共计 4834 个字符,预计需要花费 13 分钟才能阅读完成。
🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页:【主页——🚀获取更多优质源码】
🎓 web 前端期末大作业:【📚毕设项目精品实战案例 (1000 套)】
🧡 程序员有趣的告白方式:【💌HTML 七夕情人节表白网页制作 (110 套)】
🌎超炫酷的 Echarts 大屏可视化源码:【🔰 Echarts 大屏展示大数据平台可视化(150 套)】
🔖 HTML+CSS+JS 实例代码:【🗂️HTML+CSS+JS 实例代码 (炫酷特效网页代码) 继续更新中…】
🎁 免费且实用的 WEB 前端学习指南:【📂web 前端零基础到高级学习视频教程 120G 干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于 2016 年、2020 年两度荣获 CSDN 年度十大博客之星。十载寒冰,难凉热血;多年过去,历经变迁,物是人非。然而,对于技术的探索和追求从未停歇。💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
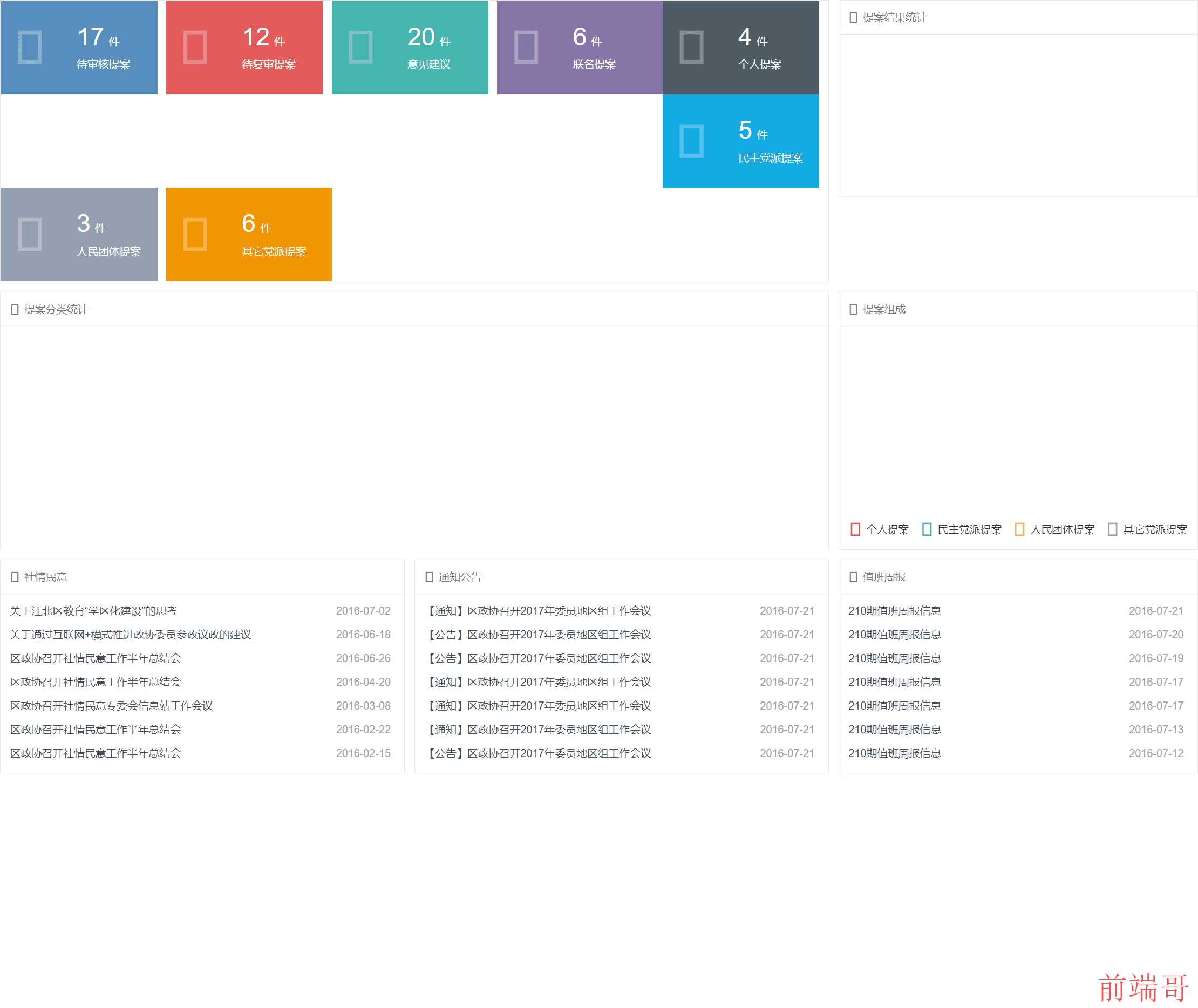
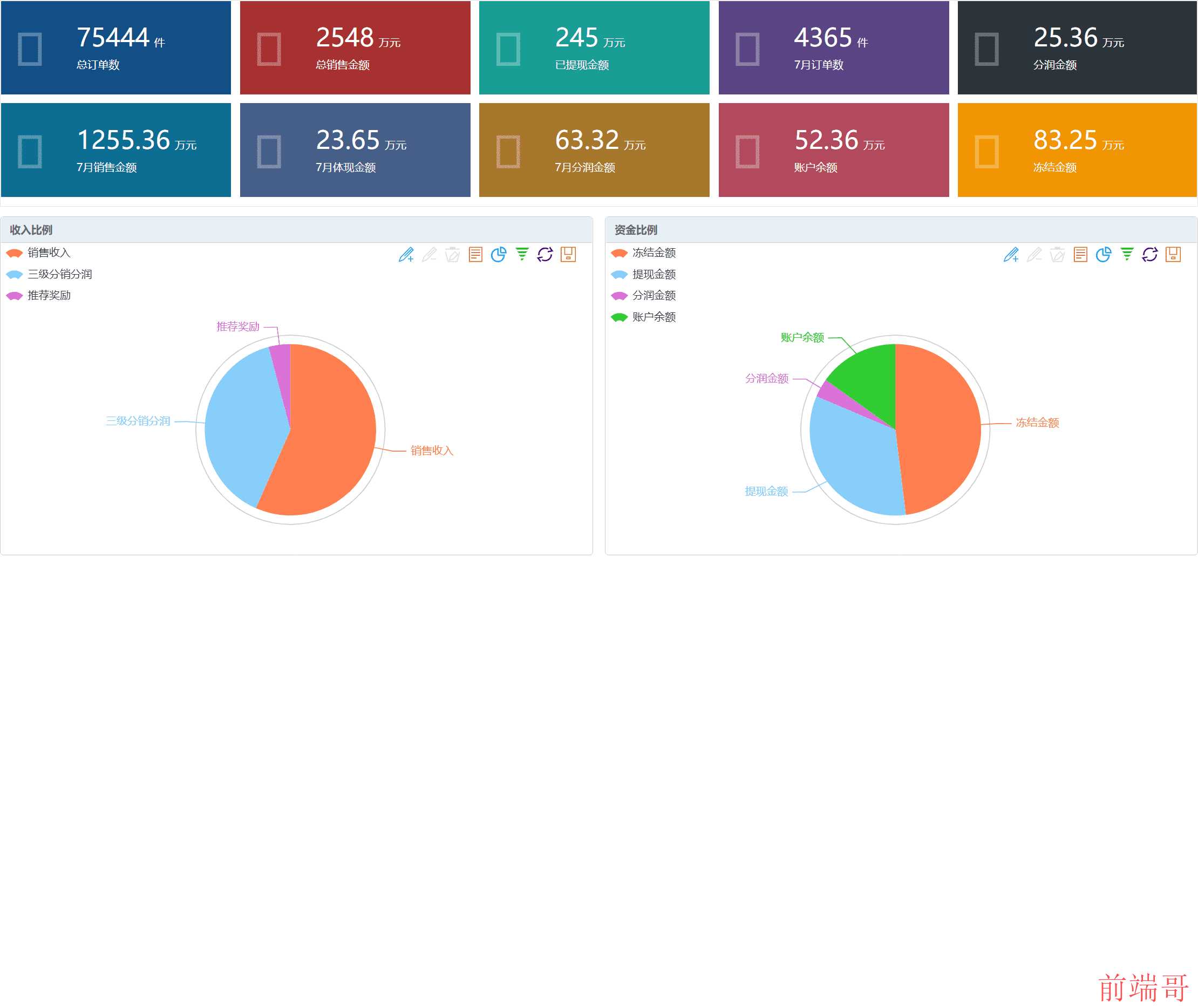
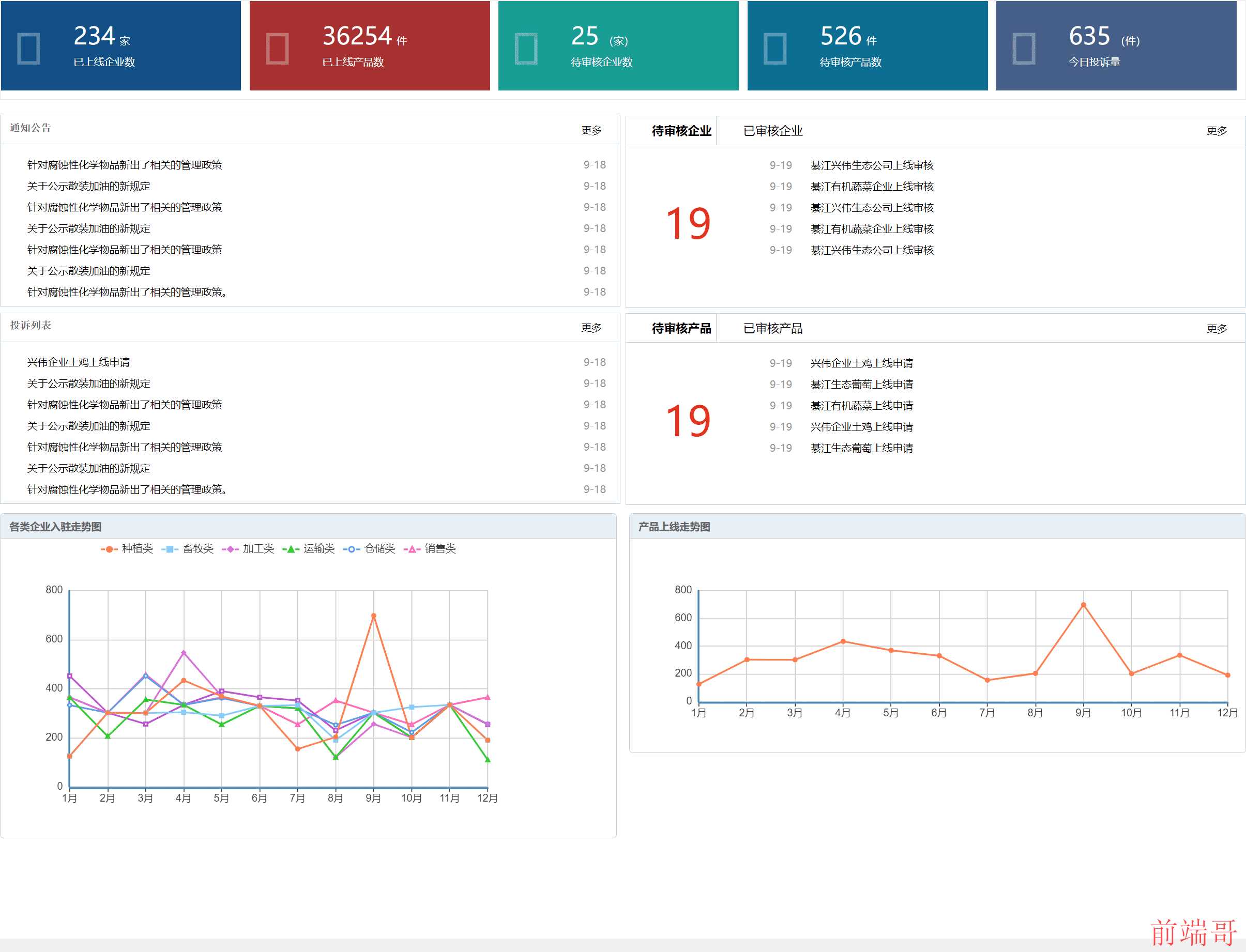
- 四、💠网站演示
- 五、⚙️ 网站代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
🧑🎓 学生管理系统网页设计、OA 管理系统、后台管理模板、智能停车系统、等网站的设计与制作。
二、✍️网站描述
🏷️HTML 网页设计,采用 DIV+CSS 布局,共有多个页面,排版整洁,内容丰富,主题鲜明,首页使用 CSS 排版比较丰富,色彩鲜明有活力,导航与正文字体分别设置不同字号大小。导航区域设置了背景图。子页面有纯文字页面和图文并茂页面。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到二三级页面,有多页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用 Div+Css 技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 可选有 JS 特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如 gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言 HTML5+CSS3+JS 程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用 PS 做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html 网页结构文件、css 网页样式文件、js 网页特效文件、images 网页图片文件;
📙网页编辑方面 :网页作品代码简单,可使用任意 HTML 编辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++ 等任意 html 编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html 文件包含:其中 index.html 是首页、其他 html 为二级页面;
(2)📑 css 文件包含:css 全部页面样式, 文字滚动, 图片放大等;
(3)📄 js 文件包含:js 实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到 js 代码)。
四、💠网站演示




五、⚙️ 网站代码
🧱HTML 结构代码
DOCTYPE html>
html>
head>
meta charset="utf-8">
meta http-equiv="X-UA-Compatible" content="IE=edge">
title>后台管理系统title>
meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
link rel="stylesheet" href="plugin/bstable/css/bootstrap.min.css">
link rel="stylesheet" href="css/font-awesome.min.css">
link rel="stylesheet" href="css/index.css">
script src="js/jquery/jQuery-2.2.0.min.js">script>
script>
$(function () {
Canvas1();
Canvas2();
});
function Canvas1() {
var randomScalingFactor = function () { return Math.round(Math.random() * 100) };
var doughnutData = [
{
value: randomScalingFactor(),
color: "#F7464A",
highlight: "#FF5A5E",
label: "个人提案"
},
{
value: randomScalingFactor(),
color: "#46BFBD",
highlight: "#5AD3D1",
label: "民主党派"
},
{
value: randomScalingFactor(),
color: "#FDB45C",
highlight: "#FFC870",
label: "人民团体"
},
{
value: randomScalingFactor(),
color: "#949FB1",
highlight: "#A8B3C5",
label: "其它党派"
}
];
var ctx = document.getElementById("Canvas1").getContext("2d");
window.myDoughnut = new Chart(ctx).Doughnut(doughnutData, { responsive: false });
}
function Canvas2() {
var randomScalingFactor = function () { return Math.round(Math.random() * 100) };
var lineChartData = {
labels: ["满意", "一般", "不满意", "有待改善", "其它", ],
datasets: [
{
fillColor: "rgba(220,220,220,0.2)",
strokeColor: "rgba(220,220,220,1)",
pointColor: "rgba(220,220,220,1)",
pointStrokeColor: "#fff",
pointHighlightFill: "#fff",
pointHighlightStroke: "rgba(220,220,220,1)",
data: [randomScalingFactor(), randomScalingFactor(), randomScalingFactor(), randomScalingFactor(), randomScalingFactor(), randomScalingFactor(), randomScalingFactor()]
}
]
}
var ctx = document.getElementById("Canvas2").getContext("2d");
window.myLine = new Chart(ctx).Line(lineChartData, {
bezierCurve: false,
});
}
script>
script>
$(function(){var myChart = echarts.init($("#bar01")[0]);
option = {
tooltip: {trigger: 'item'},
calculable: true,
grid: {
borderWidth: 0,
y: 80,
y2: 60
},
xAxis: [
{div>
div>
div style="float: right; width: 30%;">
div style="height: 240px; border: 1px solid #e6e6e6; background-color: #fff;">
div class="panel panel-default">
div class="panel-heading">i class="fa fa-thumbs-o-up fa-lg" style="padding-right: 5px;">i>值班周报div>
div class="panel-body">
ul>
li>a href="javascript:void(0)">210 期值班周报信息a>span class="time">2016-07-21span>li>
li>a href="javascript:void(0)">210 期值班周报信息a>span class="time">2016-07-20span>li>
li>a href="javascript:void(0)">210 期值班周报信息a>span class="time">2016-07-19span>li>
li>a href="javascript:void(0)">210 期值班周报信息a>span class="time">2016-07-17span>li>
li>a href="javascript:void(0)">210 期值班周报信息a>span class="time">2016-07-17span>li>
li>a href="javascript:void(0)">210 期值班周报信息a>span class="time">2016-07-13span>li>
li>a href="javascript:void(0)">210 期值班周报信息a>span class="time">2016-07-12span>li>
ul>
div>
div>
div>
div>
div>
div>
body>
html>
六、🥇 如何让学习不再盲目
21 年程序员总结给编程菜鸟的 16 条忠告
- 入门期间不要盲目看太多书,找一本网上或身边有经验程序员推荐的教材,先系统的学习。
- 多看帮助文档,帮助文档就像一个游戏的玩法说明通关秘籍,该看就看别太自信。
- 菜鸟容易被对象、属性、方法等词汇迷惑?那是你连最基础知识都还没掌握。
- 不要忽视没一个看起来不起眼的问题,经常总结做到举一反三。
- 没积累足够知识和经验前,你是开发不出一个完整项目的。
- 把最新技术挂在嘴边,还不如把过时技术牢记心中。
- 活到老学到老,只有一招半式是闯不了江湖的。
- 看得懂的书,仔细看;看不懂的书,硬着头皮也要看完。
- 书读百遍其义自见,别指望读一遍就能掌握。
- 请把教程里的例子亲手实践下,即使案例中有完整源码。
- 把在教程中看到的有意义的例子扩充;并将其切实的运用到自己的工作中。
- 不要漏掉教程中任何一个习题——请全部做完并做好笔记。
- 水平是在不断的实践中完善和发展的,你与大牛差的只是经验的积累。
- 每学到一个难点的时候,尝试对朋友或网上分享你的心得, 让别人都能看得懂说明你真的掌握。
- 做好保存源文件的习惯,这些都是你的知识积累。
- 遇到问题不要张口就问,要学会自己找答案,比如 google、百度和 w3cschool 上都有很多编程相关资料,你只要输入关键字就能找到你的答案。
七、🎁更多干货
1. 如果我的博客对你有帮助、如果你喜欢我的博客内容,请“👍点赞”“✍️评论”“💙收藏”一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我 | 💬获取更多源码 | 优质文章】带您学习各种前端插件、3D 炫酷效果、图片展示、文字效果、以及整站模板、大学生毕业 HTML 模板、期末大作业模板、等!「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻💬
原文地址: 【html5 期末大作业】基于 HTML CSS JavaScript 管理系统页面模板








