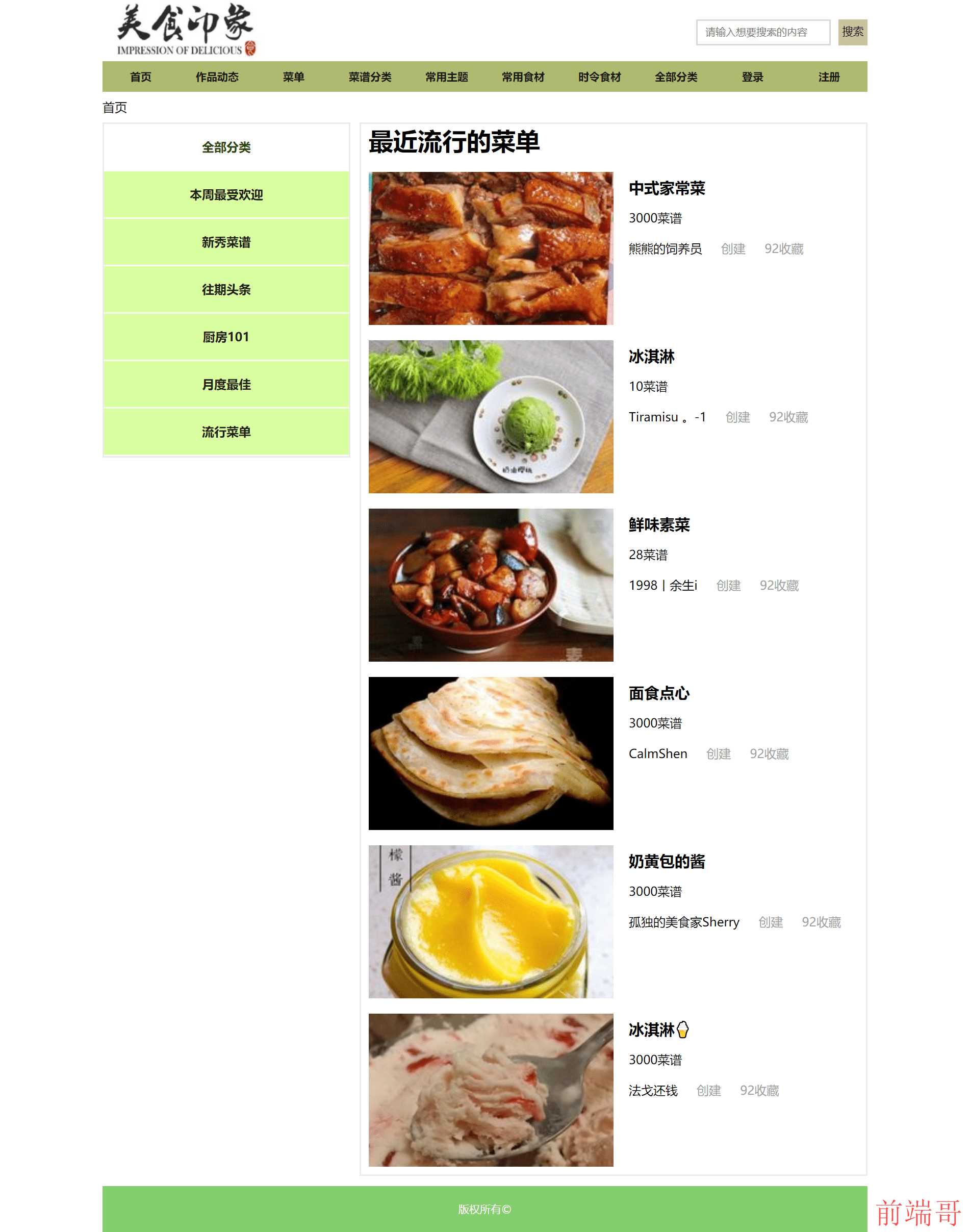
四、🌐网站效果


五、🪓 代码实现
🧱HTML 结构代码
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta http-equiv="X-UA-Compatible" content="IE=edge">
meta name="viewport" content="width=device-width, initial-scale=1.0">
title>美食title>
link rel="stylesheet" href="css/style.css">
head>
style>
#mid_right ul {
width: 650px;
}
#mid_right ul li {
width: 650px;
height: 200px;
margin-top: 20px;
display: flex;
}
#img {
width: 320px;
height: 200px;
font-size: 0px;
}
#img img {
width: 320px;
height: 200px;
}
h5 {
font-size: 20px;
}
#title {
line-height: 40px;
margin-left: 20px;
}
#title span {
color: rgb(161, 158, 158);
margin-left: 20px;
}
style>
body>
div id="box">
div id="banner">
img src="picture/logo.png" alt="">
div id="sousuo">
input type="text" name="" id="" placeholder="请输入想要搜索的内容">
p>搜索p>
div>
div>
nav>
a href="">首页a>
a href="dongtia.html">作品动态a>
a href="">菜单a>
a href="">菜谱分类a>
a href="">常用主题a>
a href="">常用食材a>
a href="">时令食材a>
a href="">全部分类a>
a href="">登录a>
a href="">注册a>
nav>
div id="main" style="height: 1430px">
div id="main_title">
span>首页span>
div>
div id="mid">
div id="mid_left">
ul>
li>
a href="">全部分类a>
li>
li>
a href="">本周最受欢迎a>
li>
li>
a href="">新秀菜谱a>
li>
li>
a href="">往期头条a>
li>
li>
a href="">厨房 101a>
li>
li>
a href="">月度最佳a>
li>
li>
a href="">流行菜单a>
li>
ul>
div>
div id="mid_right">
h1>最近流行的菜单h1>
ul>
li>
div id="img">
img src="picture/11.jpg" alt="">
div>
div id="title">
h5>中式家常菜h5>
p>
3000 菜谱
p>
p>
熊熊的饲养员
span>创建span>
span>92 收藏span>
p>
div>
li>
li>
div id="img">
img src="picture/22.jpg" alt="">
div>
div id="title">
h5>冰淇淋h5>
p>
10 菜谱
p>
p>
Tiramisu。-1
span>创建span>
span>92 收藏span>
p>
div>
li>
li>
div id="img">
img src="picture/33.jpg" alt="">
div>
div id="title">
h5>鲜味素菜h5>
p>
28 菜谱
p>
p>
1998 丨余生 i
span>创建span>
span>92 收藏span>
p>
div>
li>
li>
div id="img">
img src="picture/44.jpg" alt="">
div>
div id="title">
h5>面食点心h5>
p>
3000 菜谱
p>
p>
CalmShen
span>创建span>
span>92 收藏span>
p>
div>
li>
li>
div id="img">
img src="picture/55.jpg" alt="">
div>
div id="title">
h5>奶黄包的酱h5>
p>
3000 菜谱
p>
p>
孤独的美食家 Sherry
span>创建span>
span>92 收藏span>
p>
div>
li>
li>
div id="img">
img src="picture/66.jpg" alt="">
div>
div id="title">
h5>冰淇淋🍦h5>
p>
3000 菜谱
p>
p>
法戈还钱
span>创建span>
span>92 收藏span>
p>
div>
li>
ul>
div>
div>
div>
footer>
p>版权所有©p>
footer>
div>
body>
html>
💒CSS 样式代码
* {
margin: 0px;
padding: 0px;
list-style: none;
}
#box {
width: 1000px;
margin: 0 auto;
}
#banner {
position: relative;
font-size: 0px;
height: 80px;
}
#sousuo {
position: absolute;
right: 0px;
top: 0px;
font-size: 14px;
margin-top: 25px;
display: flex;
}
#sousuo input {
height: 30px;
border: 2px solid #dadada;
padding-left: 10px;
}
#sousuo p {
line-height: 30px;
margin-left: 10px;
background-color: #CAC29E;
padding-left: 5px;
padding-right: 5px;
font-size: 14px;
}
nav {
width: 1000px;
font-size: 0px;
}
nav a {
display: inline-block;
font-size: 14px;
text-decoration: none;
width: 100px;
text-align: center;
background-color: #AEBA70;
height: 40px;
line-height: 40px;
font-weight: bold;
color: #181910;
}
nav a:hover {
background-color: #019934;
color: #BFE73A;
}
#main_title {
line-height: 40px;
}
#mid {
width: 1000px;
}
#mid_left {
display: inline-block;
float: left;
width: 320px;
border: 2px solid #ECEDE9;
}
#mid_left ul {
width: 320px;
}
#mid_left ul li {
width: 320px;
text-align: center;
height: 60px;
background-color: #DAFFA0;
line-height: 60px;
border-bottom: 2px solid #F9FEF4;
}
#mid_left ul li:hover {
background-color: #FFFFFF;
color: #1D2115;
}
#mid_left ul li:first-child {
width: 320px;
text-align: center;
height: 60px;
background-color: #FFFFFF;
line-height: 60px;
border-bottom: 2px solid #F9FEF4;
}
#mid_left ul li:first-child a {
color: #2A4707;
}
#mid_left ul li a {
text-decoration: none;
color: #1D2115;
font-weight: bold;
}
#mid_right {
width: 650px;
float: right;
border: 2px solid #ECEDE9;
padding-left: 10px;
padding-bottom: 10px;
}
footer {
width: 1000px;
height: 60px;
line-height: 60px;
text-align: center;
background-color: #84CF6D;
color: #ffff;
font-size: 14px;
}
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习。
七、🎁更多干货
1. 如果我的博客对你有帮助、如果你喜欢我的博客内容,请“👍点赞”“✍️评论”“💙收藏”一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我 | 获取更多源码 | 优质文章】带您学习各种前端插件、3D 炫酷效果、图片展示、文字效果、以及整站模板、大学生毕业 HTML 模板、期末大作业模板、等!「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻🔥

原文地址: 个人设计 web 前端大作业 基于 html5 制作美食菜谱网页设计作业代码








